您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue3 Teleport是如何工作的”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3 Teleport是如何工作的”吧!
我首先要了解的是何時使用 Teleport 功能。
在處理較大的Vue項目時,有邏輯處理組織代碼庫是很重要的。但是,當處理某些類型的組件(如模式,通知或提示)時,模板HTML的邏輯可能位于與我們希望渲染元素的位置不同的文件中。
實際上,在很多時候,與我們的Vue應用程序的DOM完全分開處理時,這些元素的管理要容易得多。所有這些都是因為處理嵌套組件的位置,z-index和樣式可能由于處理其所有父對象的范圍而變得棘手。
這種情況就是 Teleport 派上用場的地方。我們可以在邏輯所在的組件中編寫模板代碼,這意味著我們可以使用組件的數據或 props。但是,然后完全將其渲染到我們Vue應用程序的范圍之外。
如果不使用 Teleport,我們將不得不擔心從子組件向DOM樹傳遞邏輯的事件傳播,但現在要簡單得多。
假設我們有一些子組件,我們想在其中觸發彈出的通知。正如剛才所討論的,如果將通知以完全獨立的DOM樹渲染,而不是Vue的根#app元素,則更為簡單。
我們要做的第一件事是打開我們的index.html,并在之前添加一個<div>。
// index.html <body> <div id="app"></div> <div id='portal-target'></div> </body>
接下來,創建觸發要渲染的通知的組件。
// VuePortals.vue <template> <div class='portals'> <button @click='showNotification'> Trigger Notification! </button> <teleport to='#portal-target'> <div v-if="isOpen" class='notification'> This is rendering outside of this child component! </div> </teleport> </div> </template> <script> import { ref } from 'vue' export default { setup () { const isOpen = ref(false) var closePopup const showNotification = () => { isOpen.value = true clearTimeout(closePopup) closePopup = setTimeout(() => { isOpen.value = false }, 2000) } return { isOpen, showNotification } } } </script> <style scoped> .notification { font-family: myriad-pro, sans-serif; position: fixed; bottom: 20px; left: 20px; width: 300px; padding: 30px; background-color: #fff; } </style>在此代碼段中,當按下按鈕時,將渲染2秒鐘的通知。但是,我們的主要目標是使用Teleport獲取通知以在我們的Vue應用程序外部渲染。
如你所見,Teleport具有一個必填屬性- to
to 需要 prop,必須是有效的查詢選擇器或 HTMLElement (如果在瀏覽器環境中使用)。指定將在其中移動<teleport>
由于我們在#portal-target中傳遞了代碼,因此 Vue會找到包含在index.html中的#portal-target div,它會把 Teleport 內的所有代碼渲染到該div中。
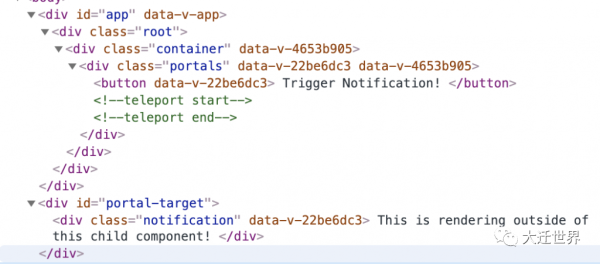
下面是運行的結果:

檢查元素和查看DOM可以清楚地知道發生了什么。

我們可以使用VuePortals組件中的所有邏輯,但是告訴我們的項目在其他地方渲染該模板代碼!
感謝各位的閱讀,以上就是“Vue3 Teleport是如何工作的”的內容了,經過本文的學習后,相信大家對Vue3 Teleport是如何工作的這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。