溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
html中item是什么?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
由于是原生javascript,先補習下children和childNodes的區別:
1,childNodes:它是標準屬性,它返回指定元素的子元素集合,包括HTML節點,所有屬性,文本節點。 可以通過nodeType來判斷是哪種類型的節點,只有當nodeType==1時才是元素節點,2是屬性節點,3是文本節點。
2,children:非標準屬性,它返回指定元素的子元素集合。 但它只返回HTML節點,甚至不返回文本節點,雖然不是標準的DOM屬性,但它和innerHTML方法一樣,得到了幾乎所有瀏覽器的支持。
實例
返回元素的首個子節點:
document.body.childNodes.item(0);
測試代碼:w3c地址來測試
<!DOCTYPE html>
<html>
<body>
<p id="p1">
<p class="demo">點擊按鈕來獲得 body 元素0個子節點的名稱。</p>
<p class="demo">點擊按鈕來獲得 body 元素1個子節點的名稱。</p>
<p class="demo">點擊按鈕來獲得 body 元素2個子節點的名稱。</p>
<p class="demo">點擊按鈕來獲得 body 元素3個子節點的名稱。</p>
</p>
<p id="demo"></p>
<button onclick="myFunction()">試一下</button>
<script>
function myFunction()
{
var x = document.getElementById("demo");
var p1 = document.getElementById("p1");
x.innerHTML = p1.childNodes.item(3).nodeName;
//x.innerHTML = p1.children.item(1).nodeName; //children得到的是元素節點
}
</script>
</body>
</html>下面來說明下item()的用法:
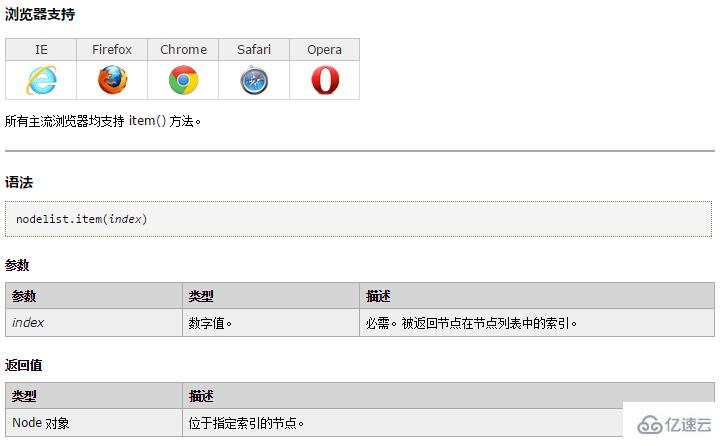
item() 方法節點列表中位于指定索引的節點。
以下兩條語法產生相同的結果:
document.body.childNodes.item(0); document.body.childNodes[0];

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。