您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript開發者需要了解的DevTools技巧有哪些,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
隱身模式或私有模式會使用單獨的用戶配置文件,在瀏覽器重新啟動之后不會保留 Cookie,localStorage或緩存文件之類的數據。每個會話都會以干凈的狀態開始,所以非常適合測試登錄功能、首次渲染性能和PWA程序。

在開發的時候,一般都要需要啟動瀏覽器,打開 DevTools ,并打開我們開發的 URL 。我們可以在瀏覽器啟動命令中添加一些配置,整個過程可以在一次點擊中實現自動化。
最好創建一個新的快捷方式或腳本啟動在開發模式,然后為 Chrome 添加下面的配置:
--incognito 以隱身模式開始
--auto-open-devtools-for-tabs 啟動 DevTools
并將測試網址放在最后,例如 http://localhost:8000/
如果是 Windows 系統,配置可能是下面這樣:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --incognito --auto-open-devtools-for-tabs http://localhost:8000
還有一些其他有用的配置:
--allow-insecure-localhost 忽略 localhost 域上的 SSL 錯誤
--disable-extentions 禁用影響渲染的 Chrome 擴展,例如廣告攔截器
--window-size=, 設置初始窗口大小
--window-position=, 設置初始窗口位置
--user-data-dir="" 設置用戶配置文件目錄。
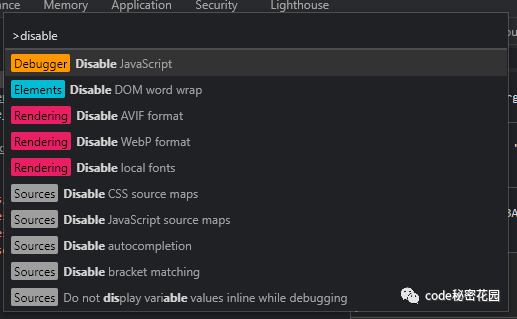
Chrome 的 DevTools 提供了類似編輯器的命令面板。在任何 DevTools 面板中,按 Ctrl | Cmd + Shift + P,然后按名稱搜索選項:

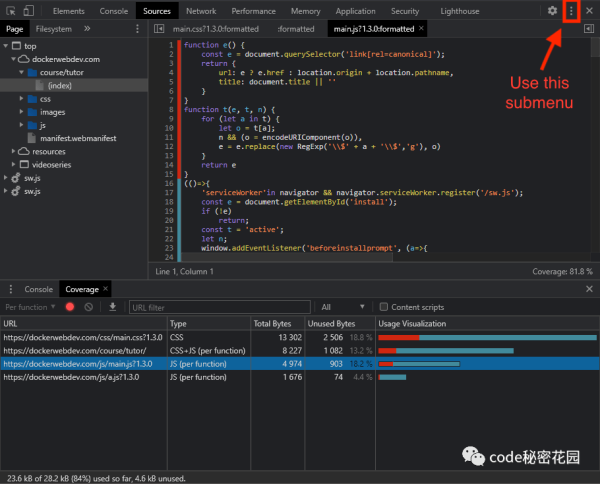
Chrome 的 Coverage 面板可以讓你能夠快速找到 JavaScript 有沒有被使用。首先,從 DevTools 菜單中的 More tools 子菜單中打開 Coverage 。重新加載頁面,面板將用條形圖顯示未使用代碼的百分比:

單擊任何 JavaScript 文件,未使用的代碼會用紅條突出顯示。
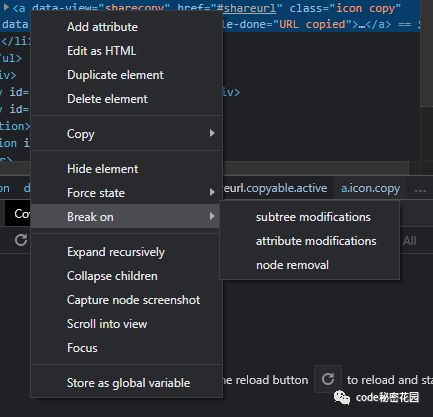
當事件被觸發時,很難確定哪個函數負責更新特定的 HTML DOM 元素。要找到一個進程,請在 Elements面板中右鍵單擊任何 HTML 元素,然后從 Break on 子菜單中選擇一個選項:

選擇:
subtree modifications 監聽元素或子元素的更改
attribute modifications 監聽元素的屬性(如class)何時更改
node removal 監聽元素何時從 DOM 中被刪除
發生此類事件時,將在 Sources 面板中自動觸發斷點。
在快速,可靠的網絡上使用高性能的設備測試你的站點可能并不能表示實際使用情況。你的用戶可能處在慢速的網絡環境下。
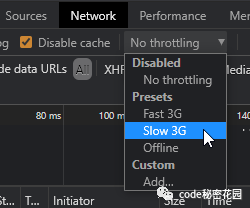
Network 選項卡提供了一個限制選項,這個選項可以人為地降低 HTTP 上傳速度,下載速度和延遲。這可以幫助你確定性能瓶頸的原因:

DevTools 的 Network 面板提供了幾個過濾器,其中包括一個僅顯示 JavaScript 請求的 JS 按鈕。你可以輸入請求的 URL 進行模糊搜索,它也能接受一些特殊的過濾器,包括:
過濾緩存的請求: is:cached
過濾不完整的請求: is:running
識別大型請求: larger-than:
識別第三方資源: domain:
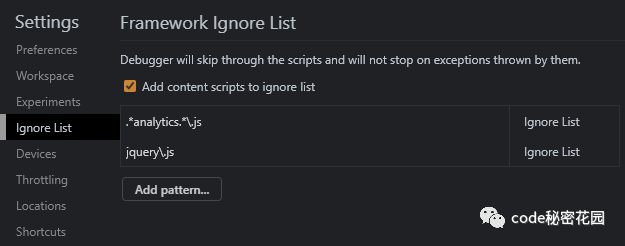
有時,你沒必要確切地知道 JavaScript 錯誤是何時或在何處發生的。調試一些三方庫(React, Vue.js, jQuery等)或第三方腳本中的問題通常都沒什么用,你也不能改這些庫。
DevTools 允許腳本被黑盒化,因此即使你選擇進入調試器的某個函數,它們也不會在調試器中打開。
在 Chrome DevTools Sources 面板中,打開一個文件,右鍵單擊代碼中的某個位置,然后選擇添加腳本以忽略列表。
或者,單擊 Settings,然后切換到 Ignore List 選項卡。選中 Add content scripts to ignore list ,并使用正則表達式輸入任意數量的文件名模式,例如 jquery.*\.js :

console.log() 在整個文件中自由插入調試語句非常好用,但是 logpoints 提供了一種無需編寫任何代碼即可獲取相同信息的方法。
要添加 logpoints ,請在 Sources 面板中打開一個腳本,右鍵單擊任何行號,然后選擇 Add log point 。輸入一個表達式,例如
"The value of x is", x
每當執行該行代碼時,消息就會出現在 DevTools 控制臺中。logpoints 通常將在頁面刷新之間保持不變。
單擊 Sources 面板中打開的文件的行號會添加一個斷點。它會在執行到這一行的時候暫停腳本,這樣你可以單步執行代碼來檢查變量,調用堆棧等。
斷點有的時候并不好用,例如,如果在運行 1000 次的循環的最后一次循環報錯了。這時你可以添加一個條件斷點,讓它僅在滿足特定條件時才觸發斷點,例如 i > 999 。你可以右鍵單擊行號,選擇 Add conditional breakpoint ,然后輸入條件表達式。
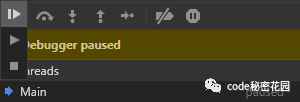
觸發無限循環是程序里很常見的 bug,它可能導致瀏覽器崩潰。要在 Chrome DevTools 中停止無限循環,可以打開 Sources 面板,然后單擊調試暫停圖標以停止腳本。按住相同的圖標,然后選擇方形停止圖標就可以停止腳本執行。

瀏覽器 JavaScript Ajax 調用通常使用 Fetch 或 XMLHttpRequest API 發送請求。這些請求會顯示在 DevTools Network 面板中,可以使用 XHR 按鈕進行過濾。
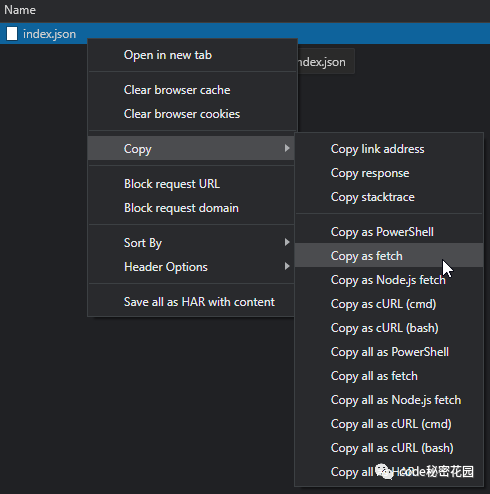
DevTools 顯示了很多信息,但是有時你需要重新運行一次 Ajax 調用。你可以右鍵單擊任何一個請求,然后從 Copy 子菜單中選擇一個選項:

選項包括 Windows Powershell,cURL 和 JavaScript Fetch 語法的命令復制。
Chrome 允許任何 HTTP 請求使用你的設備上的本地文件,而不是通過網絡獲取它。這可以讓你:
在不需要構建工具的情況下在實時編輯腳本或樣式
離線開發一個網站,該網站通常會要求第三方域提供基本文件
臨時替換不必要的腳本,例如 analytics。
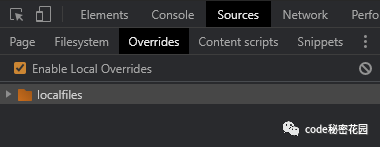
在本地PC上創建一個目錄,在該目錄中將存儲替代文件,例如 localfiles ,然后打開 Chrome 的 DevTools Sources 面板。在左側窗口中打開 Overrides 選項卡,單擊 + Select folder for overrides ,然后選擇你創建的目錄。系統將提示你允許文件在本地保存,并且目錄將出現:

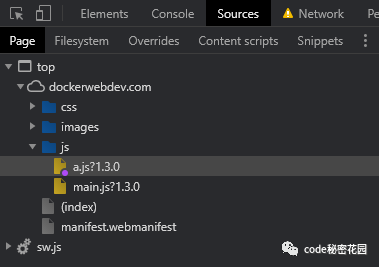
現在打開 Page 選項卡并找到任何源文件。有兩種方法可以將其添加為本地替代:
右鍵單擊該文件,然后選擇 Save for overrides ,或者
打開文件,進行編輯,然后用 Ctrl | Cmd + S 。
文件圖標顯示為帶有紫色的覆蓋指示符:

它還將顯示在 Overrides 選項卡和 localfiles 目錄中。可以在 Chrome 中或使用任何代碼編輯器來編輯文件,每當重新加載頁面時,都將使用更新的版本。
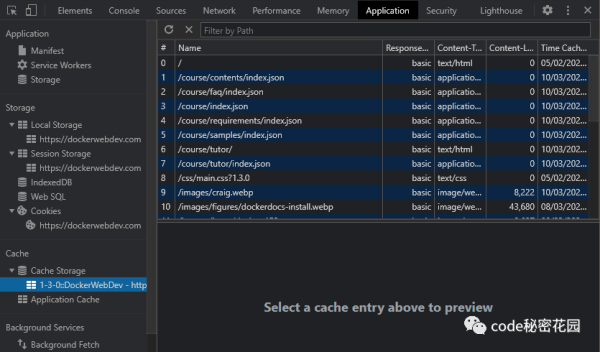
網頁可以使用多種技術將數據存儲在客戶端上。 Chrome DevTools 中的 Application 面板允許你添加,檢查,修改和刪除 cookie,cache storage、localStorage、sessionStorage、IndexedDB 和 Web SQL中保存的值。

Chrome 中的 Storage 標簽顯示本地存儲了多少數據,并提供了一個快速的 Clear site data 選項。
智能手機和平板電腦通常包括諸如全球定位系統(GPS),陀螺儀和加速度計之類的硬件。這些通常在電腦上是不可用的,這會使使用地理定位等 API 進行開發變得非常困難。
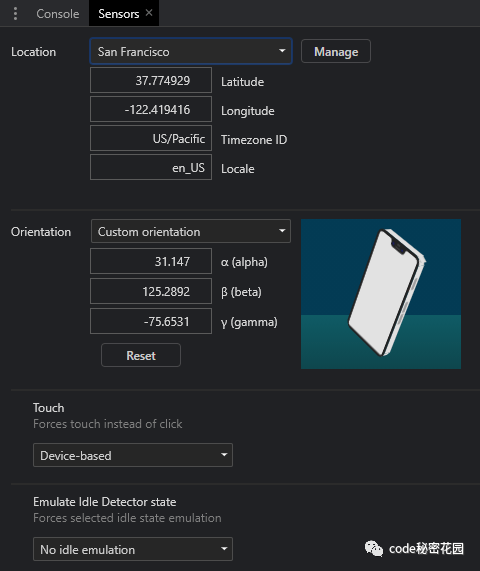
Chrome 可以在 DevTools 中模擬設備硬件 - 從 More tools 菜單中選擇 Sensors :

有幾個選項:
選擇一個主要城市或輸入自定義的緯度和經度。也可以將該位置設置為不可用,來模擬 GPS 信號弱的場景。
使用預設或自定義指標設置設備方向。你可以點擊和智能手機拖到繞X任何Ÿ軸,或按住 Shift 圍繞旋轉z軸。
強制觸摸而不是鼠標或其他本機設備事件。
設置空閑狀態以檢查你的應用如何響應鎖定屏幕。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。