您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Angular結構型指令模塊和樣式的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
*是一個語法糖,<a *ngIf="user.login">退出</a>相當于
<ng-template [ngIf]="user.login">
<a>退出</a>
</ng-template>
避免了寫ng-template。
<ng-template [ngIf]="item.reminder"> <mat-icon > alarm </mat-icon> </ng-template> <!-- <mat-icon *ngIf="item.reminder"> alarm </mat-icon> -->
結構型指令為什么能改變結構?
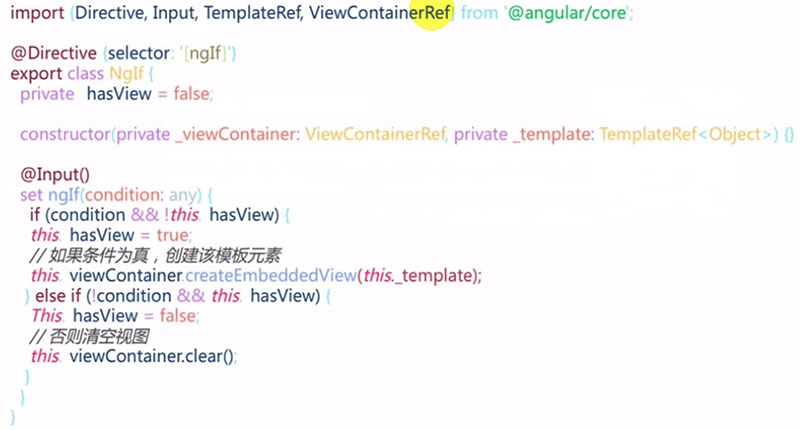
ngIf源碼

set方法標記為@Input,如果條件為真而且不含view的話,把內部hasView標識位置為true然后通過viewContainer根據template創建一個子view。
條件不為真就用視圖容器清空所含內容。
viewContainerRef:容器,指令所在的視圖的容器
什么是模塊?獨立功能的文件集合,用來組織文件。
模塊元數據
entryComponents:進入模塊就要立刻加載的(比如對話框),而不是調用的時候加載。
exports:模塊內部的想要讓大家公用,一定要export出來。
forRoot()是什么?
imports: [RouterModule.forRoot(routes)],
imports: [RouterModule.forChild(route)];
其實forRoot和forChild是兩個靜態工廠方法。
constructor(guard: any, router: Router); /** * Creates a module with all the router providers and directives. It also optionally sets up an * application listener to perform an initial navigation. * * Options (see `ExtraOptions`): * * `enableTracing` makes the router log all its internal events to the console. * * `useHash` enables the location strategy that uses the URL fragment instead of the history * API. * * `initialNavigation` disables the initial navigation. * * `errorHandler` provides a custom error handler. * * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`). * * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See * `ExtraOptions` for more details. * * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data * from parent to child routes. */ static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProviders<RouterModule>; /** * Creates a module with all the router directives and a provider registering routes. */ static forChild(routes: Routes): ModuleWithProviders<RouterModule>; }
元數據根據不同情況會變化,元數據沒辦法動態指定,不寫元數據,直接構造一個靜態的工程方法,返回一個Module。
創建一個serviceModule:$ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }ServiceModule里面的元數據不要了。用一個靜態方法forRoot返回。
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}在core Module中導入的時候使用
imports: [ServicesModule.forRoot();]
ngClass,ngStyle和[class.yourclass]
ngClass:用于條件動態指定樣式類,適合對樣式做大量更改的情況。預先定義好class。
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"ngStyle:用于條件動態指定樣式,適合少量更改的情況。比如下面例子中[ngStyle]="{'order':list.order}"。key是一個字符串。
[class.yourclass] :[class.yourclass] = "condition"直接對應一個條件。這個condition滿足適合應用這個class。等價于ngClass的寫法,相當于是ngClass的變體,簡寫。
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>原理就是動態指定flex容器樣式的order為list模型對象里的order。
1、在taskHome中給app-task-list添加order
list-container是一個flex容器,它的排列順序是按照order去排序的。
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>2、list數據結構里需要有order,所以增加order屬性
lists = [
{
id: 1,
name: "待辦",
order: 1,
tasks: [
{
id: 1,
desc: "任務一: 去星巴克買咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "張三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任務一: 完成老板布置的PPT作業",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "進行中",
order:2,
tasks: [
{
id: 1,
desc: "任務三: 項目代碼評審",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任務一: 制定項目計劃",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];3、在list拖拽換順序的時候,改變order
交換兩個srcList和目標list的順序order
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“Angular結構型指令模塊和樣式的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。