您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Promise.allSettled的作用是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
引言
本文從四個方面循序漸進介紹 Promise.allSettled :
Promise.all() 的缺陷
引入 Promise.allSettled()
Promise.allSettled() 與 Promise.all() 各自的適用場景
手寫 Promise.allSettled() 實現
下面正文開始??
Promise.all() 的缺陷
我們在之前的一篇文章中 面試官問:Promise.all 使用、原理實現及錯誤處理 已經介紹過,當我們使用 Promise.all() 執行過個 promise 時,只要其中任何一個promise 失敗都會執行 reject ,并且 reject 的是第一個拋出的錯誤信息,只有所有的 promise 都 resolve 時才會調用 .then 中的成功回調
const p1 = Promise.resolve(1) const p2 = Promise.resolve(2) const p3 = new Promise((resolve, reject) => { setTimeout(reject, 1000, 'three'); }); Promise.all([p1, p2, p3]) .then(values => { console.log('resolve: ', values) }).catch(err => { console.log('reject: ', err) }) // reject: three注意:其中任意一個 promise 被 reject ,Promise.all 就會立即被 reject ,數組中其它未執行完的 promise 依然是在執行的, Promise.all 沒有采取任何措施來取消它們的執行
但大多數場景中,我們期望傳入的這組 promise 無論執行失敗或成功,都能獲取每個 promise 的執行結果,為此,ES2020 引入了 Promise.allSettled()
Promise.allSettled()
Promise.allSettled() 可以獲取數組中每個 promise 的結果,無論成功或失敗
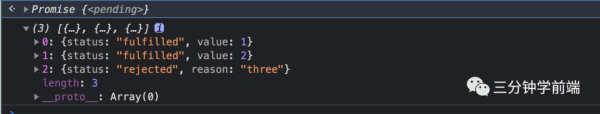
const p1 = Promise.resolve(1) const p2 = Promise.resolve(2) const p3 = new Promise((resolve, reject) => { setTimeout(reject, 1000, 'three'); }); Promise.allSettled([p1, p2, p3]) .then(values => { console.log(values) }) /* [ {status: "fulfilled", value: 1}, {status: "fulfilled", value: 2}, {status: "rejected", reason: "three"} ] */當瀏覽器不支持 Promise.allSettled ,可以如此 polyfill:
if (!Promise.allSettled) { const rejectHandler = reason => ({status: "rejected", reason}) const resolveHandler = value => ({status: "fulfilled", value}) Promise.allSettled = promises => Promise.all( promises.map((promise) => Promise.resolve(promise) .then(resolveHandler, rejectHandler) ) // 每個 promise 需要用 Promise.resolve 包裹下 // 以防傳遞非 promise ); } // 使用 const p1 = Promise.resolve(1) const p2 = Promise.resolve(2) const p3 = new Promise((resolve, reject) => { setTimeout(reject, 1000, 'three'); }) const promises = [p1, p2, p3] Promise.allSettled(promises).then(console.log)
Promise.allSettled() 與 Promise.all() 各自的適用場景
Promise.allSettled() 更適合:
彼此不依賴,其中任何一個被 reject ,對其它都沒有影響
期望知道每個 promise 的執行結果
Promise.all() 更適合:
彼此相互依賴,其中任何一個被 reject ,其它都失去了實際價值
手寫 Promise.allSettled 源碼
與 Promise.all 不同的是,當 promise 被 reject 之后,我們不會直接 reject ,而是記錄下該 reject 的值和對應的狀態 'rejected' ;
同樣地,當 promise 對象被 resolve 時我們也不僅僅局限于記錄值,同時也會記錄狀態 'fulfilled' 。
當所有的 promise 對象都已執行(解決或拒絕),我們統一 resolve 所有的 promise 執行結果數組
MyPromise.allSettled = function (promises) { return new MyPromise((resolve, reject) => { promises = Array.isArray(promises) ? promises : [] let len = promises.length const argslen = len // 如果傳入的是一個空數組,那么就直接返回一個resolved的空數組promise對象 if (len === 0) return resolve([]) // 將傳入的參數轉化為數組,賦給args變量 let args = Array.prototype.slice.call(promises) // 計算當前是否所有的 promise 執行完成,執行完畢則resolve const compute = () => { if(--len === 0) { resolve(args) } } function resolvePromise(index, value) { // 判斷傳入的是否是 promise 類型 if(value instanceof MyPromise) { const then = value.then then.call(value, function(val) { args[index] = { status: 'fulfilled', value: val} compute() }, function(e) { args[index] = { status: 'rejected', reason: e } compute() }) } else { args[index] = { status: 'fulfilled', value: value} compute() } } for(let i = 0; i < argslen; i++){ resolvePromise(i, args[i]) } }) }總結
彼此相互依賴,一個失敗全部失效(全無或全有)用 Promise.all ;相互獨立,獲取每個結果用 Promise.allSettled
“Promise.allSettled的作用是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。