您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用ASP.NET Core怎么實現文件響應壓縮?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
幾乎不需要任何額外的代價,Brotil 壓縮算法可以幫助你的網站提升約 20% 靜態資源加載性能。
同時啟用 Gzip / Brotil 壓縮
Gzip 有更好的 user-agent 兼容性,而 Brotli 有更好的性能。
所以我們通常需要在 ASP.NET Core 網站中同時啟用這兩種壓縮。
如何區分 Gzip 壓縮和 Brotli 壓縮
網站啟用 Brotli 壓縮時,服務器請求返回頭 Content-Encoding 中會包含 br 字樣,否則是 gzip。
如果你閱讀并參考了微軟官方文檔或者其他中文資源,比如:
ASP.NET Core 中的響應壓縮 - MS Doc
在ASP.NET Core中使用brotli壓縮 - Cnblogs
那么你可能會在代碼中像下面這樣使用壓縮功能:
寫法1:使用默認的壓縮行為(框架將隱式添加 Brotli 和 Gzip 功能)
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseResponseCompression();
}
}寫法2:顯式添加壓縮功能
public void ConfigureServices(IServiceCollection services)
{
services.AddResponseCompression(options =>
{
options.Providers.Add<BrotliCompressionProvider>();
options.Providers.Add<GzipCompressionProvider>();
options.Providers.Add<CustomCompressionProvider>();
options.MimeTypes =
ResponseCompressionDefaults.MimeTypes.Concat(
new[] { "image/svg+xml" });
});
services.Configure<BrotliCompressionProviderOptions>(options =>
{
options.Level = CompressionLevel.Fastest;
});
}寫法3:自定義 BrotliCompressionProvider
public class BrotliCompressionProvider : ICompressionProvider
{
public string EncodingName => "br";
public bool SupportsFlush => true
public Stream CreateStream(Stream outputStream)
{
return new BrotliStream(outputStream,CompressionLevel.Fastest);
}
}不幸的是,以上三種寫法都沒有發揮出 Brotil 壓縮算法的優勢。
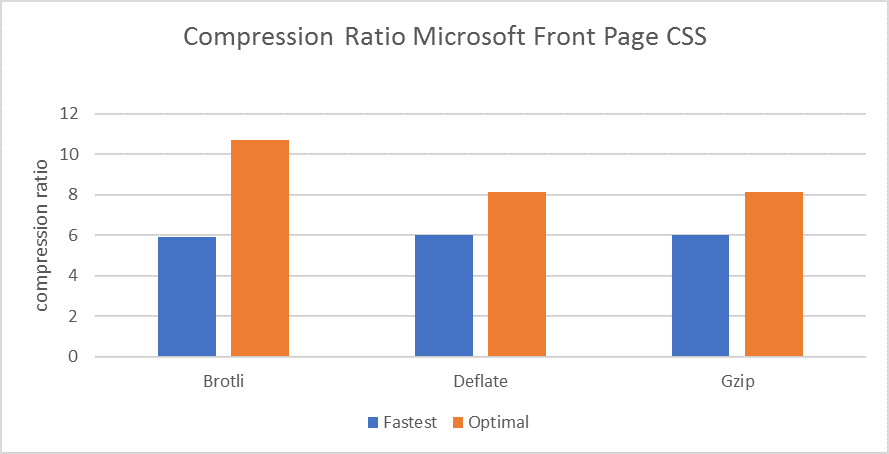
它們的共同點是均使用了 CompressionLevel.Fastest 壓縮級別。
而在 CompressionLevel.Fastest 級別時,Brotil 與 Gzip 壓縮性能幾乎無異。
參考:Introducing Support for Brotli Compression

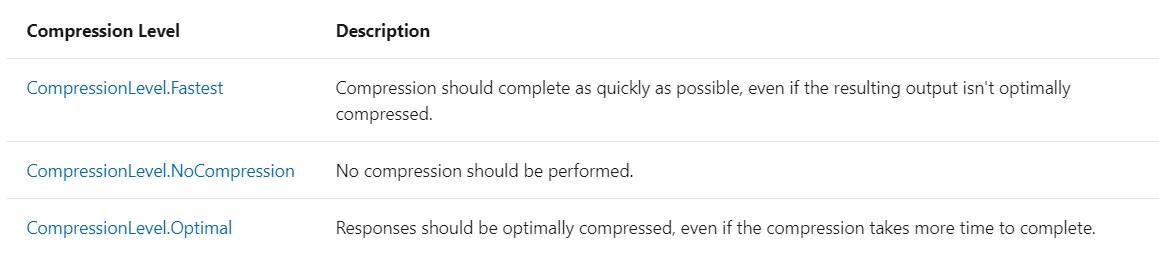
CompressionLevel 只有三個枚舉值:Fastest / NoCompression / Optimal。
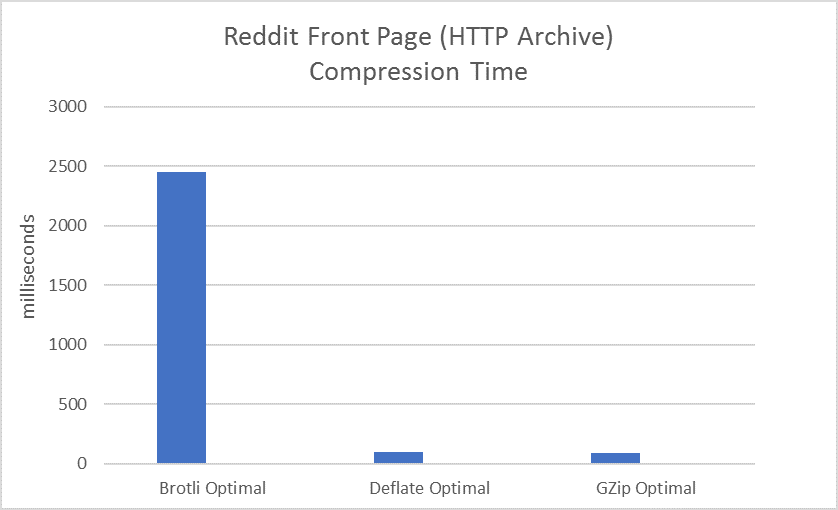
既然 Fastest 級別沒有用,那我們只能換成 Optimal 了。


最佳實踐:使用 4 或 5 級別的 Brotli 壓縮
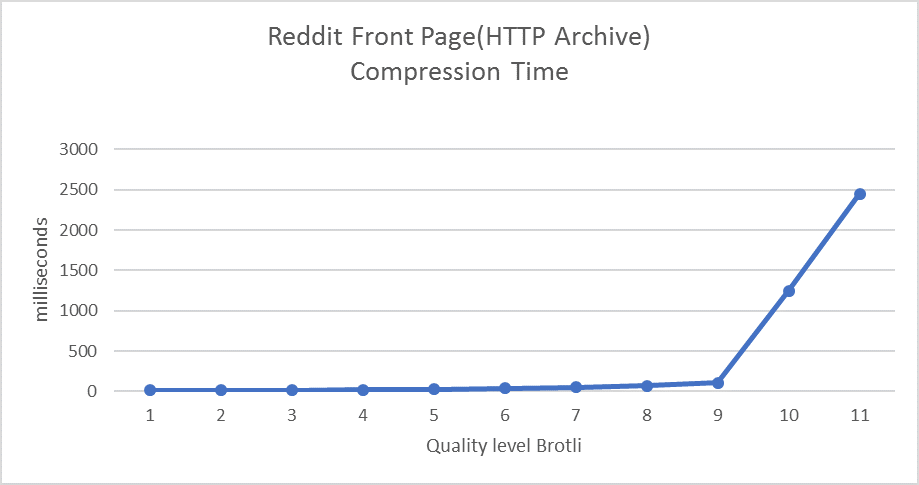
在 Introducing Support for Brotli Compression 這篇文章中,作者對不同級別 Brotil 的壓縮耗時做了評測,也就是下面這幅圖。

觀察這副圖,Brotil 的壓縮質量其實有 1~11 個級別。
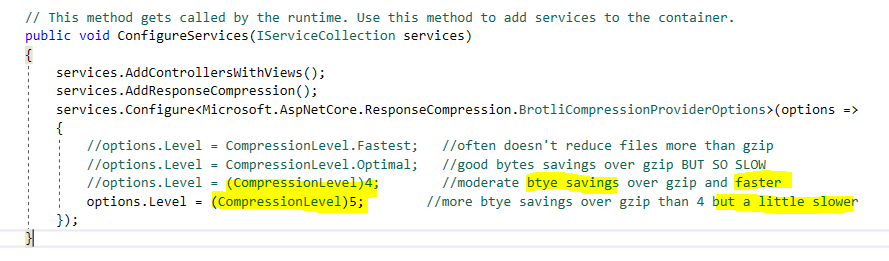
那我們如何自定義 Brotli 的壓縮級別呢,答案是直接將級別對應的整數轉成 CompressionLevel 枚舉。

關于使用ASP.NET Core怎么實現文件響應壓縮問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。