您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關SpringBoot防止XSS注入攻擊的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在跨站腳本(XSS)攻擊中,攻擊者可以在受害者的瀏覽器中執行惡意腳本。這種攻擊通常是通過在網頁中插入惡意代碼 (JavaScript) 來完成的。攻擊者在使用攻擊后一般能夠:
修改網頁內容
將用戶重定向到其他網站
訪問用戶的 Cookie 并利用此信息來冒充用戶
訪問有關用戶系統的關鍵信息,例如地理位置,網絡攝像頭,文件系統
將木馬功能注入應用程序
如果被攻擊的用戶在應用程序中具有更高的權限。攻擊者可以完全控制應用程序,并破壞所有用戶及其數據。
常見的 XSS 攻擊主要有三種:存儲型 XSS 攻擊,反射型 XSS 攻擊和 DOM-based 型 XSS 攻擊。
存儲型主要是將 XSS 代碼保存在服務端(數據庫、文件系統等),當用戶以后再次請求該資源時重新解析該 XSS 代碼,從而出現攻擊。
反射型主要發生在一個應用程序使用動態頁面向用戶顯示錯誤消息時,如果消息中注入了惡意代碼就會造成 XSS 反射型攻擊。
DOM-based 主要是通過腳本直接修改客戶端的 DOM 結構,一般這種都是屬于前端 JavaScript 的漏洞。
下面是一個簡單的POST方法,模擬創建 Book 并將其保存到數據庫中。
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
IBookService bookService;
@PostMapping
public void saveBook(@RequestBody Book book) {
bookService.save(book);
}
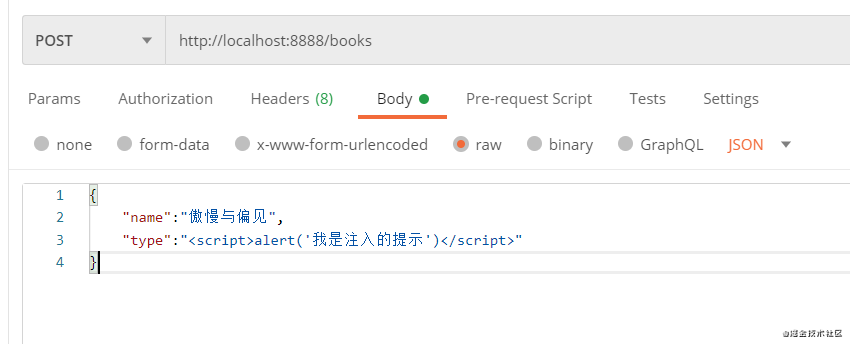
}我們可以在保存的時候,對 type 值做一段 js 注入,來模擬存儲型 XSS 攻擊。

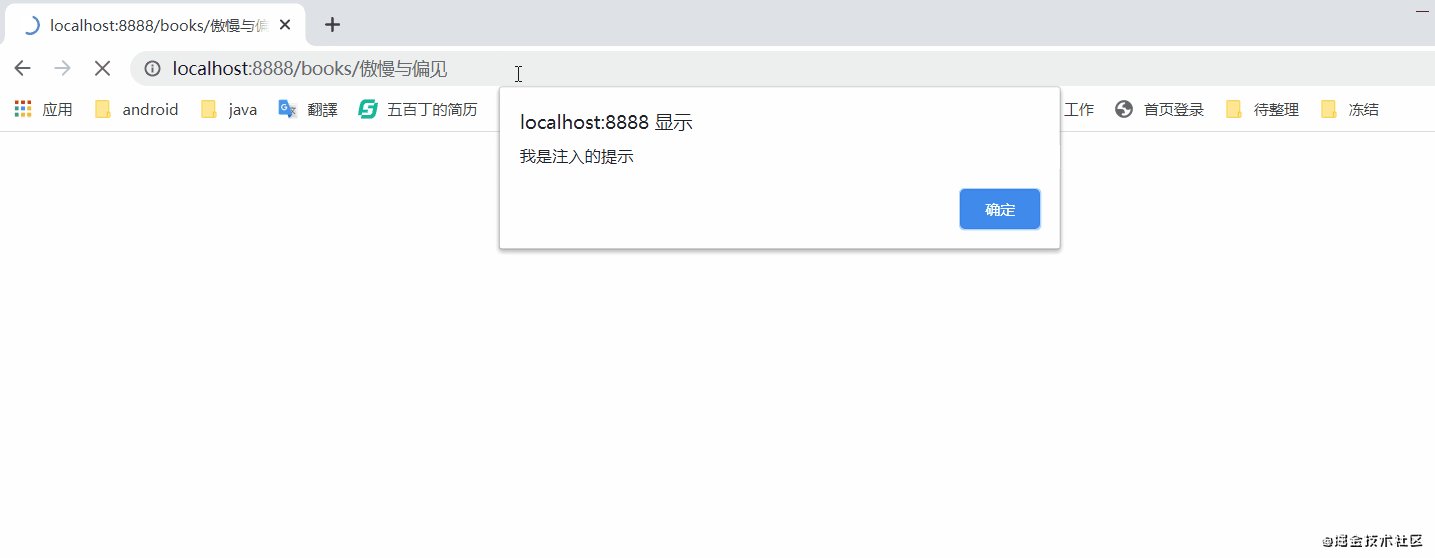
現在我們來請求一下,這里的 JavaScript 只會 alert 一個語句,但這種漏洞就有可能被別人利用來注入一些其他的惡意代碼:

一些瀏覽器內置了對過濾反射型 XSS 攻擊的支持。在一定程度上有助于 XSS 保護。 我們需要在 HTTP 響應頭添加如下內容確保已啟用該功能,并指示瀏覽器在檢測到 XSS 攻擊時進行阻止。
X-XSS-Protection: 1; mode=block
如果你的項目引入了 Spring Security ,那么默認情況下就會自動添加此標頭。
兼容 內容安全策略 瀏覽器將僅執行從我們的“允許”列出的域接收的源文件中加載的腳本,而忽略所有其他腳本,例如內聯腳本。我們可以添加以下標頭來啟用瀏覽器的內容安全策略功能。
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception {
httpSecurity
.csrf().disable()//為了簡化示例并更清楚地說明XSS注入,此處禁用了CSRF保護。真實情況請勿使用。
.authorizeRequests().anyRequest().authenticated()
.and().httpBasic()
.and()
.headers().contentSecurityPolicy("script-src 'self'");
}
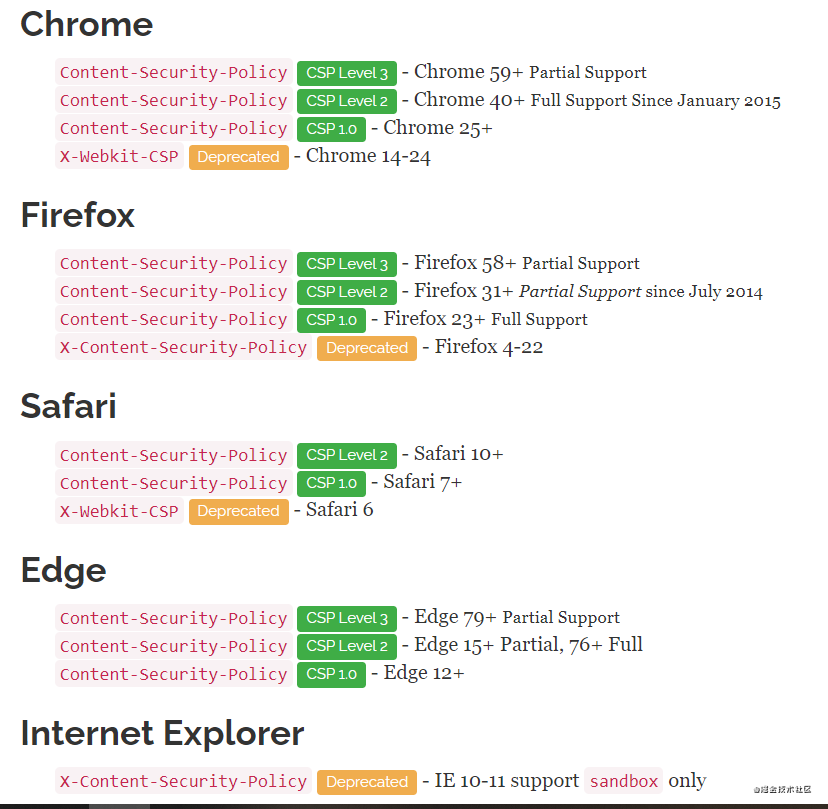
}以下是所有支持 CSP 的瀏覽器:

我們知道該字段僅需要中文英文和數字字符,因此我們可以使用 Spring 的 Validator 在字段中添加@Pattern注解。
@NotNull @Pattern(message="種類只能支持中文英文數字", regexp = "[\u4e00-\u9fa5_a-zA-Z0-9]+") private String type;
然后將 @Valid 添加到接收 Book 的方法中,這樣當發生請求時就會自動驗證:
@PostMapping
public void saveBook(@RequestBody @Valid Book book) {
bookService.save(book);
}現在主流的幾種前端框架,像 Angular 、 React 、 Vue 也可以避免傳統開發可能帶來的問題:
為了系統地阻止 XSS 錯誤,默認情況下,Angular 將所有值視為不可信。當通過屬性,屬性,樣式,類綁定或插值將值從模板插入 DOM 時,Angular 會清理并轉義不受信任的值。
使用 JSX(React) 可以傳遞一個函數作為事件處理程序,而不是傳遞可能包含惡意代碼的字符串。
React 視圖中的字符串變量將自動轉義。
Vue 的官方文檔也有說明, v-html 動態的渲染任意 html 是十分危險的,容易引發 XSS 注入,所以 v-html 永遠不要用于用戶提交的信息上。
防止 XSS 漏洞主要涉及以下措施的組合:
利用 X-XSS-Protection 響應頭,利用瀏覽器的支持來限制反射的 XSS 攻擊。
利用 Content-Security-Policy 響應頭來啟用瀏覽器的 CSP 功能。
使用 Validator 對輸入信息做相關校驗。
客戶端方面 React 使用 JSX 傳遞函數作為事件處理程序,Vue 只在可信內容上使用 v-html ,對用戶輸入的信息,一定要禁止使用 v-html 。
springboot一種全新的編程規范,其設計目的是用來簡化新Spring應用的初始搭建以及開發過程,SpringBoot也是一個服務于框架的框架,服務范圍是簡化配置文件。
關于“SpringBoot防止XSS注入攻擊的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。