您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹JS引擎執行流程是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
我強烈推薦的原因在于:
在用動圖的形式生動形象的講述了JavaScript引擎基本原理。
接觸了前端這么久以來,你每天跟JS打交道,你肯定也和我一樣認為JavaScript很酷。但機器怎么能真正理解你寫的代碼呢?
由上面的思考點,才引出此文:
帶你了機一下JavaScript引擎的基本原理,看看它是如何處理我們對人類友好的JS代碼,并將其轉化為機器所能理解的東西。
作為JavaScript的開發者,清楚明白它的過程,絕對是一件好事情。
在這之前,我們得了解一些JS引擎的基礎知識。
什么是JS引擎,它幫我們做了什么事情呢?
我們都知道,我們寫得代碼,經過處理,交給CPU,它是不認識的,無法去執行。而CPU認識的是自己的指令集,指令集對應的是匯編代碼。我們不可能去編寫這些指令集,于是乎,它出現了:
JavaScirpt引擎可以將JS代碼編譯為不同CPU(Intel, ARM以及MIPS等)對應的匯編代碼,這樣我們才不要去翻閱每個CPU的指令集手冊。
當然了,編譯代碼不是它的唯一功能,比如代碼的執行,分配內存,垃圾回收機制都是它工作的。
對它有了一個大致的認識,那我們常見的JS引擎有哪些呢?我發現,最知名的肯定是V8,至于一些其他的,感興趣的可以去查一查資料,
比如還有:
SpiderMonkey (Mozilla)
JavaScriptCore (Apple)
Chakra (Microsoft)
IOT:duktape、JerryScript
V8的內容太多了,篇幅有限,后續再出一篇文章聊一聊。
太出名了,所以這篇文章介紹的知識主要基于 Node.js 和基于 Chromium 的瀏覽器所用的 V8 引擎。
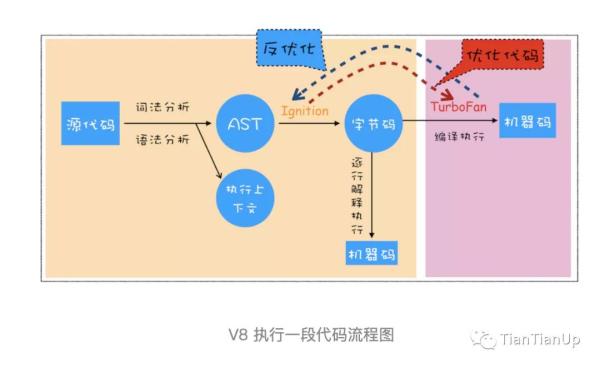
細節很多,所以主要分析的是主要的流程,如圖:

從圖上,我們可以總結一下幾個點:
生成抽象語法樹
詞法分析
語法分析
生成字節碼
執行代碼
即時編譯
內聯緩存
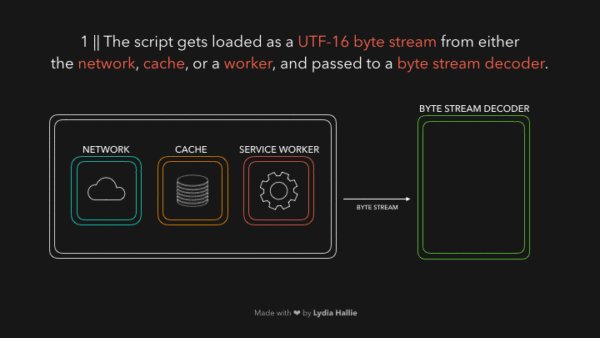
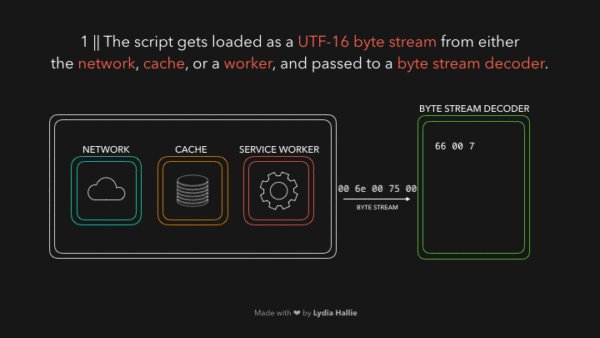
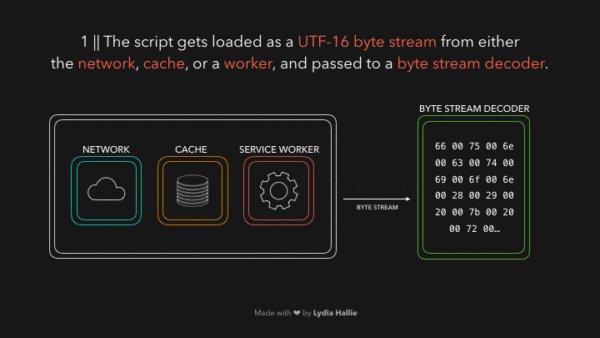
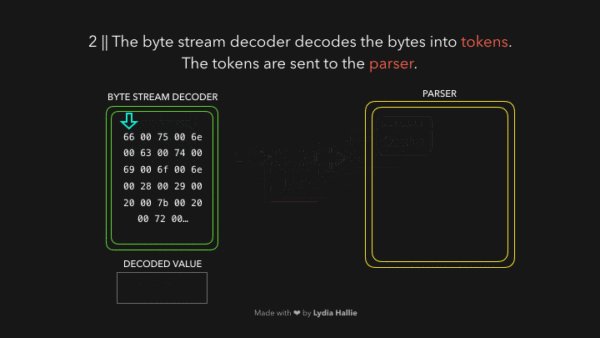
HTML解析器遇到了一個帶有源的腳本標簽。這個源的代碼會從網絡、緩存或已安裝的服務工作者那里加載。響應是請求的腳本作為字節流,由字節流解碼器來處理。字節流解碼器對正在下載的字節流進行解碼。

進行解碼
詞法分析
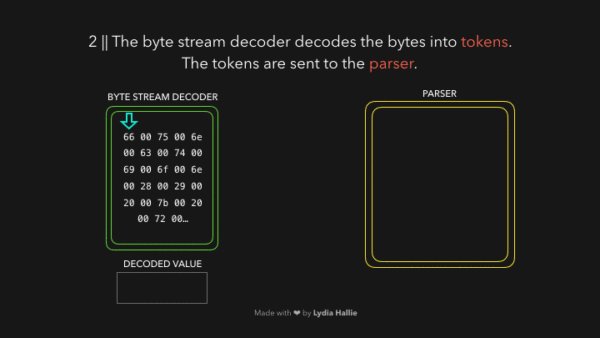
生成抽象語法樹的 第一個階段是分詞(tokenize),又叫詞法分析。
字節流解碼器會先從代碼字節流中創建 令牌 (token)。
注:令牌可以理解為語法上不可能再分的,最小的單個字符或字符串)。
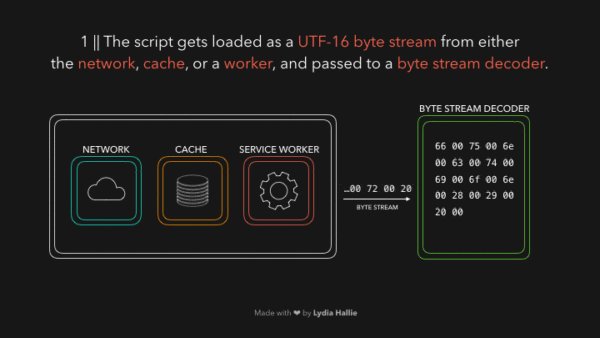
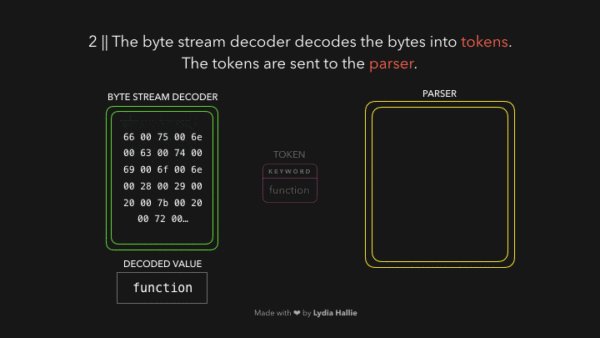
例如,0066解碼為f,0075解碼為u,006e解碼為n,0063解碼為c,0074解碼為t,0069解碼為i,006f解碼為o,006e解碼為n,接著后面是一個空格。然后你會發現,他們組合起來就是 function。
這是JavaScript中的一個保留關鍵字。
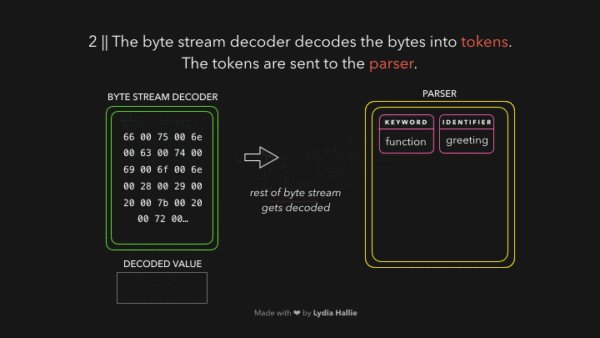
一個令牌被創建,并被發送到解析器(parser)。其余的字節流也是如此,具體如下圖:

詞法分析
語法分析
第二個階段是解析(parse),也叫語法分析。
該引擎使用兩個解析器:預解析器和解析器。為了減少加載網站的時間,該引擎試圖避免解析那些不需要立即使用的代碼。
預解析器處理以后可能會用到的代碼,而解析器則處理立即需要的代碼!
如果某個函數只有在用戶點擊某個按鈕后才會被調用,那么就沒有必要為了加載網站而立即編譯這段代碼了。
如果用戶最終點擊了按鈕,需要那段代碼,它就會被送到解析器中。
解析器根據它從字節流解碼器收到的標記創建節點。通過這些節點,它創建了一個抽象語法樹或AST,如圖:

語法分析
值得思考的是,AST到底是什么呢?(到底是怎么樣的一個數據結構呢,babel里面是不是也有這些概念呢)
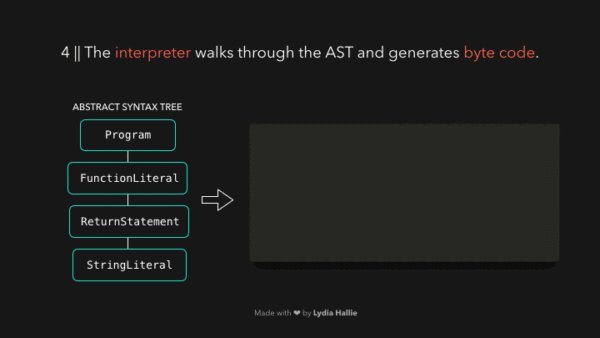
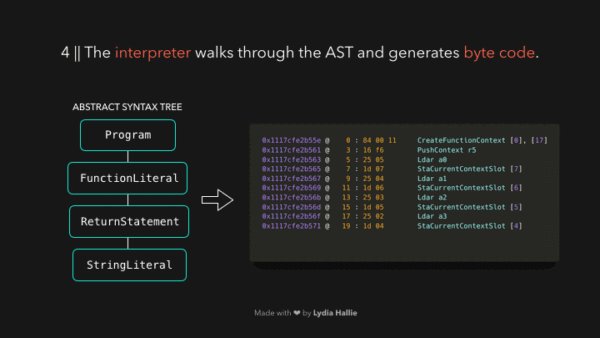
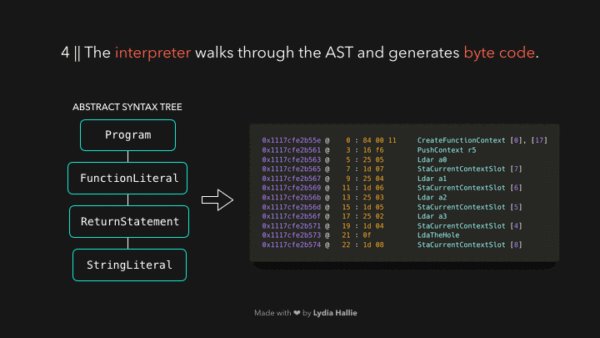
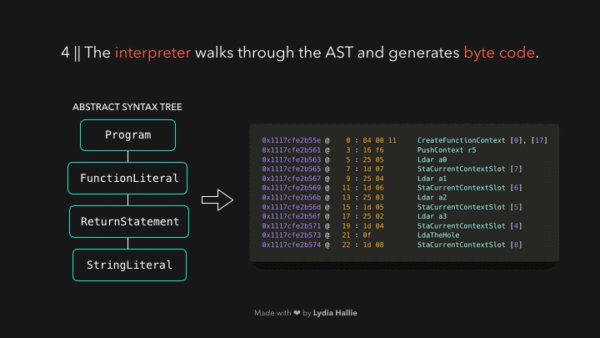
接下來,是解釋器的時間了,解釋器瀏覽AST,并根據AST包含的信息生成字節代碼。一旦字節碼被完全生成,AST就會被刪除,從而清除內存空間。最后,我們有了一個機器可以工作的東西。
剛剛我們提到,解釋器瀏覽AST,并根據AST包含的信息生成字節代碼,那么它的過程是怎么樣的呢?
大致上,你可以這么理解:
AST交給解釋器(interpreter),遍歷整個AST,就會生成字節碼。當字節碼生成后,AST 便會被刪除以節省內存空間。最終我們得到了更貼近 機器碼 的 字節碼。
這里的 字節碼 是介于 AST 和 機器碼 之間的一種代碼,它還是需要通過 解釋器 將其轉換為 機器碼 后才能執行
那我們通過一個圖來看看它的過程吧:

生成字節碼
我們有了字節碼后,就可以進入執行階段了。
即使編譯
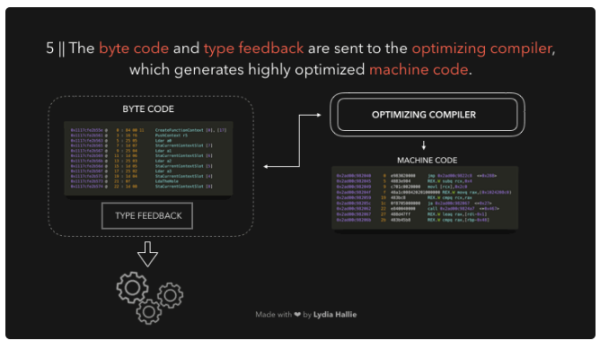
雖然字節碼的速度很快,但它還可以更快。當這個字節碼運行時,信息就會被生成。
它可以檢測到某些行為是否經常發生,以及被使用的數據類型。也許你一直在調用一個函數幾十次:是時候優化它了,這樣它的運行速度會更快 。字節代碼,連同生成的類型反饋,被發送到優化編譯器。優化編譯器接收字節碼和類型反饋,并從中生成高度優化的機器代碼。
這種技術也被稱為 即時編譯(JIT:Just In Time),而上面所說的 優化編譯器 也叫 JIT 編譯器。
具體的話,可以參考下面的圖:

及時編譯
內聯緩存
JavaScript是一種動態類型的語言,這意味著數據的類型可以不斷變化。如果JavaScript引擎每次都要檢查某個值的數據類型,那就會非常慢。
處于上訴所說,引擎有了一種叫做內聯緩存 (inline caching) 的技術。
具體流程是這樣子的:
為了減少解釋代碼的時間,優化的機器代碼只處理引擎在運行字節碼時曾經見過的情況。如果我們反復使用某段代碼,反復返回相同的數據類型,那么優化后的機器代碼可以簡單地重復使用,以加快速度。
然而,由于JavaScript是動態類型的,可能會發生同一段代碼突然返回不同類型的數據。如果發生這種情況,機器代碼就會被取消優化,引擎就會退回到解釋生成的字節碼。假設某個函數被調用了100次,到目前為止總是返回相同的值。它將假設在你第101次調用它時,它也會返回這個值。
假設我們有以下函數sum,(到目前為止)每次都是以數值作為參數來調用,如圖:

如果這是真的,就不需要動態查找,它可以重新使用優化后的機器代碼。否則,如果假設不正確,它就會恢復到原來的字節碼,而不是優化后的機器碼。例如,下一次我們調用它時,我們傳遞一個字符串而不是一個數字。由于JavaScript是動態類型的,我們可以這樣做而不會有任何錯誤!
如圖:

這意味著數字2將被強制變成一個字符串,而函數將返回字符串 "12"。它回到執行解釋的字節碼并更新類型反饋。
以上就是JS引擎執行流程是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
關于JS引擎執行流程是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。