您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Bootstrap中怎么直接錄入表格行數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在Winform開發的時候,我們很多時候可以利用表格控件來直接錄入數據,不過在Web上較少看到,其實也可以利用dataTable對象處理直接錄入表格行數據,這個可以提高數據的錄入方便,特別是在一些簡單業務的明細數據的時候,看起來會比彈出窗口錄入方便一些,也高大上一點。本篇主要介紹在Bootstrap開發框架中使用dataTable直接錄入表格行數據。
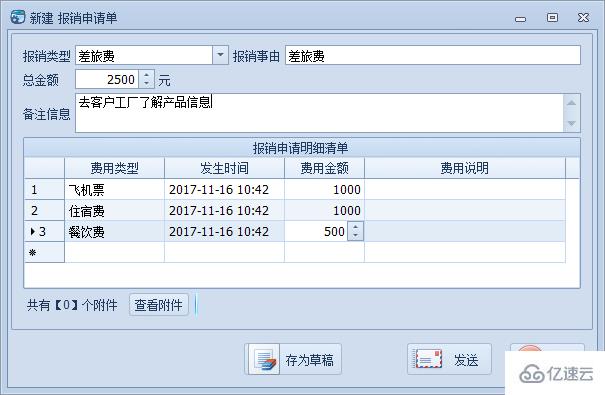
在開始Web界面直接錄入表格行數據前,我們先來看看Winform界面的處理情況,如我在流程管理里面,對于具有主從明細的報銷業務表的數據處理,采用了下面的界面。

這種明細表單可以直接在表格控件Griview上進行新增、編輯處理。
而對于Web界面,如果我們要保持和這個布局類似的話,采用dataTable直接錄入表格行數據也可以達到。

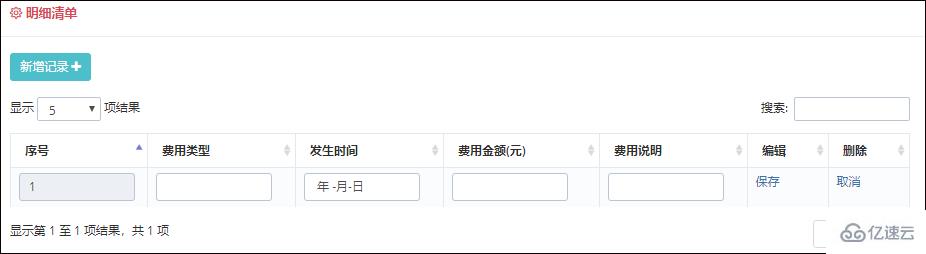
上面的界面處理明細數據的時候,可以直接使用新增記錄,直接在錄入框中輸入數據,然后保存起來,保存后數據變為只讀,如果需要修改,還可以單擊編輯按鈕進行修改。
而這些明細的數據,也僅僅存在JS的對象里面,還沒有保存到后臺數據庫中,我們可以在最后保存(如上界面的確定按鈕)處理中再獲取全部添加的數據進行提交即可。
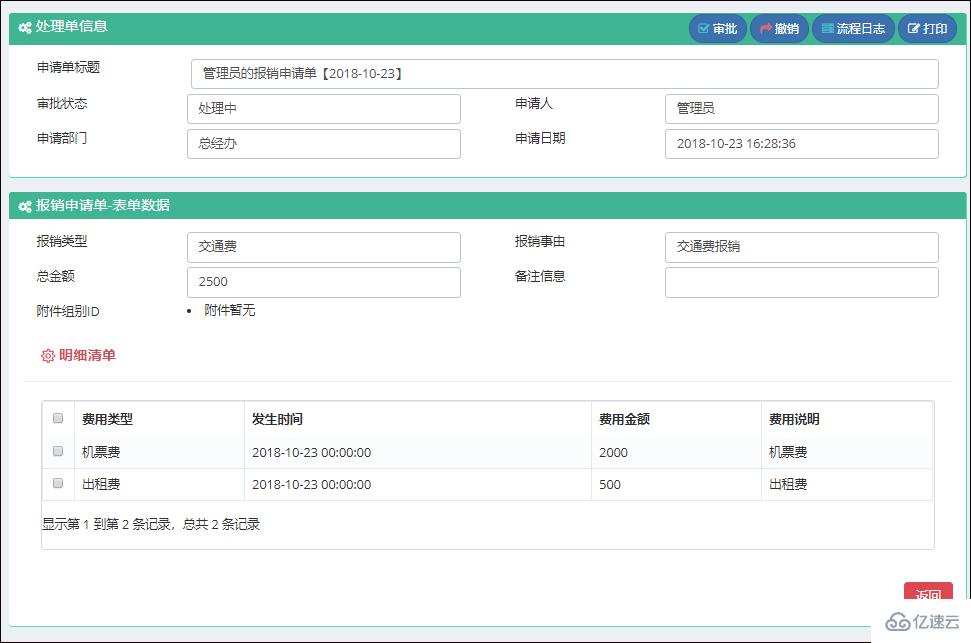
在這些數據提交之后,我們在查看界面里面可以可以Bootstrap Table插件來展示數據即可。

上面的界面展示了在Web上使用dataTable直接錄入表格行數據和數據展示,這里開始介紹它們的界面和實現代碼。
界面部分主要是這個明細的處理。

界面視圖的HTML代碼如下所示。
<div class="portlet light portlet-fit "> <div class="portlet-title"> <div class="caption"> <i class="icon-settings font-red"></i> <span class="caption-subject font-red sbold uppercase">明細清單</span> </div> </div> <div class="portlet-body"> <div class="table-toolbar"> <div class="row"> <div class="col-md-6"> <div class="btn-group"> <button id="detail_editable_1_new" class="btn green"> 新增記錄 <i class="fa fa-plus"></i> </button> </div> </div> </div> </div> <table class="table table-striped table-hover table-bordered" id="detail_editable_1"> <thead> <tr> <th>序號</th> <th> 費用類型 </th> <th> 發生時間 </th> <th> 費用金額(元) </th> <th> 費用說明 </th> <th> 編輯 </th> <th> 刪除 </th> </tr> </thead> <tbody> @*<tr> <td> 1 </td> <td> 交通費 </td> <td> 2018-10-01 </td> <td> 2000 </td> <td> 備注信息 </td> <td> <a class="edit" href="javascript:;"> 編輯 </a> </td> <td> <a class="delete" href="javascript:;"> 刪除 </a> </td> </tr>*@ </tbody> </table> </div> </div>
其中主要是ID為 detail_editable_1 的標記,這個就是承載明細信息的表格,我們可以定義我們需要的表頭信息,而輸入框的內容,則可以通過dataTable插件的對象進行動態添加。
//定義dataTable對象
var table = $('#detail_editable_1');
var oTable = table.dataTable({
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // 改變每頁的行數
],
// 使用漢化
"language": {
url: '//cdn.datatables.net/plug-ins/3cfcc339e89/i18n/Chinese.json'
},
//初始化
"pageLength": 5,
"columnDefs": [{ // 設置默認列設置
'orderable': true,
'targets': [0]
}, {
"searchable": true,
"targets": [0]
}],
"order": [
[0, "asc"]
] // 將第一列設置為asc的默認排序
});編輯行記錄,就是動態增加一些Input控件,讓用戶可以錄入數據,如下代碼所示。
//編輯行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
jqTds[0].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[0] + '" readonly>';
jqTds[1].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[1] + '">';
jqTds[2].innerHTML = '<input type="date" class="form-control input-small" value="' + aData[2] + '">';
jqTds[3].innerHTML = '<input type="number" class="form-control input-small" value="' + aData[3] + '">';
jqTds[4].innerHTML = '<input type="text" class="form-control input-small" value="' + aData[4] + '">';
jqTds[5].innerHTML = '<a class="edit" href="">保存</a>';
jqTds[6].innerHTML = '<a class="cancel" href="">取消</a>';
}保存數據后,通過把記錄更新到對應TD對象里面,如下所示。
//費用類型 發生時間 費用金額 費用說明
var objList = [];
//保存行數據,切換到普通模式
function saveRow(oTable, nRow) {
var jqInputs = $('input', nRow);
//更新行中每個input的值
oTable.fnUpdate(jqInputs[0].value, nRow, 0, false);
oTable.fnUpdate(jqInputs[1].value, nRow, 1, false);
oTable.fnUpdate(jqInputs[2].value, nRow, 2, false);
oTable.fnUpdate(jqInputs[3].value, nRow, 3, false);
oTable.fnUpdate(jqInputs[4].value, nRow, 4, false);
oTable.fnUpdate('<a class="edit" href="">編輯</a>', nRow, 5, false);
oTable.fnUpdate('<a class="delete" href="">刪除</a>', nRow, 6, false);
oTable.fnDraw();
}在界面上的幾個出來動作按鈕,如新增、編輯、保存、刪除等按鈕處理事件如下所示。
var addRow = 1;
$('#detail_editable_1_new').click(function (e) {
e.preventDefault();
if (nNew && nEditing) {
if (confirm("前面記錄沒有保存,您是否需要保存?")) {
saveRow(oTable, nEditing);
//$(nEditing).find("td:first").html("未保存");
nEditing = null;
nNew = false;
} else {
oTable.fnDeleteRow(nEditing); // cancel
nEditing = null;
nNew = false;
return;
}
}
//添加一條新的記錄
var aiNew = oTable.fnAddData([addRow++, '', '', '', '', '', '']);
var nRow = oTable.fnGetNodes(aiNew[0]);
editRow(oTable, nRow);
nEditing = nRow;
nNew = true;
});
//刪除操作
table.on('click', '.delete', function (e) {
e.preventDefault();
if (confirm("您確認要刪除該行記錄嗎?") == false) {
return;
}
//獲取上一級tr行的數據
var nRow = $(this).parents('tr')[0];
var aData = oTable.fnGetData(nRow);
var found = false;
$.each(objList, function (i, item) {
if (item["seq"] == aData[0]) {
found = true;
objList.splice(i, 1);
}
});
oTable.fnDeleteRow(nRow);
});
//取消操作
table.on('click', '.cancel', function (e) {
e.preventDefault();
if (nNew) {
oTable.fnDeleteRow(nEditing);
nEditing = null;
nNew = false;
} else {
restoreRow(oTable, nEditing);
nEditing = null;
}
});
//編輯操作
table.on('click', '.edit', function (e) {
e.preventDefault();
nNew = false;
/*獲取所擊連接的行對象*/
var nRow = $(this).parents('tr')[0];
if (nEditing !== null && nEditing != nRow) {
/* 當前正在編輯 - 但不是此行 - 在繼續編輯模式之前恢復舊版 */
restoreRow(oTable, nEditing);
editRow(oTable, nRow);
nEditing = nRow;
} else if (nEditing == nRow && this.innerHTML == "保存") {
/* 編輯該行,并準備保存記錄 */
saveRow(oTable, nEditing);
nEditing = null;
} else {
/* No edit in progress - let's start one */
editRow(oTable, nRow);
nEditing = nRow;
}
});
}我們在最后一步,提交數據的時候,就是遍歷整個表格,獲取每行的數據,并把它們放到JSON對象列表里面,在提交到后臺錄入即可,如下是獲取列表數據的JS代碼
//獲取表格的數據,并返回對象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//獲取指定行的數據
var obj = {};
//obj["seq"] = data[0];//序號
obj["FeeType"] = data[1];
obj["OccurTime"] = data[2];
obj["FeeAmount"] = data[3];
obj["FeeDescription"] = data[4];
list.push(obj);
}
return list;
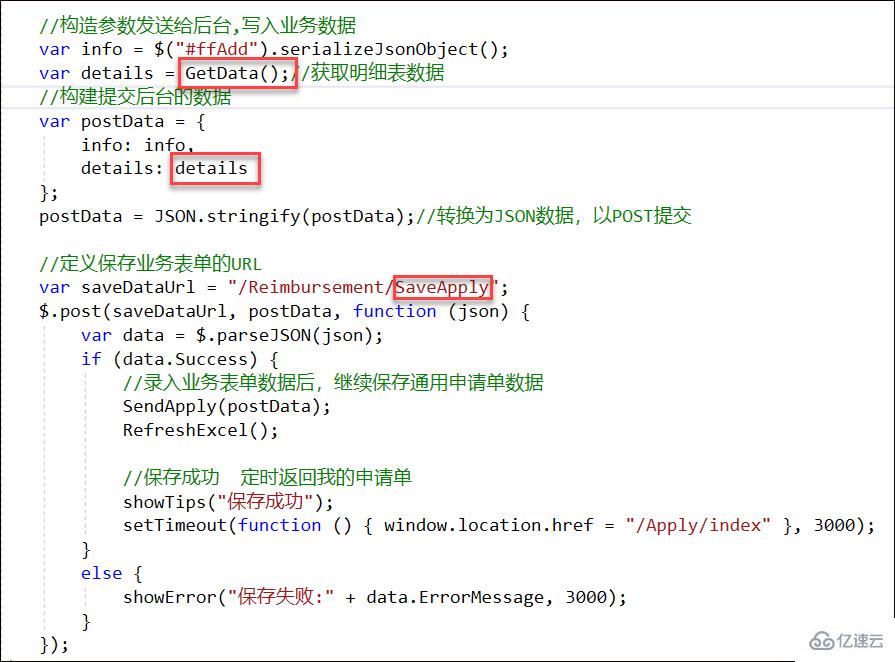
};獲取到表格明細的數據后,我們就是確定如何提交到MVC后臺接口來處理了,下面是業務里面關于明細數據提交MVC后臺的JS代碼。

后臺MVC控制器的C#處理邏輯代碼如下所示。
/// <summary>
/// 保存申請單主從表數據
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SaveApply(JObject param)
{
dynamic obj = param;
if (obj != null)
{
var result = new CommonResult();
if (obj.info != null)
{
//獲取主信息
var info = (JObject.FromObject(obj.info)).ToObject<ReimbursementInfo>();
//轉換為明細信息
List<ReimbursementDetailInfo> details = null;
if (obj.details != null)
{
details = (JArray.FromObject(obj.details)).ToObject<List<ReimbursementDetailInfo>>();
}
if (info != null)
{
//修改部分信息
OnBeforeInsert(info);
bool succeed = BLLFactory<Reimbursement>.Instance.Insert(info);
if (succeed)
{
if (details != null)
{
foreach (var detailInfo in details)
{
//設置關鍵信息
detailInfo.Apply_ID = info.Apply_ID;
detailInfo.Header_ID = info.ID;
BLLFactory<ReimbursementDetail>.Instance.InsertUpdate(detailInfo, detailInfo.ID);
}
}
result.Success = succeed;
}
}
}
return ToJsonContent(result);
}
else
{
throw new MyApiException("傳遞參數錯誤");
}
}其中對于提交上來的數據,對象信息用JObject進行轉換,而對于明細列表則使用JArray.FromObject進行轉換,其他部分就是如何保存主表和明細表的接口了。
上面的處理邏輯和代碼就是處理明細表的前臺獲取,提交處理,以及后臺的接口處理,整個過程主要用來介紹在Bootstrap開發框架中使用dataTable直接錄入表格行數據。
以上是“Bootstrap中怎么直接錄入表格行數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。