您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
html中什么是分段標簽?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
<p> 標簽定義段落。
<p>元素會自動在其前后創建一些空白。瀏覽器會自動添加這些空間,您也可以在樣式表中規定。
<p> 標簽支持 HTML 中的全局屬性和事件屬性。
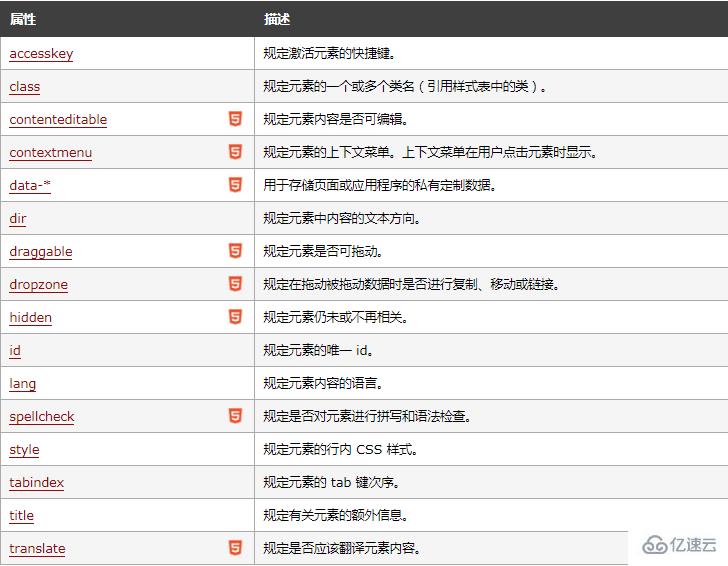
屬性:

實例:
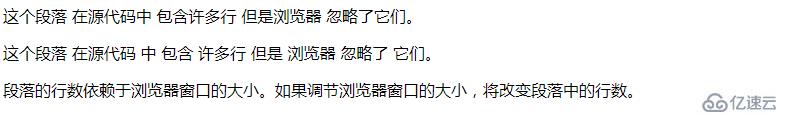
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <p>這個段落 在源代碼中 包含許多行 但是瀏覽器 忽略了它們。</p> <p>這個段落 在源代碼 中 包含 許多行 但是 瀏覽器 忽略了 它們。</p> <p> 段落的行數依賴于瀏覽器窗口的大小。如果調節瀏覽器窗口的大小,將改變段落中的行數。 </p> </body> </html>
效果:

擴展資料:
html全局屬性

HTML 事件屬性
HTML 有能力讓事件觸發瀏覽器中的動作,例如當用戶單擊元素時啟動 JavaScript。
Window 事件屬性,針對 window 對象觸發的事件(應用到 <body> 標簽)
Form 事件,由 HTML 表單內的動作觸發的事件(應用到幾乎所有 HTML 元素,但最常用在 form 元素中)
Keyboard 事件
Mouse 事件,由鼠標或類似用戶動作觸發的事件
Media 事件,由媒介(比如視頻、圖像和音頻)觸發的事件(適用于所有 HTML 元素,但常見于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>)
關于html中什么是分段標簽問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。