您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中 cookies有什么用,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一、什么是Cookies?
Cookie是數據,存儲在小文本文件中,在計算機上。
當Web服務器向瀏覽器發送網頁時,連接被關閉,服務器會忘記用戶的一切。Cookie是為了解決“如何記住用戶信息”而發明的。
當用戶訪問網頁時,他的名字可以存儲在cookie中。 下次用戶訪問頁面時,cookie“記住”他的名字。
Cookie保存在名稱值(name:value)對中。
username = John Doe
當瀏覽器從服務器請求一個網頁時,將屬于該頁的cookie添加到該請求中。這樣服務器就獲得了必要的數據來“記住”用戶的信息。
二、使用JavaScript創建一個Cookie
JavaScript可以創建、讀取、刪除cookie,用document.cookie屬性。
使用JavaScript,Cookie可以像這樣創建:
document.cookie = "username=John Doe";
可以添加一個到期日期(UTC時間)。默認情況下,在瀏覽器關閉時刪除cookie:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC";
使用路徑參數,您可以告訴瀏覽器cookie屬于什么路徑。默認情況下,cookie屬于當前頁。
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
三、使用JavaScript讀一個cookie
使用JavaScript,cookie可以這樣讀取。
var x = document.cookie;
document.cookie 將返回所有cookie在一個字符串。像: cookie1=value; cookie2=value;cookie3=value;
四、使用JavaScript更改cookie
使用JavaScript, 你可以修改cookie,像使用創建它的方法一樣。
document.cookie = "username=John Smith; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
舊的cookie被覆蓋。
五、使用JavaScript刪除Cookie
刪除cookie非常簡單。
刪除cookie時不必指定cookie值,只需將過期參數設置為已過期的日期。
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
應該定義cookie路徑以確保刪除正確的cookie。如果不指定路徑,一些瀏覽器不會讓你刪除cookie。
六、JavaScript Cookie 實例
將創建一個cookie來存儲訪問者的名稱,訪客第一次到達網頁時,會要求他填寫姓名。然后將該名稱存儲在cookie中。
下次訪客到達同一頁時,他會收到一封歡迎消息。
1. 設置cookie值
首先,創建一個函數,將訪問者的名字存儲在cookie變量中。
function setCookie(cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/"; }
函數解析:
上面函數的三個參數分別是:cookie的名稱(cname),cookie的值(cvalue),還有cookie過期的天數。
函數根據參數創建cookie并設置過期參數。
2. 獲得cookie值
然后,創建一個函數返回指定cookie的值:
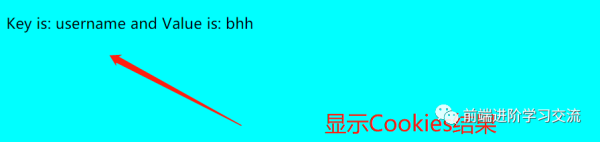
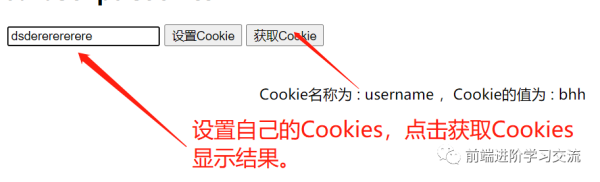
<script> getCookie("username"); function getCookie(cname) { var allcookies = document.cookie; cookieArr = allcookies.split(';'); for(var i = 0; i < cookieArr.length; i++) { var cookiePair = cookieArr[i].split("="); if(cname == cookiePair[0].trim()) { document.write ("Key is: " + cookiePair[0] + " and Value is: " + cookiePair[1]); } } } </script>
3. 函數檢查cookie值
最后,創建檢查cookie是否設置的函數。
如果cookie被設置,它將顯示一個問候。
如果沒有設置Cookie,它會顯示一個提示框,詢問用戶的名字,通過調用setCookie函數,并存儲用戶名cookie365天。
function checkCookie() { var username = getCookie("username"); if (username != "") { alert("Welcome again " + username); } else { username = prompt("Please enter your name:", ""); if (username != "" && username != null) { setCookie("username", username, 365); } } }兩者合在一起效果展示。:

關于JavaScript中 cookies有什么用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。