您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何設置下劃線的顏色,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css設置下劃線的顏色的方法是,給文本添加border-color屬性,并且設置合適的顏色屬性值即可,例如【border-color:#ff0000 #0000ff;】。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
如果我們要設置下劃線的顏色,直接使用border-color屬性就可以了。
border-color屬性可以設置一個元素的四個邊框顏色。
比如說;
border-color:紅,綠,藍,粉紅色;
上邊框是紅色
右邊框是綠色
底部邊框是藍
左邊框是粉紅色
代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
</body>
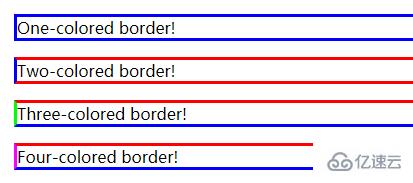
</html>我們運行下看看效果:

1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
以上是“css如何設置下劃線的顏色”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。