您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹操作cookie的原生方法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
document.cookie 能獲取到當前域所有的 cookie 字符串。每個 cookie 用分號進行隔開:
document.cookie; // "a=1; b=2; c=wenzi"
操作 cookie,均是在操作 document.cookie。如下面就是我常用的一段代碼:
/**
* 寫cookies
* @param {string} name 寫cookie的key
* @param {string|number} value 寫cookie的值
* @param {number} day 存儲的時間,默認30天
*/
export const setCookie = (name: string, value: string | number, day = 30): void => {
const exp = new Date();
exp.setTime(exp.getTime() + day * 24 * 60 * 60 * 1000);
document.cookie = `${name}=${escape(value.toString())};path=/;expires=${exp.toUTCString()}`;
};
/**
* 讀取cookies
* @param {string} name 要獲取的cookie名稱
* @param {number|boolean} type 是否直接獲取對應的值,若存入真值,則直接返回,否則進行解碼
*/
export const getCookie = (name: string): string | null => {
const reg = new RegExp(`(^| )${name}=([^;]*)(;|$)`);
const arr = document.cookie.match(reg);
if (arr) {
return unescape(arr[2]);
}
return null;
};
/**
* 刪除cookie
* @param name 刪除的cookie名稱
*/
export const delCookie = (name: string) => {
if (!name) return;
const ex: Date = new Date();
ex.setTime(ex.getTime() - 1);
document.cookie = `${name}=; expires=${ex.toUTCString()};path=/`;
};可以看到設置、獲取和刪除 cookie,都是在 document.cookie 上進行操作的。
現在 Chrome 有了更方便操作 cookie 的方法了cookieStore,這個方法是在 Chrome87 版本加入的,兼容性還不太好。
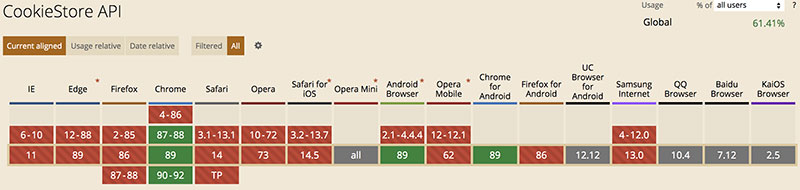
下圖是當前日期 2021/03/15 的兼容性概覽,可以發現僅僅是 Chrome 體系支持了 cookieStore。

不過我們可以先來了解它的用法。
cookieStore 現在只能在https 協議下的域名才能訪問的到;其他 http 協議的域名里會提示 cookieStore 為 undefined,或者設置失敗。
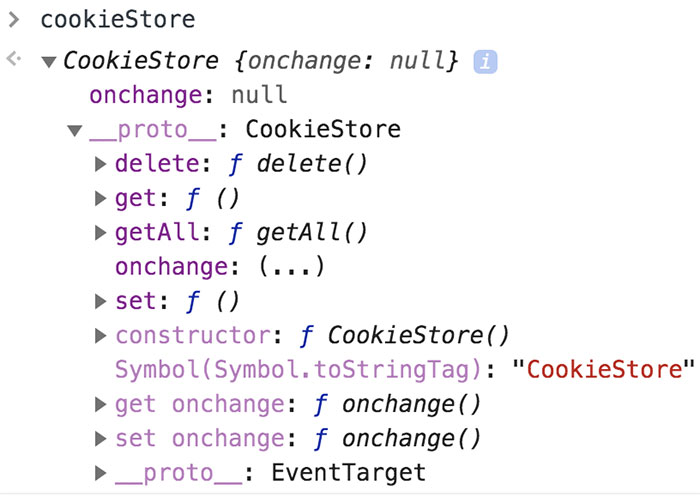
cookieStore 是一個類似localStorage的 object 類型變量。

可以看到 cookieStore 主要有 5 個方法:
set: 設置 cookie,可以是 set(name, value),也可以是 set({name, value});
get: 獲取 cookie,可以是 get(name),或者 get({name});
getAll: 獲取所有的 cookie;
delete: 刪除 cookie;
onchange: 監聽 cookie 的變化;
前 4 個方法天然支持 Promise。接下來我們一個個來了解下。
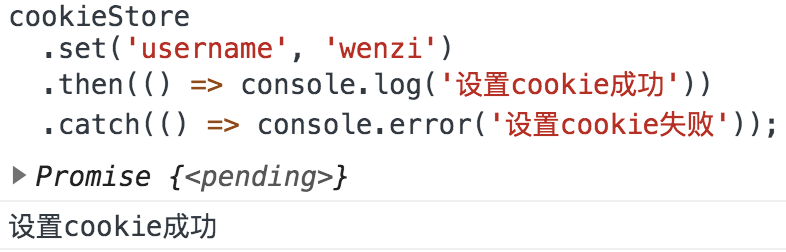
cookieStore.set 方法可以設置 cookie,并返回一個 Promise 狀態,表示是否設置成功。
cookieStore
.set('username', 'wenzi')
.then(() => console.log('設置username成功'))
.catch(() => console.error('設置username失敗'));
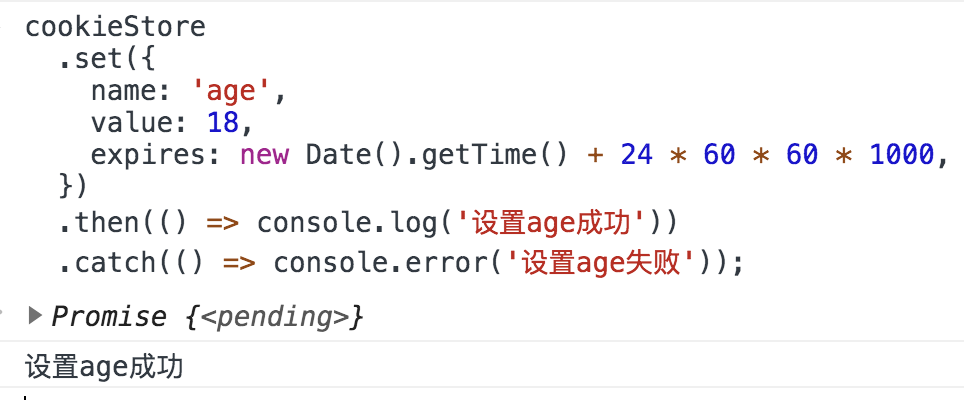
如果我們想要設置更多的屬性,例如過期時間,可以傳入一個 Object 類型:
cookieStore
.set({
name: 'age',
value: 18,
expires: new Date().getTime() + 24 * 60 * 60 * 1000,
})
.then(() => console.log('設置age成功'))
.catch(() => console.error('設置age失敗'));
value 中所有的數據都會默認先執行toString(),然后再進行存儲,因此有些非基本類型的數據,最好先轉換好。
上面都是我們設置 cookie 成功的情況,那么什么時候會設置失敗呢?在本地 localhost 環境會設置失敗。
本地 localhost,我們是能獲取到cookieStore這個全局變量,也能執行相應的方法,但無法設置成功:
cookieStore.set('username', 'wenzi');瀏覽器會發出提示,無法在不安全的域名下通過 CookieStore 中的 set 設置 cookie:
Uncaught (in promise) TypeError: Failed to execute 'set' on 'CookieStore': Cannot modify a secure cookie on insecure origin
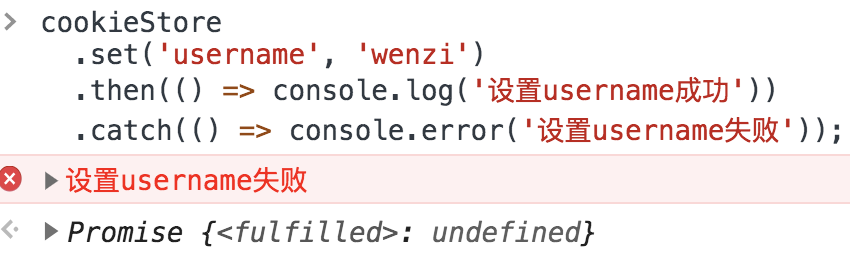
添加 catch 后,就能捕獲到這個錯誤:
cookieStore
.set('username', 'wenzi')
.then(() => console.log('設置username成功'))
.catch(() => console.error('設置username失敗'));
因此在想使用 cookieStore 時,不能直接通過下面的方式判斷,還得新增一個頁面 url 的協議來判斷:
typeof cookieStore === 'object'; // 判斷不準確,本地localhost也會存在
應當使用:
const isSupportCookieStore = typeof cookieStore === 'object' && location.protocol === 'https:'; // 只有在https協議下才使用cookieStore
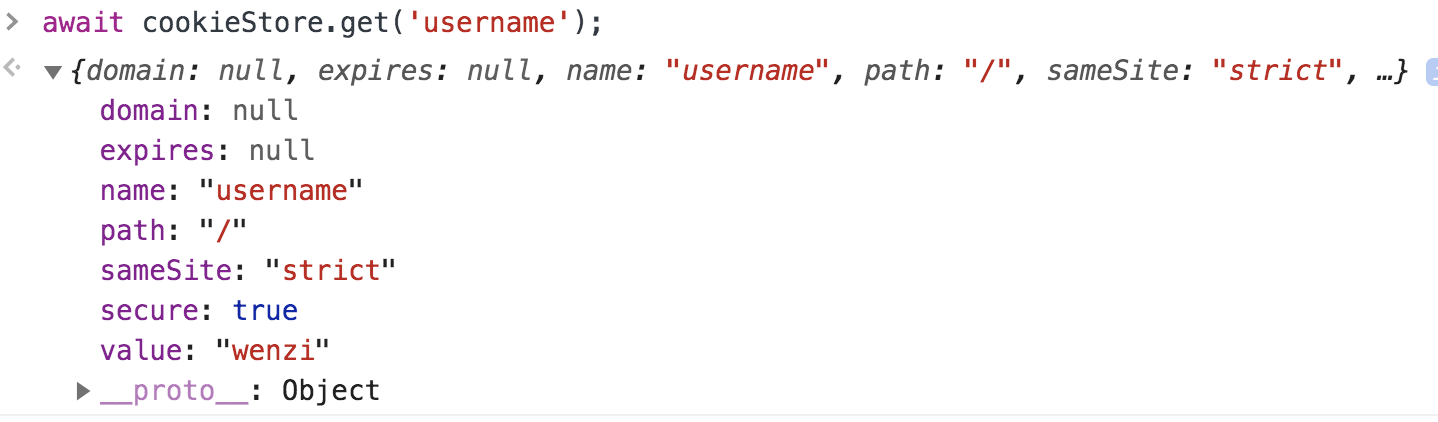
cookieStore.get(name)方法可以獲取 name 對應的 cookie,會以 Promise 格式返回所有的屬性:
await cookieStore.get('username');
get()方法還可以接收一個 Object 類型,測試后發現,key 的值只能是 name:
await cookieStore.get({ name: 'username' });當獲取的 cookie 不存在時,則返回一個 Promise<null>。
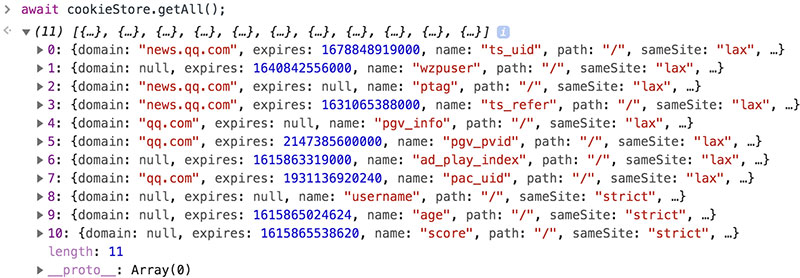
cookieStore.getAll()方法可以獲取當前所有的 cookie,以 Promise<[]>的形式返回的形式返回,數組中的每一項與通過 get()方式獲取到的格式一樣;若當前域沒有 cookie,或者獲取不到指定的 cookie,則為空數組;
await cookieStore.getAll();

getAll()方法也可以傳入一個 name,用來獲取對應的 cookie:
await cookieStore.getAll('username');
await cookieStore.getAll({ name: 'username' });cookieStore.delete(name)用來刪除指定的 cookie:
cookieStore
.delete('age')
.then(() => console.log('刪除age成功'))
.catch(() => console.error('刪除age失敗'));刪除成功后則會提示刪除成功。
即使刪除一個不存在的 cookie,也會提示刪除成功。因此,當再次執行上面的代碼時,還是會正常提示。
同樣的,在 localhost 環境下會提示刪除失敗。
我們可以通過添加change事件,來監聽 cookie 的變化,無論是通過 cookieStore 操作,還是直接操作 document.cookie,都能監聽。
添加監聽事件:
cookieStore.addEventListener('change', (event) => {
const type = event.changed.length ? 'change' : 'delete';
const data = (event.changed.length ? event.changed : event.deleted).map((item) => item.name);
console.log(`剛才進行了 ${type} 操作,cookie有:${JSON.stringify(data)}`);
});這里面有 2 個重要的字段changed數組和deleted數組,當設置 cookie 時,則 changed 數組里為剛才設置的 cookie;當刪除 cookie 時,則 deleted 數組里為剛才刪除的 cookie。
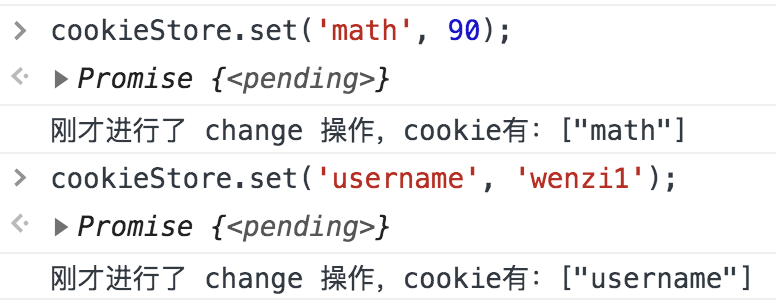
2.6.1 設置操作
當調用 set()方法時,會觸發 change 事件,同時影響的 cookie 會放在event.changed數組中。
通過 document.cookie 設置或者刪除的 cookie,均認為是在修改 cookie,而不是刪除。
每次設置 cookie 時,即使兩次的 name 和 value 完全一樣,也會觸發change事件。
cookieStore.set('math', 90);
2.6.2 刪除操作
通過 delete()方法刪除一個存在的 cookie 時,會觸發 change 事件,被刪除的 cookie 會放在event.deleted數組中。
如果刪除一個不存在的 cookie,則不會觸發 change 事件。
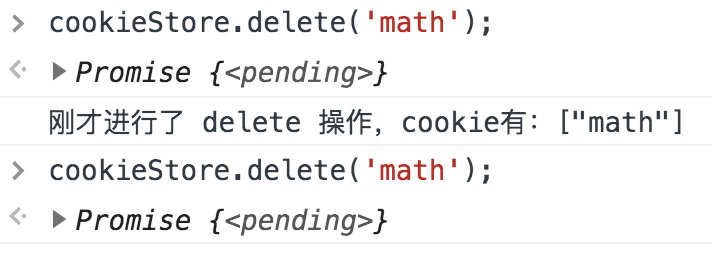
cookieStore.delete('math');
可以看到,當第二次刪除 name 為 math 的 cookie 時,就沒有觸發 change 事件。
以上是“操作cookie的原生方法有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。