您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript for循環的用法”,在日常操作中,相信很多人在JavaScript for循環的用法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript for循環的用法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、JavaScript 循環
循環是方便的,如果你想重復地運行同一個代碼,每次使用不同的值。
通常情況下,這是與數組一起工作:
text += cars[0] + "<br>"; text += cars[1] + "<br>"; text += cars[2] + "<br>"; text += cars[3] + "<br>"; text += cars[4] + "<br>"; text += cars[5] + "<br>"; 可以寫成這樣: for (i = 0; i < cars.length; i++) { text += cars[i] + "<br>"; }例:
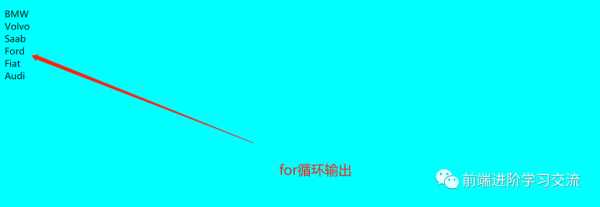
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <h2>JavaScript 循環</h2> <p id="demo"></p> <script> var cars = ["BMW", "Volvo", "Saab", "Ford", "Fiat", "Audi"]; var text = ""; var i; for (i = 0; i < cars.length; i++) { text += cars[i] + "<br>"; } document.getElementById("demo").innerHTML = text; </script> </body> </html>
二、不同種類的循環
JavaScript 支持不同類型的循環:
for - 多次循環一段代碼。
for/in - 通過對象的屬性循環。
三、For 循環
for循環通常是你想創建循環時使用的工具。
語法:
for (statement 1; statement 2; statement 3) { code block to be executed }語句1:循環(代碼塊)開始之前執行。
語句2:定義了運行循環的條件(代碼塊)。
語句3:循環(代碼塊)被執行后每次執行。
for (i = 0; i < 5; i++) { text += "The number is " + i + "<br>"; }完整代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <h2>JavaScript Loops</h2> <p id="demo"></p> <script> var text = ""; var i; for (i = 0; i < 5; i++) { text += "The number is " + i + "<br>"; } document.getElementById("demo").innerHTML = text; </script> </body> </html>
語句1在循環開始前設置變量 (var i = 0),語句2定義了循環運行的條件 (i 必須小于 5),語句3增加值(i++) 每次循環中的代碼塊都已被執行。
1. 語句 1
通常,您將使用語句1初始化循環中使用的變量 (i = 0)。語句1是可選的,可以在語句1中初始化多個值(逗號分隔)。
for (i = 0; i < 5; i++) { text += "The number is " + i + "<br>"; }可以省略語句1(如在循環開始之前設置值)。
<script> var cars = ["BMW", "Volvo", "Saab", "Ford"]; var i = 2; var len = cars.length; var text = ""; for (; i < len; i++) { text += cars[i] + "<br>"; } document.getElementById("demo").innerHTML = text; </script>
2. 語句 2
經常使用語句2來判斷初始變量的條件。
這是情況并非總是如此,JavaScript不在乎。語句2也是可選的.如果語句2返回true,則循環將重新啟動,如果返回false,則循環將結束。
如果省略語句2,則必須在循環中提供一個中斷。否則循環永遠不會結束。這將使你的瀏覽器崩潰。
3. 語句 3
經常語句3增加初始變量的值.這是情況并非總是如此,JavaScript不在乎,并聲明3是可選的。
聲明3可以做任何事情,如負增量(i--),正增量(i = i + 15),或任何其他。
語句3也可以省略(例如當你在循環中增加你的值)。
<script> var cars = ["BMW", "Volvo", "Saab", "Ford"]; var i = 0; var len = cars.length; var text = ""; for (; i < len; ) { text += cars[i] + "<br>"; i++; } document.getElementById("demo").innerHTML = text; </script>
四、For/In 循環
JavaScript for/in 語句遍歷對象的屬性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>項目</title> </head> <body style="background-color: aqua;"> <h2>JavaScript 循環</h2> <p>for/in 語句通過對象的屬性循環.</p> <p id="demo"></p> <script> var txt = ""; var person = { fname: "John", lname: "Doe", age: 25 }; var x; for (x in person) { txt += person[x] + " "; } document.getElementById("demo").innerHTML = txt; </script> </body> </html>for/in 語句通過對象的屬性循環.

到此,關于“JavaScript for循環的用法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。