您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js如何給圖片打馬賽克的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
效果演示

這個 HTML 元素是為了客戶端矢量圖形而設計的。它自己沒有行為,但卻把一個繪圖 API 展現給客戶端 JavaScript 以使腳本能夠把想繪制的東西都繪制到一塊畫布上。
HTML5 標簽用于繪制圖像(通過腳本,通常是 JavaScript)
不過, 元素本身并沒有繪制能力(它僅僅是圖形的容器) - 您必須使用腳本來完成實際的繪圖任務
getContext() 方法可返回一個對象,該對象提供了用于在畫布上繪圖的方法和屬性
本手冊提供完整的 getContext(“2d”) 對象屬性和方法,可用于在畫布上繪制文本、線條、矩形、圓形等等
標記和 SVG 以及 VML 之間的差異:
標記和 SVG 以及 VML 之間的一個重要的不同是, 有一個基于 JavaScript 的繪圖 API,而 SVG 和 VML 使用一個 XML 文檔來描述繪圖。
這兩種方式在功能上是等同的,任何一種都可以用另一種來模擬。從表面上看,它們很不相同,可是,每一種都有強項和弱點。例如,SVG 繪圖很容易編輯,只要從其描述中移除元素就行。
要從同一圖形的一個 標記中移除元素,往往需要擦掉繪圖重新繪制它。
利用js創建圖片
let img = new Image() //可以給圖片一個鏈接 img.src = 'https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=826495019,1749283937&fm=26&gp=0.jpg' //或者本地已有圖片的路徑 //img.src = './download.jpg' //添加到HTML中 document.body.appendChild(img)
canvas.getContext(“2d”)
語法:
參數 contextID 指定了您想要在畫布上繪制的類型。當前唯一的合法值是 “2d”,它指定了二維繪圖,并且導致這個方法返回一個環境對象,該對象導出一個二維繪圖 API
let ctx = Canvas.getContext(contextID)
ctx.drawImage()
JavaScript 語法 1:
在畫布上定位圖像:
context.drawImage(img,x,y);
JavaScript 語法 2:
在畫布上定位圖像,并規定圖像的寬度和高度:
context.drawImage(img,x,y,width,height);
JavaScript 語法 3:
剪切圖像,并在畫布上定位被剪切的部分:
JavaScript 語法
getImageData() 方法返回 ImageData 對象,該對象拷貝了畫布指定矩形的像素數據。
對于 ImageData 對象中的每個像素,都存在著四方面的信息,即 RGBA 值:
R - 紅色 (0-255)
G - 綠色 (0-255)
B - 藍色 (0-255)
A - alpha 通道 (0-255; 0 是透明的,255 是完全可見的)
color/alpha 以數組形式存在,并存儲于 ImageData 對象的 data 屬性中
var imgData=context.getImageData(x,y,width,height);
ctx.putImageData()
putImageData() 方法將圖像數據(從指定的 ImageData 對象)放回畫布上。
接下來跟著我一步一步做完這個小功能叭~
準備好我們的圖片,并添加上我們的方法
<body> <img src="./download.jpg"> <button onclick="addCanvas()">生成Canvas</button> <button onclick="generateImg()">生成圖片</button> </body>

接下來寫addCanvas方法
function addCanvas() {
let bt = document.querySelector('button')
let img = new Image(); //1.準備賦值復制一份圖片
img.src = './download.jpg';
img.onload = function() { //2.待圖片加載完成
let width = this.width
let height = this.height
let canvas = document.createElement('canvas') //3.創建畫布
let ctx = canvas.getContext("2d"); //4.獲得該畫布的內容
canvas.setAttribute('width', width) //5.為了統一,設置畫布的寬高為圖片的寬高
canvas.setAttribute('height', height)
ctx.drawImage(this, 0, 0, width, height); //5.在畫布上繪制該圖片
document.body.insertBefore(canvas, bt) //5.把canvas插入到按鈕前面
}
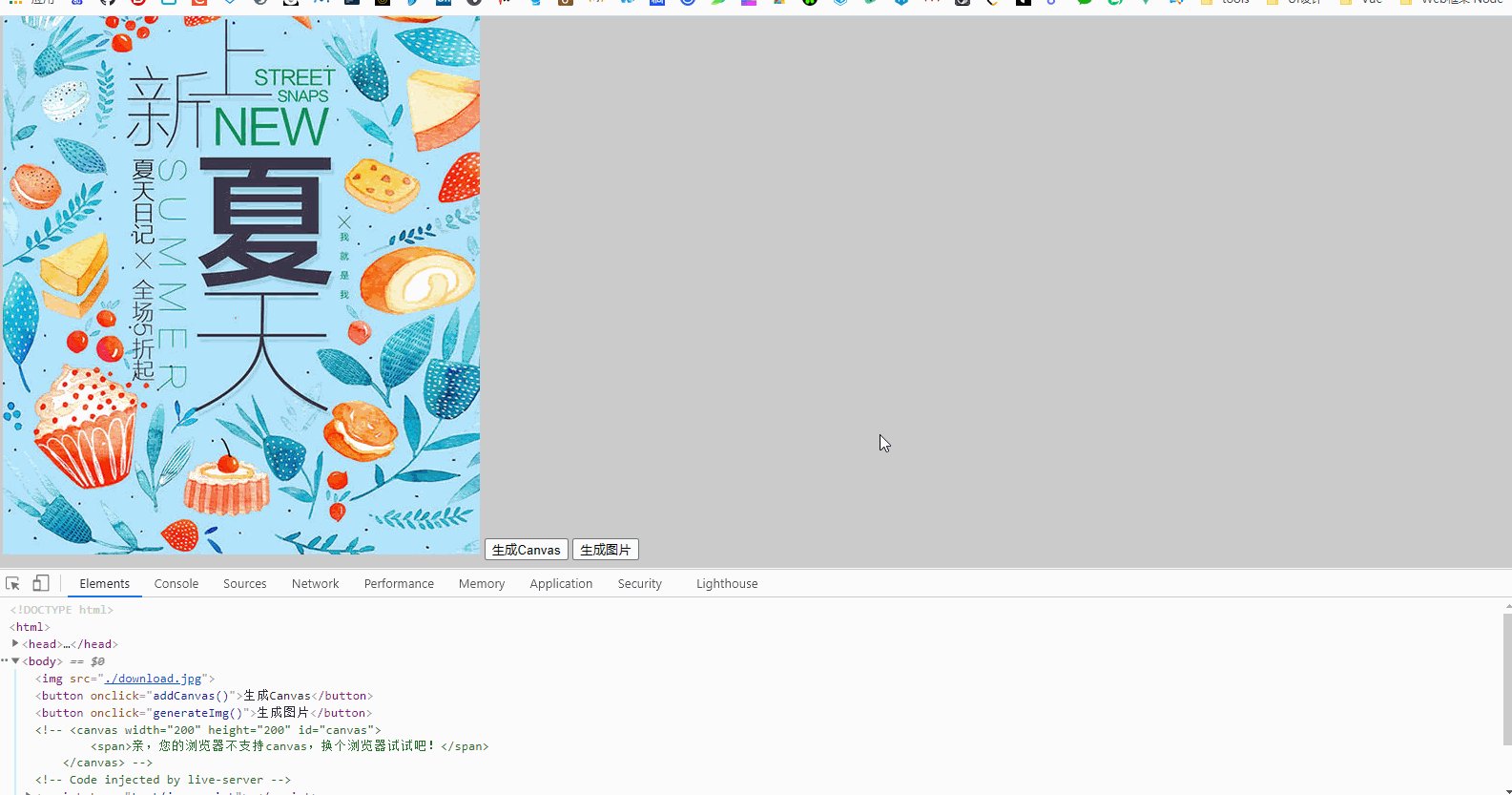
}成功在畫布上得到圖片:

嗯,我們已經成功走出了成功的一小步,接下來是干什么呢?…嗯,我們需要利用原生的onmouseup和onmousedown事件,代表我們按下鼠標這個過程,那么這兩個事件添加到哪呢?
沒錯,既然我們要在canvas上進行馬賽克操作,那我們必然要給canvas元素添加這兩個事件
考慮到我們創建canvas的過程復雜了一點,我們做一個模塊封裝吧!
function addCanvas() {
let bt = document.querySelector('button')
let img = new Image();
img.src = './download.jpg'; //這里放自己的圖片
img.onload = function() {
let width = this.width
let height = this.height
let {
canvas,
ctx
} = createCanvasAndCtx(width, height) //對象解構接收canvas和ctx
ctx.drawImage(this, 0, 0, width, height);
document.body.insertBefore(canvas, bt)
}
}
function createCanvasAndCtx(width, height) {
let canvas = document.createElement('canvas')
canvas.setAttribute('width', width)
canvas.setAttribute('height', height)
canvas.setAttribute('onmouseout', 'end()') //修補鼠標不在canvas上離開的補丁
canvas.setAttribute('onmousedown', 'start()') //添加鼠標按下
canvas.setAttribute('onmouseup', 'end()') //添加鼠標彈起
let ctx = canvas.getContext("2d");
return {
canvas,
ctx
}
}
function start() {
let canvas = document.querySelector('canvas')
canvas.onmousemove = () => {
console.log('你按下了并移動了鼠標')
}
}
function end() {
let canvas = document.querySelector('canvas')
canvas.onmousemove = null
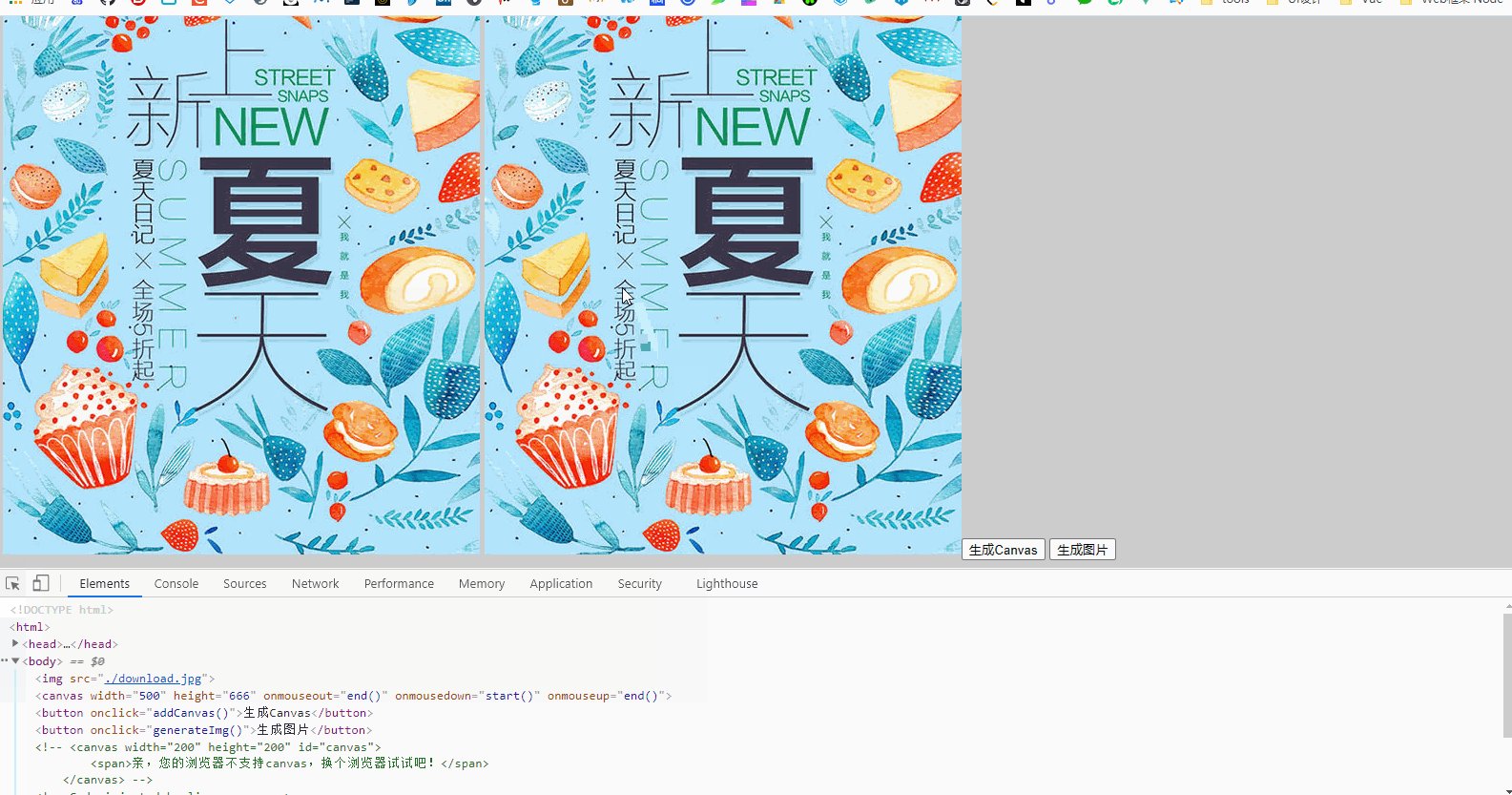
}測試一下我們的start()和end()是否生效了

嗯,目前來看,我們的代碼依然如我們所愿的正常工作
接下來的挑戰更加嚴峻,我們需要去獲取像素和處理像素,讓我們再重寫start()函數
function start() {
let img = document.querySelector('img')
let canvas = document.querySelector('canvas')
let ctx = canvas.getContext("2d");
imgData = ctx.getImageData(0, 0, img.clientWidth, img.clientHeight);
canvas.onmousemove = (e) => {
let w = imgData.width; //1.獲取圖片寬高
let h = imgData.height;
//馬賽克的程度,數字越大越模糊
let num = 10;
//獲取鼠標當前所在的像素RGBA
let color = getXY(imgData, e.offsetX, e.offsetY);
for (let k = 0; k < num; k++) {
for (let l = 0; l < num; l++) {
//設置imgData上坐標為(e.offsetX + l, e.offsetY + k)的的顏色
setXY(imgData, e.offsetX + l, e.offsetY + k, color);
}
}
//更新canvas數據
ctx.putImageData(imgData, 0, 0);
}
}
//這里為你提供了setXY和getXY兩個函數,如果你有興趣,可以去研究獲取的原理
function setXY(obj, x, y, color) {
var w = obj.width;
var h = obj.height;
var d = obj.data;
obj.data[4 * (y * w + x)] = color[0];
obj.data[4 * (y * w + x) + 1] = color[1];
obj.data[4 * (y * w + x) + 2] = color[2];
obj.data[4 * (y * w + x) + 3] = color[3];
}
function getXY(obj, x, y) {
var w = obj.width;
var h = obj.height;
var d = obj.data;
var color = [];
color[0] = obj.data[4 * (y * w + x)];
color[1] = obj.data[4 * (y * w + x) + 1];
color[2] = obj.data[4 * (y * w + x) + 2];
color[3] = obj.data[4 * (y * w + x) + 3];
return color;
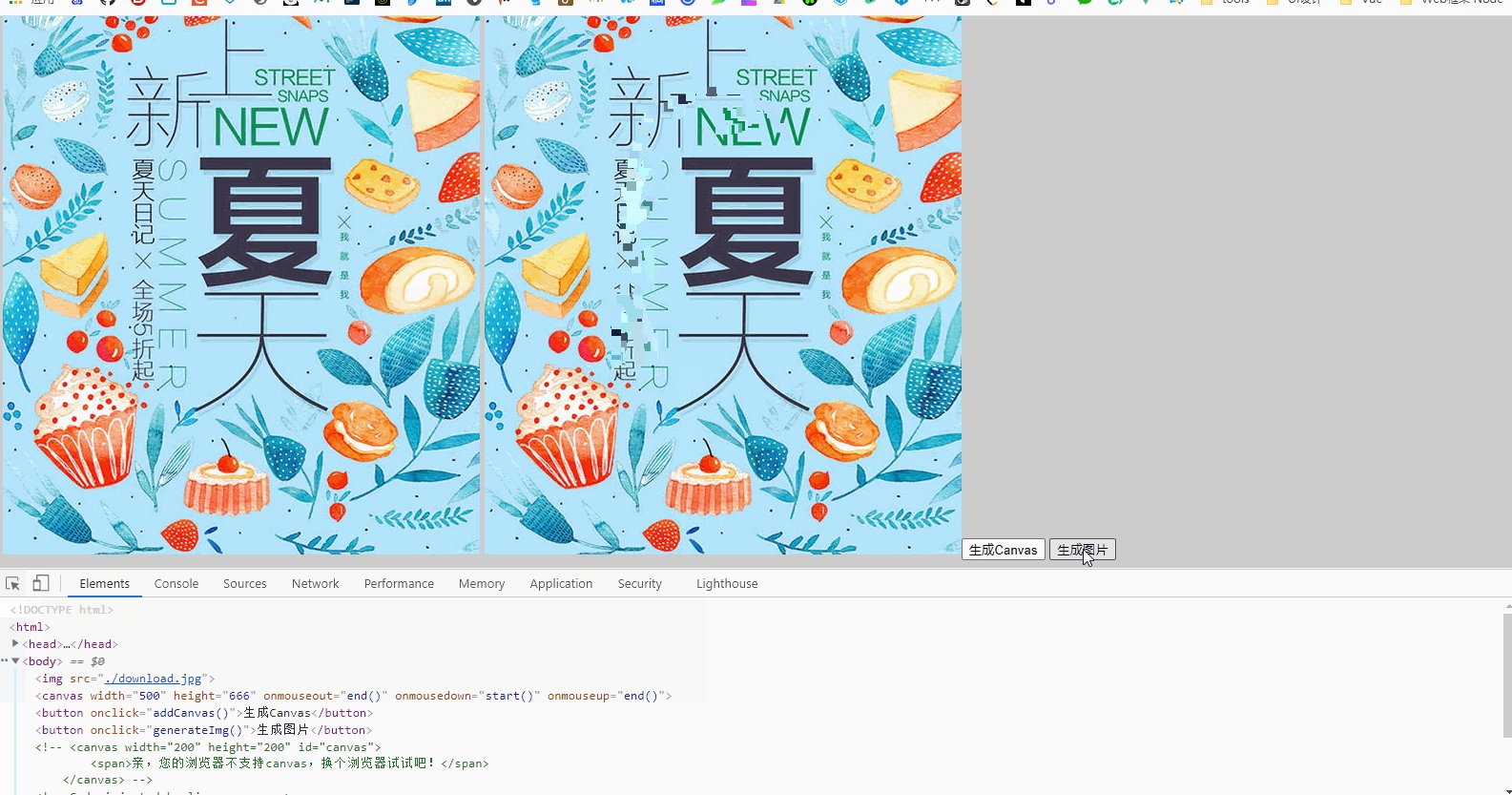
}嗯,我們離成功不遠拉,最后一步就是生成圖片
好在canavs給我們提供了直接的方法,可以直接將畫布導出為Base64編碼的圖片:
function generateImg() {
let canvas = document.querySelector('canvas')
var newImg = new Image();
newImg.src = canvas.toDataURL("image/png");
document.body.insertBefore(newImg, canvas)
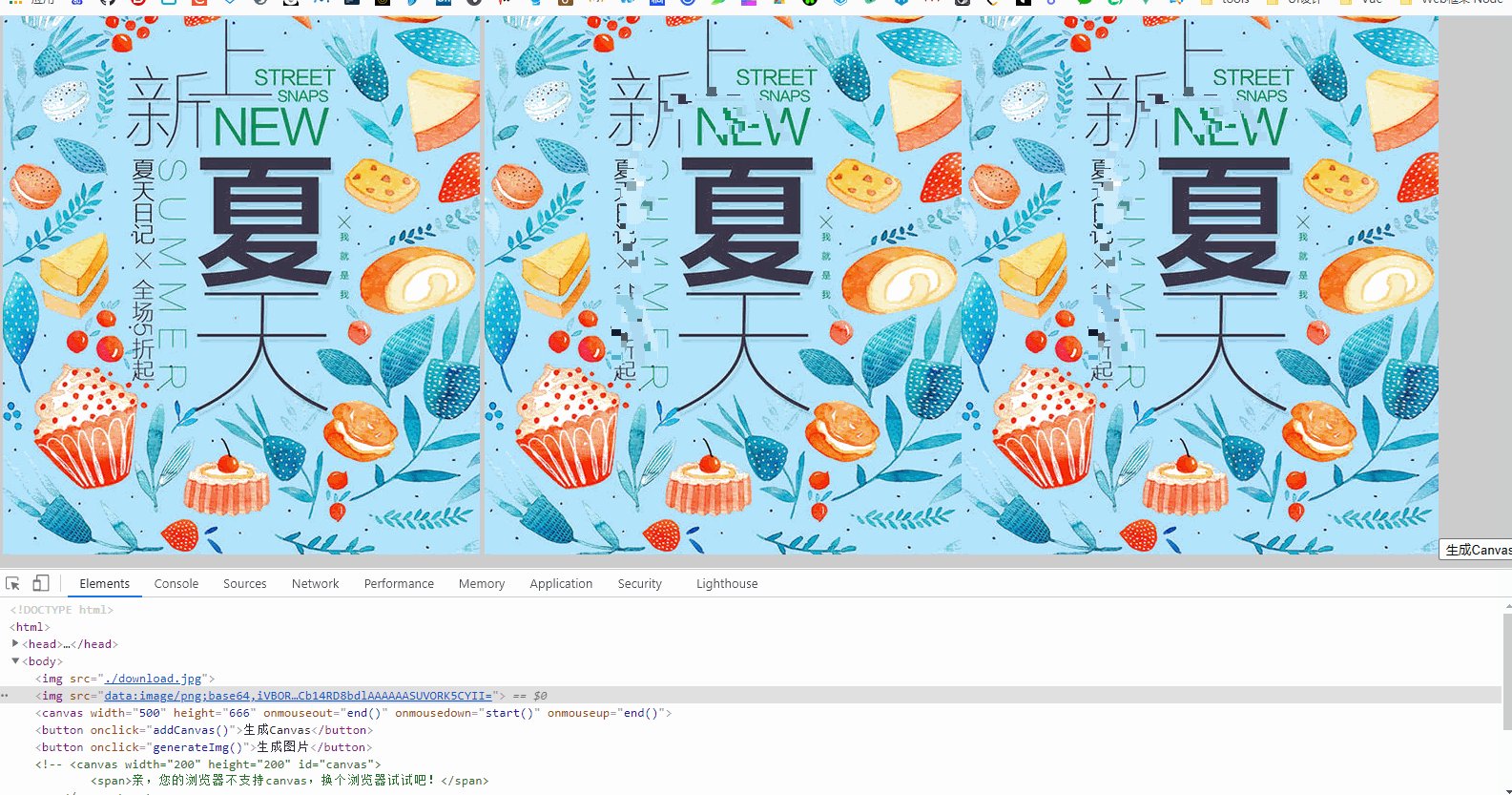
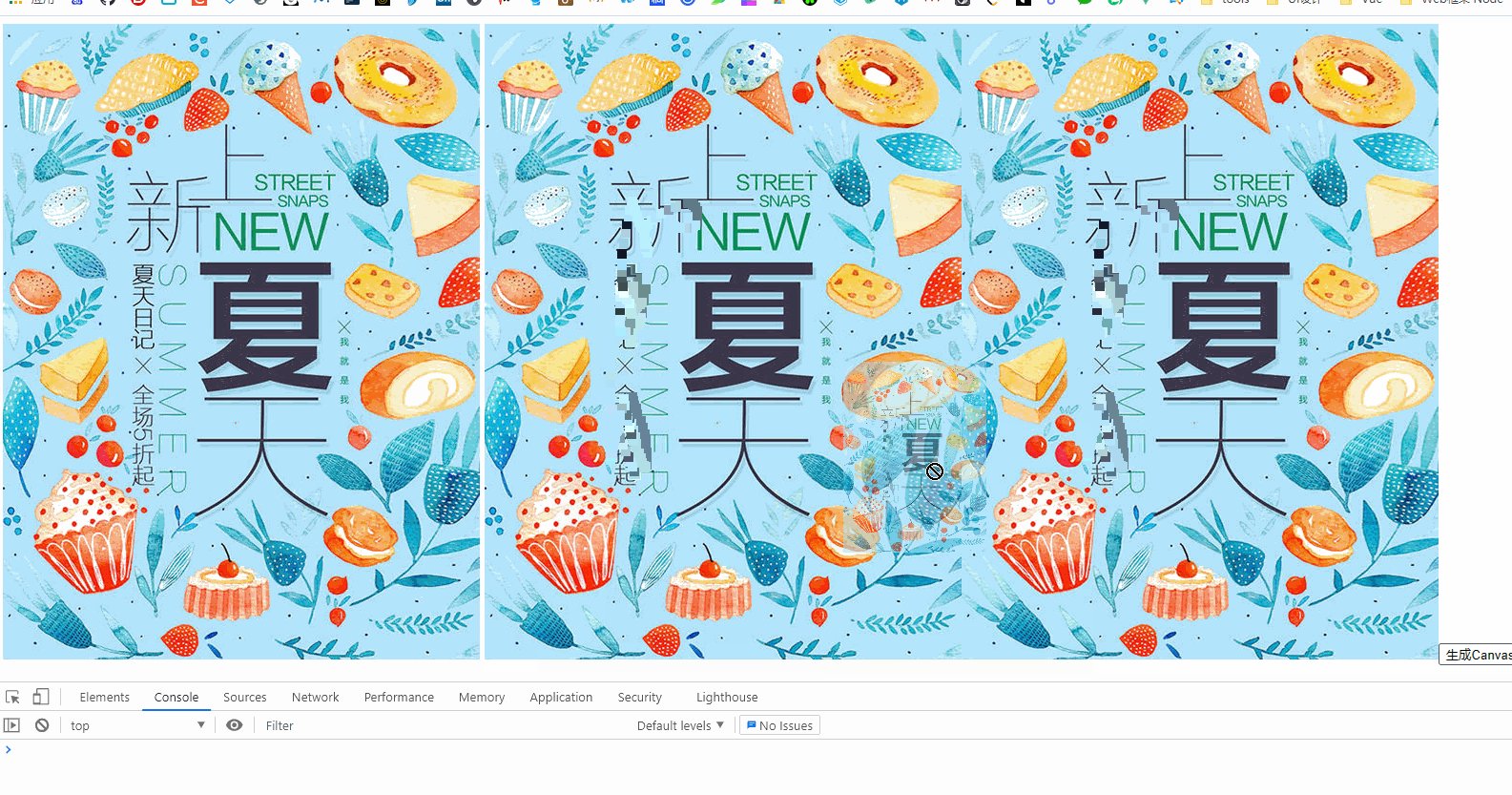
}最終效果:

是不是無比輕松呢~,來看看你手寫的代碼是否和下面一樣叭:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<body>
<img src="./download.jpg">
<button onclick="addCanvas()">生成Canvas</button>
<button onclick="generateImg()">生成圖片</button>
</body>
<script>
function addCanvas() {
let bt = document.querySelector('button')
let img = new Image();
img.src = './download.jpg'; //這里放自己的圖片
img.onload = function() {
let width = this.width
let height = this.height
let {
canvas,
ctx
} = createCanvasAndCtx(width, height)
ctx.drawImage(this, 0, 0, width, height);
document.body.insertBefore(canvas, bt)
}
}
function createCanvasAndCtx(width, height) {
let canvas = document.createElement('canvas')
canvas.setAttribute('width', width)
canvas.setAttribute('height', height)
canvas.setAttribute('onmouseout', 'end()')
canvas.setAttribute('onmousedown', 'start()')
canvas.setAttribute('onmouseup', 'end()')
let ctx = canvas.getContext("2d");
return {
canvas,
ctx
}
}
function start() {
let img = document.querySelector('img')
let canvas = document.querySelector('canvas')
let ctx = canvas.getContext("2d");
imgData = ctx.getImageData(0, 0, img.clientWidth, img.clientHeight);
canvas.onmousemove = (e) => {
let w = imgData.width; //1.獲取圖片寬高
let h = imgData.height;
//馬賽克的程度,數字越大越模糊
let num = 10;
//獲取鼠標當前所在的像素RGBA
let color = getXY(imgData, e.offsetX, e.offsetY);
for (let k = 0; k < num; k++) {
for (let l = 0; l < num; l++) {
//設置imgData上坐標為(e.offsetX + l, e.offsetY + k)的的顏色
setXY(imgData, e.offsetX + l, e.offsetY + k, color);
}
}
//更新canvas數據
ctx.putImageData(imgData, 0, 0);
}
}
function generateImg() {
let canvas = document.querySelector('canvas')
var newImg = new Image();
newImg.src = canvas.toDataURL("image/png");
document.body.insertBefore(newImg, canvas)
}
function setXY(obj, x, y, color) {
var w = obj.width;
var h = obj.height;
var d = obj.data;
obj.data[4 * (y * w + x)] = color[0];
obj.data[4 * (y * w + x) + 1] = color[1];
obj.data[4 * (y * w + x) + 2] = color[2];
obj.data[4 * (y * w + x) + 3] = color[3];
}
function getXY(obj, x, y) {
var w = obj.width;
var h = obj.height;
var d = obj.data;
var color = [];
color[0] = obj.data[4 * (y * w + x)];
color[1] = obj.data[4 * (y * w + x) + 1];
color[2] = obj.data[4 * (y * w + x) + 2];
color[3] = obj.data[4 * (y * w + x) + 3];
return color;
}
function end() {
let canvas = document.querySelector('canvas')
canvas.onmousemove = null
}
</script>
</body>
</html>當然,你可以做更多創作,比如上面打的馬賽克是正方形的,你可以利用你的數學知識讓其變為圓形,以圓心為鼠標中心擴散
你也可以選擇完善一些過程,例如馬賽克位置打錯了,可以選擇將畫布清空然后重新開始~
或者做一些善后處理,導出圖片后隱藏canvas畫布
感謝各位的閱讀!關于“js如何給圖片打馬賽克”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。