您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用Fes.js ”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在開發一個前端項目之前,我們可能需要做如下準備工作:
搭建開發環境
約定代碼規范
封裝API請求
配置路由
實現布局、菜單、導航
實現登錄
權限管理
...
除了準備工作之外,還會遇到很多相似的業務類型,比如中后臺應用大多都是工作臺、增刪改查、權限、圖表等。如果每次項目都完全手動處理一遍,不僅耗費時間,久而久之可能會存在多種技術棧、開發規范,導致開發流程不統一,歷史項目越來越難維護。所以我們需要一套完整的解決方案,來管理開發到部署整個流程。

Fee.js
Fee.js,是 WeBankFinTech 在 Github / Gitee 上開源的前端應用解決方案,目前版本為 0.4.5。
Fee.js 以 Vue 3.0 和路由為基礎,同時支持配置式路由和約定式路由,并以此進行功能擴展。配以覆蓋編譯時和運行時生命周期完善的插件體系,支持各種功能擴展和業務需求。以約定、配置化、組件化的設計思想,讓用戶僅僅關心用組件搭建頁面內容。基于 Vue.js,上手簡單。經過多個項目中打磨,趨于穩定。

Fee.js
Fes.js 是一個好用的前端應用解決方案。Fes.js 以 Vue 3.0 和路由為基礎,同時支持配置式路由和約定式路由,并以此進行功能擴展。配以覆蓋編譯時和運行時生命周期完善的插件體系,支持各種功能擴展和業務需求。
Fee.js 主要具備以下特點:
快速 ,內置了路由、開發、構建等,并且提供測試、布局、權限、國際化、狀態管理、API請求、數據字典、SvgIcon等插件,可以滿足大部分日常開發需求。
簡單 ,基于Vue.js 3.0,上手簡單。貫徹“約定優于配置”思想,設計插件上盡可能用約定替代配置,同時提供統一的插件配置入口,簡單簡潔又不失靈活。提供一致性的API入口,一致化的體驗,學習起來更輕松。
健壯 ,只需要關心頁面內容,減少寫BUG的機會!提供單元測試、覆蓋測試能力保障項目質量。
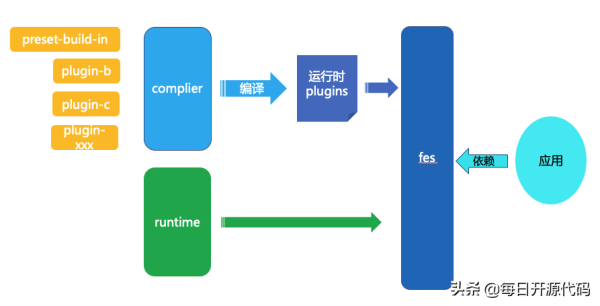
可擴展 ,借鑒Umi實現了完整的生命周期和插件化機制,插件可以管理項目的編譯時和運行時,能力均可以通過插件封裝進來,在 Fes.js 中協調有序的運行。
面向未來 ,在滿足需求的同時,我們也不會停止對新技術的探索。已使用Vue3.0來提升應用性能,已使用webpack5提升構建性能和實現微服務,未來會探索vite等新技術。
Fes.js 把大家常用的技術棧封裝成一個個插件進行整理,收斂到一起,讓大家只用 Fes.js 就可以完成 80% 的日常工作。

Fee.js
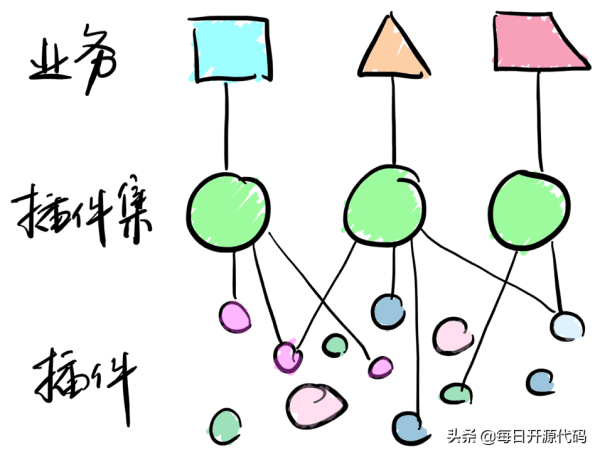
Fes.js 支持插件和插件集,通過插件集把插件收斂依賴然后支持不同的業務類型。

Fee.js
Fee.js 依賴 Node.js 10.13+,并推薦使用 yarn 進行依賴管理。首先,創建工作空間:
# 創建目錄 workspace mkdir workspace # 進入目錄 workspace cd workspace
然后在工作空間創建項目:
# 創建模板 yarn create @fesjs/fes-app myapp
項目結構創建完成后,安裝依賴:
# 進入項目目錄 cd myapp # 安裝依賴 yarn
安裝完成后,啟動項目:
# 開發調試 yarn dev yarn run v1.22.4 $ fes dev Starting the development server http://localhost:8080 ... ? Webpack Compiled successfully in 15.91s DONE Compiled successfully in 15917ms
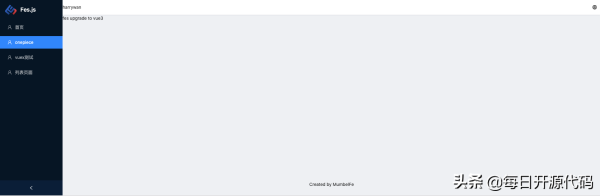
啟動完成后,訪問 http://localhost:8080,我們就能看到 Fee.js 的基本界面:

Fee.js
如果需要部署發布,可以進行構建,然后使用 dist/ 目錄進行發布:
# 構建 yarn build yarn run v1.22.4 $ fes build ? Webpack Compiled successfully in 45.37s ? Done in 48.87s.
Fee.js 的項目目錄結構如下:
fes-template ├── package.json ├── tsconfig.json ├── mock.js ├── .fes.js ├── .env ├── dist ├── public │ └── index.html └── src ├── .fes └── pages │ └── index.vue └── app.js
其中 src 包含核心邏輯代碼,.fes 存儲臨時文件,pages 目錄存放路由文件,app.js 為運行時配置文件。
Fes.js 約定 .fes.js 文件為項目基礎配置文件,一份常見的配置示例如下:
export default { base: '/foo/', publicPath: '/', devServer: { port: 8080 } mock: { prefix: '/v2' }, proxy: { '/v2': { 'target': 'https://api.douban.com/', 'changeOrigin': true, }, }, layout: { title: "Fes.js", footer: 'Created by MumbelFe', multiTabs: false, menus: [{ name: 'index' }, { name: 'onepiece' }, { name: 'store' }, { name: 'simpleList' }] } }在配置文件中,我們定義了包括:服務路徑、代理、Mock 服務、菜單等。
Fee.js 基于 Vue Router 實現其路由,通過在配置文件 .fee.js 中通過 router 進行配置即可:
export default { router: { routes: [], mode: 'hash' } }Fee.js 通過添加插件的方法來為項目添加額外的功能,包括:
項目的 webpack 配置。
修改項目的 babel 配置。
添加新的 fes 命令 - 例如 @fes/plugin-jest 添加了 fes test 命令,允許開發者運行單元測試。
集成 Vue 的插件。
修改路由配置。
提供運行時 API
...
插件的入口是一個函數,函數會以 API 對象作為第一個參數:
export default (api)=>{ api.describe({ key: 'esbuild', config: { schema(joi) { return joi.object(); }, default: {} }, enableBy: api.EnableBy.config, }); }“如何使用Fes.js ”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。