您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在css中設置滾動條高度?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
css設置滾動條的樣式
注意:滾動條設置的width、height,分別是對應縱向滾動條 寬度、橫向滾動條 高度,無法修改縱向滾動條高度、橫向滾動條寬度數值只介紹Google瀏覽器滾動條樣式,常用屬性如下:
::-webkit-scrollbar | 滾動條整體樣式 |
::-webkit-scrollbar-button | 一設置滾動條樣式,滾動條兩端的按鈕圖標就消失,但可以重新設置圖片、新樣式 |
::-webkit-scrollbar-track | 外層軌道 |
::-webkit-scrollbar-track-piece | 內層軌道,它會覆蓋外層軌道 scrollbar-track 的樣式 |
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover | 滑塊 滑塊懸浮 縱向滑塊懸浮 橫向滑塊懸浮 |
::-webkit-scrollbar-corner | 邊角,兩個滾動條交匯處 |
注意:滾動條設置的width、height,分別是對應縱向滾動條 寬度、橫向滾動條 高度,無法修改縱向滾動條高度、橫向滾動條寬度數值
/* 1,滾動條 */
::-webkit-scrollbar {
width: 20px; /* 縱向滾動條 寬度 */
height: 15px; /* 橫向滾動條 高度 */
background: pink; /* 整體背景 */
border-radius: 10px; /* 整體 圓角 */
}注意:滾動條兩端的按鈕也存在上述情況
/* 2,滾動條兩端的按鈕 */
::-webkit-scrollbar-button{
width: 30px; /* 橫向滾動條 寬度 */
height: 20px; /* 縱向滾動條 高度 */
background: black;
border-radius: 10px;
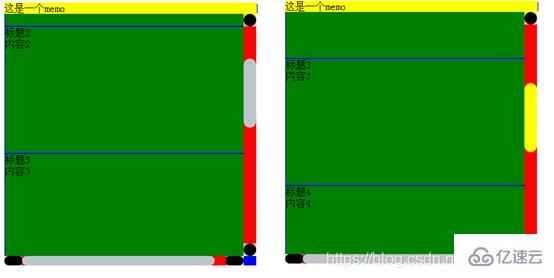
}下圖為一個實例,感興趣的可以嘗試,貼出源碼

<!DOCTYPE html>
<html add="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 導入Vue包 -->
<script src="./lib/vue-2.4.0.js"></script>
<style>
#app>div {
float: left;
width: 400px;
height: 400px;
margin-top: 100px;
}
.frame {
background: yellow;
position: relative;
}
.contentbox {
width: 100%;
height: 100%;
overflow-x: scroll;
overflow-y: scroll;
/*三角箭頭的顏色*/
scrollbar-arrow-color: #bec5ca;
/*立體滾動條的顏色*/
scrollbar-face-color: #bec5ca;
/*立體滾動條亮邊的顏色*/
scrollbar-3dlight-color: #bec5ca;
/*滾動條空白部分的顏色*/
scrollbar-highlight-color: #bec5ca;
/*立體滾動條陰影的顏色*/
scrollbar-shadow-color: #bec5ca;
/*立體滾動條強陰影的顏色*/
scrollbar-darkshadow-color: #bec5ca;
/*立體滾動條背景顏色*/
scrollbar-track-color: #e5e7eb;
/*滾動條的基本顏色*/
scrollbar-base-color: #e5e7eb;
}
.item {
width: 400px;
height: 200px;
background: green;
position: relative;
border: 1px solid blue;
}
/* 1,滾動條 */
::-webkit-scrollbar {
width: 20px; /* 縱向滾動條 寬度 */
height: 15px; /* 橫向滾動條 高度 */
background: pink; /* 整體背景 */
border-radius: 10px; /* 整體 圓角 */
}
/* 2,滾動條兩端的按鈕 */
::-webkit-scrollbar-button{
width: 30px; /* 橫向滾動條 寬度 */
height: 20px; /* 縱向滾動條 高度 */
background: black;
border-radius: 10px;
}
/* 3,外層軌道 */
::-webkit-scrollbar-track {
/* background: red; */
border-radius: 10px;
}
/* 4.內層軌道,它會覆蓋外層軌道的樣式。 */
::-webkit-scrollbar-track-piece {
width: 5px;
background-color:red;
margin: 0 -2px 0;
}
/* 5,滑塊 */
::-webkit-scrollbar-thumb {
background: #bec5ca;
min-height: 50px;
min-width: 50px;
border-radius: 10px;
}
/* 縱向滑塊懸浮 */
::-webkit-scrollbar-thumb:vertical:hover {
background: yellow;
}
/* 橫向滑塊懸浮 */
::-webkit-scrollbar-thumb:horizontal:hover {
background: pink
}
/* 6,邊角,兩個滾動條交匯處 */
::-webkit-scrollbar-corner{
background: blue;
}
</style>
</head>
<body>
<!-- 2. 創建一個要控制的區域 -->
<div id="app">
<div class="frame" ref="frame">
<div class="memo">這是一個memo</div>
<div class="arrow" v-show="flag" ref="arrow"></div>
<div class="contentbox" ref="contentbox">
<div class="item" v-for="(item,i) in list" :key="item.id">
<div class="title">{{item.title}}</div>
<div class="content">{{item.content}}</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: '1', title: '標題1', content: '內容1' },
{ id: '2', title: '標題2', content: '內容2' },
{ id: '3', title: '標題3', content: '內容3' },
{ id: '4', title: '標題4', content: '內容4' },
{ id: '5', title: '標題5', content: '內容5' },
{ id: '6', title: '標題6', content: '內容6' }
],
},
mounted() {
},
methods: {
},
})
</script>
</body>
</html>css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
看完上述內容,你們掌握如何在css中設置滾動條高度的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。