您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
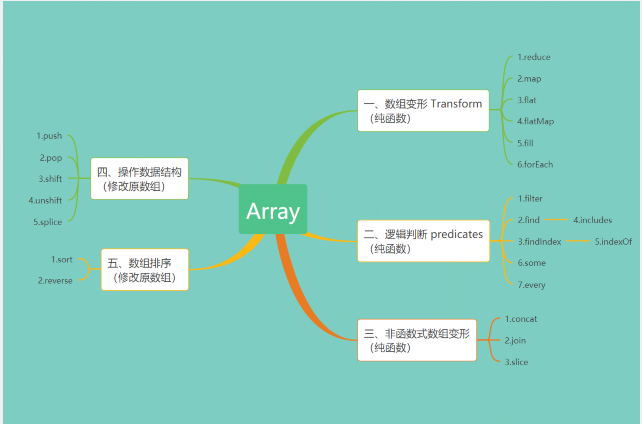
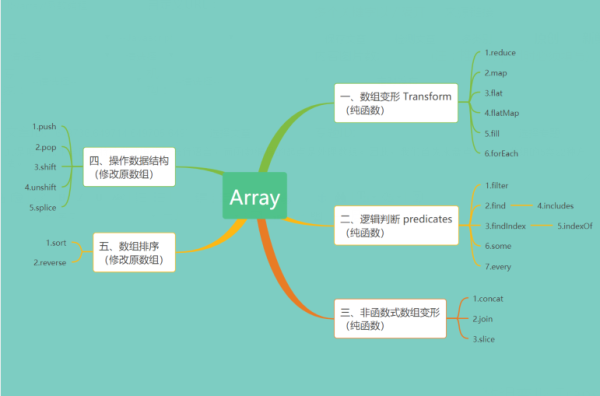
本篇內容介紹了“數組array的5類方法有哪幾種”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

首先列出對數組變形操作的沒有side-effects的函數。
1) reduce 2) map 3) flat 4) flatMap 5) fill 6) forEach。其中 forEach 非 pure-function, 但屬于隱性迭代方法,故而分類在此。
// 1.reduce let total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0); // 2.map const maped = [4, 7, 9, 18].map(x => x * 2); // 3.flat let arr2 = [5, 2, 3].flat(); // 4.flatMap [5, 8, 9, 6].flatMap(x => [[x * 2]]); // 5.fill 非純函數,但是因為常用于構建 range 用于迭代,因此分類到這里 Array(5).fill(0) // 6.forEach 非純函數,作為 map 處理有 side-effect 問題的替代方案。 ['x', 'y', 'z'].forEach(el => console.log(el));
函數范式的六個methods之后,我們繼續考察用于邏輯判斷的高階函數:
1) filter 2) find 3) findIndex 4) includes 5) indexOf 6) some 7) every 以及我們可以自己構建頗有幫助 range 與 not。
其中 include 是 find 應用于一個元素,而 indexOf 則是 findIndex 用于一個元素。
// 1.filter [23, 76, 98, 101].filter( v => v > 30 && v < 100); //[ 76, 98 ] // 2.find 只需要單個元素則用 find [23, 76, 98, 101].find( v => v > 30 && v < 100); // 76 // 3.findIndex 查找單個元素的index [23, 76, 98, 101].findIndex( v => v > 30 && v < 100); // 1 // 4.includes 是 find 查找特定元素 [23, 76, 98, 101].includes(77) // false // 5.indexOf 是 findIndex 查找某個特定元素的 index,返回值為 -1 [23, 76, 98, 101].indexOf(77) // -1 // 6.some [23, 76, 98, 101].some(v => v > 30 && v < 100) //true // 7.every [23, 76, 98, 101].every(v => v > 30 && v < 100) //false
以上兩組12個函數均為函數范式編程的純函數。接下來考察,其他對數組變形的純函數。(純函數是指沒有side-effect副作用的函數):
1) concat 2) join 3) slice 4) splice (非純函數,將會修改原數組,放在此處只與slice對比,作為提醒)
// 1.concat ['x', 'y', 'z'].concat([9, 8, 7]); // 2.join ['x', 'y', 'z'].join(","); // 3.slice ['x', 'y', 'z'].slice(1, 3); // 4.splice放到第四組中,此處只為提醒與slice相對比。Array可以作為兩種抽象結構數據的載體:分別為 stack 和 queue。
1) push 2) pop 3) shift 4) unshift 5)splice(splice屬于特殊方法,因為更改了原數組,放在此處)
let arr = [23, 76, 98, 101]; // 1. push 元素添加到尾部 > arr.push(120) 5 > console.log(arr) [ 23, 76, 98, 101, 120 ] // 2.pop 以上 push 與 pop 組合構建 stack 數據結構。 > arr.pop() 120 > arr [ 23, 76, 98, 101 ] // 3.shift 從數組頭部取出元素,與push組合構建 queue 數據結構 > arr.shift() 23 > arr [ 76, 98, 101 ] // 4. unshift 從數組頭部添加元素 > arr.unshift(59, 145) 5 > arr [ 59, 145, 76, 98, 101 ] // 5.splice 為特殊的方法,用于拼接數組 > arr.splice(1, 2, 55, 66, 77, 88) [ 145, 76 ] > arr [ 59, 55, 66, 77, 88, 98, 101 ]
最后以無處而不在的排序收尾,無論是 sort 還是 reverse 都直接在原數組上修改,也就是 inplace 操作。
1) sort 2) reverse
// 1. sort [23, 76, 98, 101].sort((x,y) => x - y) // 2.reverse [23, 76, 98, 101].reverse()

“數組array的5類方法有哪幾種”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。