您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css分割線如何設置,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
方法:1、使用display屬性,語法“display:inline-block”;2、使用background屬性,語法“background:顏色值”;3、用一個標簽來實現;4、使用float屬性,語法“float:left”。
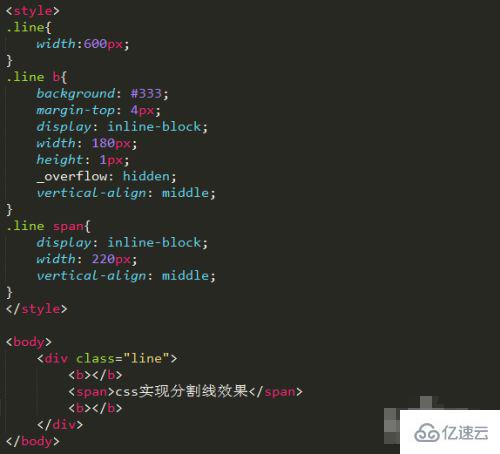
用display:inline-block實現
這個屬性通俗一點的解釋就是讓塊級元素可以在一行顯示。既是塊級元素又可以在同一行顯示就可以設置display:inline-block.我們看下面的代碼是如何來實現分割線的效果。優點:文字可多行顯示,始終保持居中

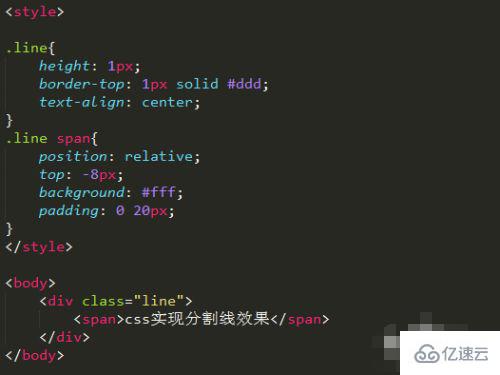
用背景色來實現
如果要做的網頁背景色是純色的話可以用這個方法來實現,代碼很簡潔,并且寬度可以自適應顯示。這個方法主要就是設置文字的背景來蓋住文字所在部分的線。

用一個標簽來實現
這個方法代碼更簡潔了。注意line-height來控制線的粗細,border-left中第一個數值控制的是線條的width.大家可以設置下來看看效果。

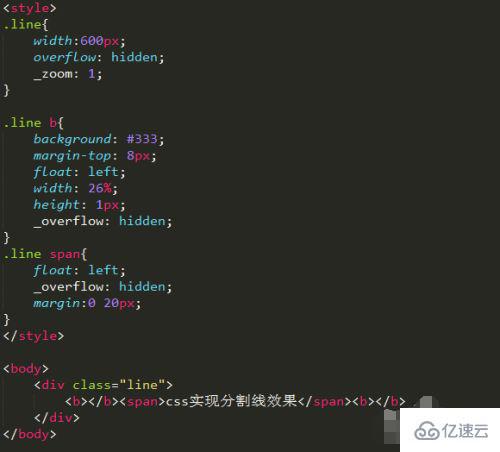
用浮動來實現
主要利用float浮動來實現這個效果,大家可以根據代碼去設置看看效果哦~

css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
關于“css分割線如何設置”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。