您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用bootstrap-datepicker插件實現日期錄入處理功能的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在基于Boostrap的Web開發中,往往需要錄入日期內容,基于Boostrap的插件中,關于日期的錄入可以使用bootstrap-datepicker這個非常不錯的插件,以替代默認的type=date這種不太友好的日期錄入控件,本篇介紹的是我在我的Boostrap開發框架中利用bootstrap-datepicker插件實現日期的錄入處理。
關于bootstrap-datepicker插件的相關的項目地址如下所示:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
使用這個插件,和其他插件使用類似,只需要引入對應的JS文件和CSS樣式即可,如下是該插件的引用文件。
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
如果需要使用本地語言,引入語言文件即可。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
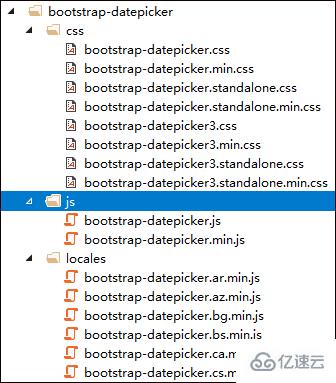
插件的文件目錄如下所示

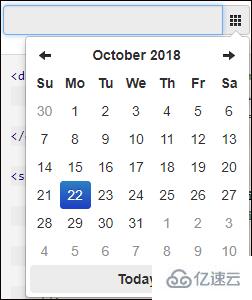
插件的使用界面效果如下所示

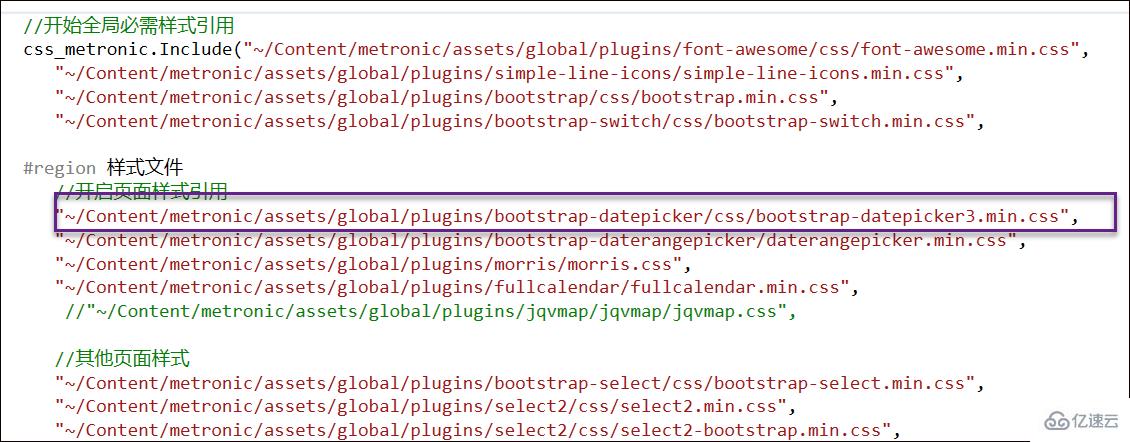
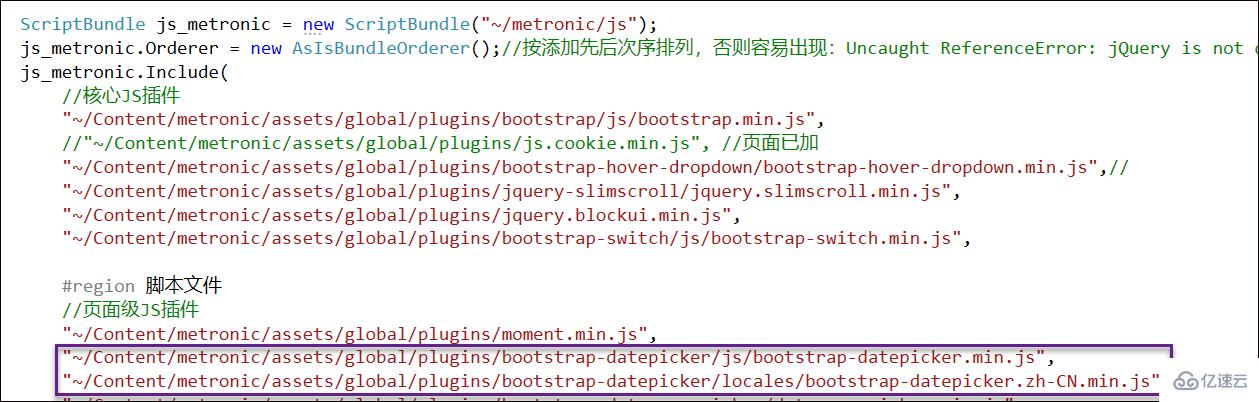
我們在MVC框架中,使用插件的時候,往往是把對應的CSS和JS,通過打包的方式進行引入,如在C#代碼里面BundleConfig.cs的代碼如下所示
CSS文件引入如下代碼所示

JS文件類似,如下所示。

而我們在開發Boostrap項目的時候,我們可以使用母版的方式引入對應的JS和CSS文件,在子頁面則不需要再關注這些應用了,這些是基于MVC的Boostrap開發常見的處理,在這里就不再贅述了。
初始化bootstrap-datepicker插件也比較簡單,最簡單的代碼如下所示。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});或者
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>而一般使用的時候,我們需要設置語言,格式,按鈕等屬性,如下所示
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //語言
autoclose: true, //選擇后自動關閉
clearBtn: true,//清除按鈕
format: "yyyy-mm-dd"//日期格式
});
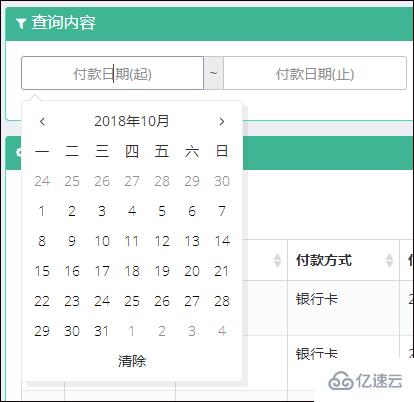
});在查詢數據的界面中,我們一般需要一個區間的時間,如下所示。

而該界面的代碼如下所示。
<div class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <div class="input-group-addon">~</div> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </div>
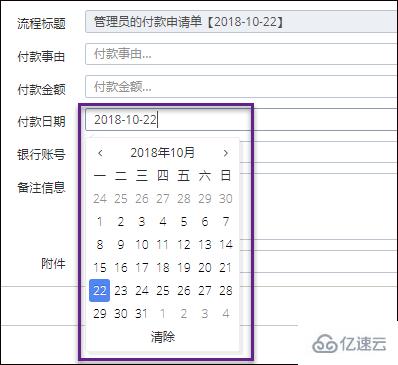
以及錄入界面明細的時候,選擇單個日期的界面如下所示。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //語言
autoclose: true, //選擇后自動關閉
clearBtn: true,//清除按鈕
format: "yyyy-mm-dd"//日期格式
});
});使用插件的時候,我們不可能為每個input初始化bootstrap-datepicker插件,因此使用了類選擇器的處理方式實現所有日期插件的初始化。
插件可選的日期格式:
yyyy-mm-dd
yyyy-mm-dd hh:ii
yyyy-mm-ddThh:ii
yyyy-mm-dd hh:ii:ss
yyyy-mm-ddThh:ii:ssZ
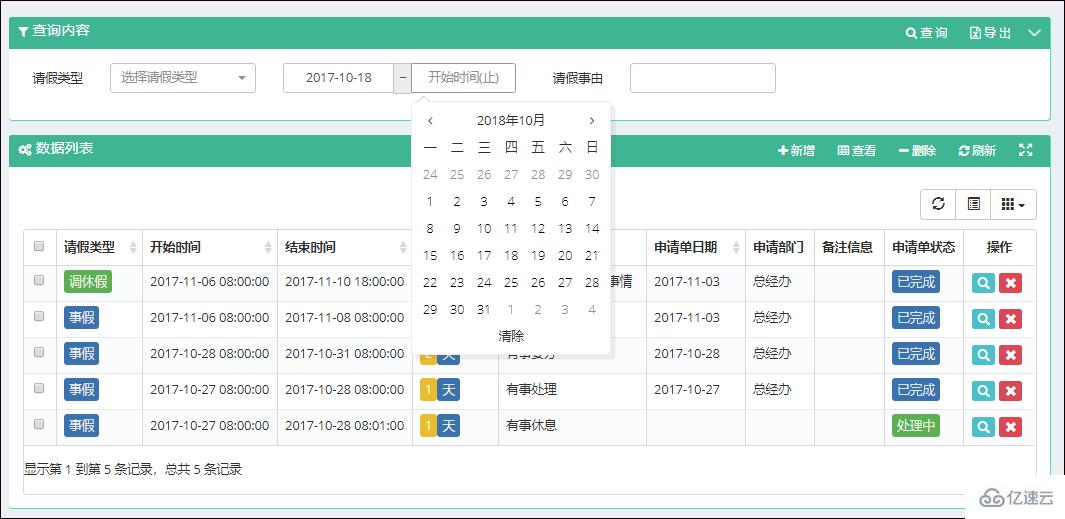
最后看看整體的界面效果吧。

關于“使用bootstrap-datepicker插件實現日期錄入處理功能的案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。