您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在微信小程序中為用戶授權,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
開發微信小程序中,經常會用到獲取一些用戶權限的頁面,比如你要登錄,就要獲取個人信息、你要做人臉識別,就要獲取相機權限、你要做位置地圖功能、就要獲取用戶的位置權限,你要將圖片保存在用戶的相冊,需要獲取相冊權限等等
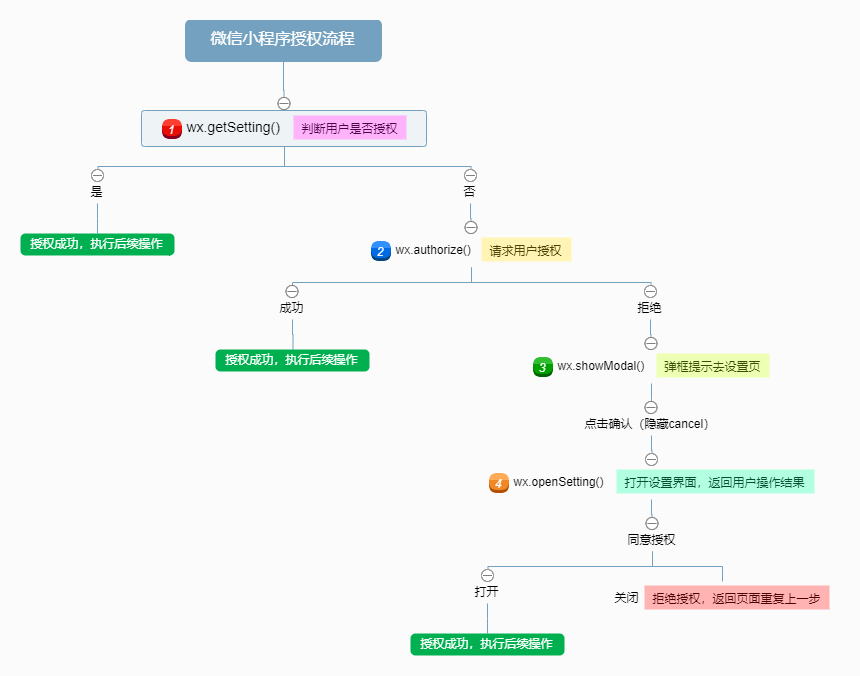
微信的 scope 流程:

大多數功能都是沒有授權不可用的,一般我會檢測是否開啟權限,然后如果開啟了就繼續使用,沒開啟就給出提示繼續請求授權..如果還是拒絕 就給出提示 然后讓用戶手動去設置頁打開...
但是這一套寫下來可能就是這樣的:
wx.getSetting({
success(res)=>{
if (!res.authSetting['scope']) {
console.log('未授權')
wx.authorize({
scope: 'scope',
success() {
console.log('授權成功')
},
fail() {
console.log('授權失敗,讓用戶手動授權')
wx.showModal({
title: '溫馨提示',
content: '未打開xxx權限',
showCancel: false,
success(res) {
if (res.confirm) {
console.log('用戶點擊確定')
wx.openSetting({
success(res) {
console.log(res.authSetting)
res.authSetting = {
"scope.camera": true,
}
}
})
} else if (res.cancel) {
console.log('用戶點擊取消')
}
}
})
}
})
} else {
console.log('已授權')
}
},
fail(err)=>{}
})現在都 1202 年了,這一套寫下來,再摻雜著業務邏輯,那真的是慘不忍睹~
我是受不了,花了點時間封裝了個函數,只需傳入指定的權限名稱,就能檢測用戶是否開啟權限,沒有開啟,會提示,提示還不開就去設置頁手動打開(總之必須打開)。
本來想寫個代碼片段,后來發現工具上在調用 openSetting 時有問題,只好放棄。
// utils/auth.js
/**
* @param {
* authType: 授權類型
* }
*/
module.exports = async function wxAuth(authType) {
// scopeArr ref: https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/authorize.html
let scopeArr = [
"userInfo",
"userLocation",
"userLocationBackground",
"address",
"invoiceTitle",
"invoice",
"werun",
"record",
"writePhotosAlbum",
"camera",
];
if (scopeArr.indexOf(authType) == -1) {
return console.error("請輸入正確的授權類型");
}
let scope = "scope." + authType;
let isUserSet = await getSettingSync(scope);
if (isUserSet) return true;
let isAuthorize = await authorizeSync(scope);
if (isAuthorize) return true;
let showModalMes = await showModalSync(scope);
// 彈框提示去授權
if (showModalMes) {
// 去手動授權
let openSet = await openSettingSync(scope);
if (openSet) {
return true;
} else {
return false;
}
} else {
// 拒絕授權
return false;
}
};
// 判斷用戶是否開啟該授權
function getSettingSync(scope) {
return new Promise((resolve, reject) => {
wx.getSetting({
success(res) {
if (!res.authSetting[scope]) {
console.log("未授權");
resolve(false);
} else {
console.log("已授權");
resolve(true);
}
},
fail(err) {
reject();
console.error("wx.getSetting Error", err);
},
});
});
}
// 請求用戶授權
function authorizeSync(scope) {
return new Promise((resolve, reject) => {
wx.authorize({
scope: scope,
success() {
resolve(true);
console.log("授權成功");
},
fail() {
resolve(false);
console.log("授權失敗");
},
});
});
}
// 彈框提示用戶手動授權
function showModalSync(scope) {
return new Promise((resolve, reject) => {
wx.showModal({
title: "提示",
content: `為了更好的用戶體驗,請您授權 ${scope} 功能`,
confirmText: "去授權",
showCancel: false,
success(res) {
if (res.confirm) {
console.log("點擊確認");
resolve(true);
} else if (res.cancel) {
resolve(false);
}
},
fail(err) {
reject();
console.error(err, "wx.showModal Error");
},
});
});
}
// 調起客戶端小程序設置界面,返回用戶設置的操作結果
function openSettingSync(scope) {
return new Promise((resolve, reject) => {
wx.openSetting({
success(res) {
console.log(res.authSetting);
if (res.authSetting[scope]) {
resolve(true);
} else {
resolve(false);
}
},
fail(err) {
reject();
console.error(err, "wx.openSetting Error");
},
});
});
}JS 代碼參考:
import auth from './../../utils/auth'
Page({
data:{
isCameraAuth: false
},
onLoad(){
// 授權代碼
auth('camera').then(() => {
console.log('授權成功')
this.setData({
isCameraAuth: true
}
}).catch((err) => {
console.error('授權失敗');
})
}
})wxml 代碼參考:
<!-- index.wxml -->
<view>是否授權:{{isCameraAuth}}</view>
<camera wx:if="{{isCameraAuth}}" ></camera>上述就是小編為大家分享的怎么在微信小程序中為用戶授權了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。