您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript原型數據共享的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
需要共享的數據就可以寫原型中
原型的作用之一:數據共享
屬性需要共享,方法也需要共享:
不需要共享的數據寫在構造函數中
需要共享的數據寫在原型中
下面我們看一個案例
每個學生的名字,年齡,性別都是獨特的,我們要設置
所有學生的身高都是188,所有人的體重都是55
所有學生都要每天寫500行代碼
所有學生每天都要吃一個10斤的西瓜
就可以把共有數據寫到原型中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
// 所有學生的身高都是188,所有人的體重都是55
// 所有學生都要每天寫500行代碼
// 所有學生每天都要吃一個10斤的西瓜
//原型對象
Student.prototype.height="188";
Student.prototype.weight="55kg";
Student.prototype.study=function () {
console.log("學習,寫500行代碼,小菜一碟");
};
Student.prototype.eat=function () {
console.log("吃一個10斤的西瓜");
};
//實例化對象,并初始化
var stu=new Student("晨光",57,"女");
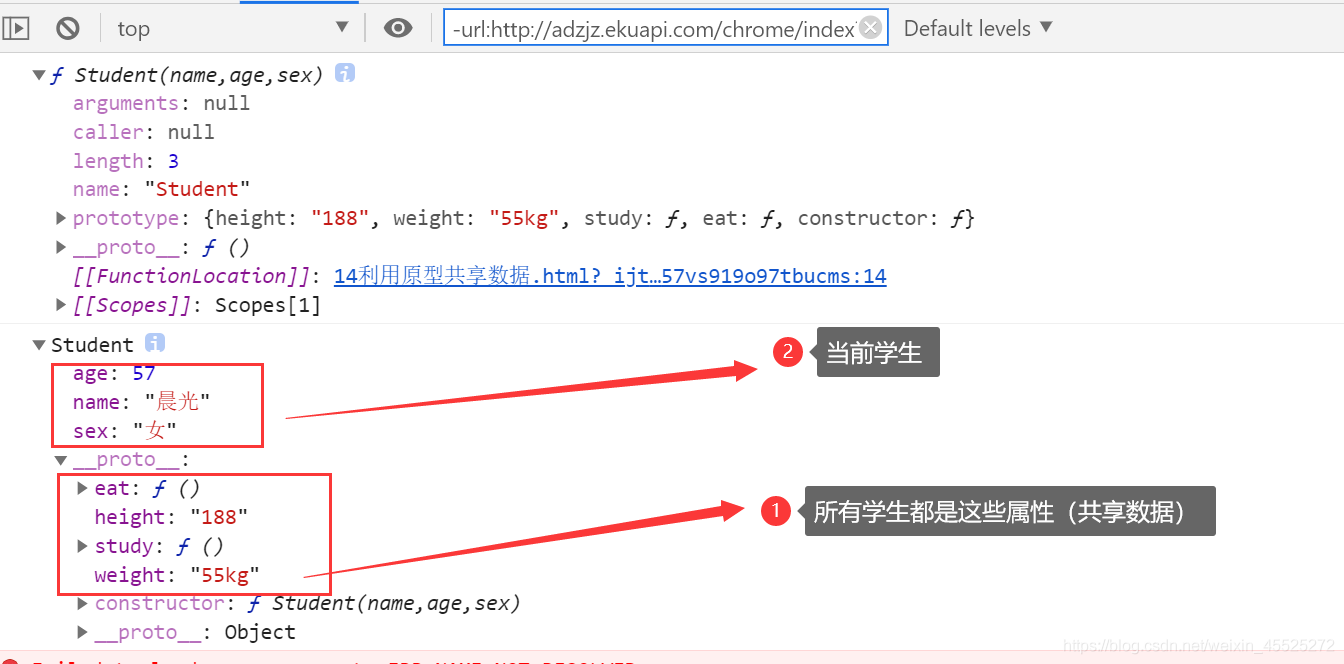
console.dir(Student);
console.dir(stu);
// stu.eat();
// stu.study();
</script>
</head>
<body>
</body>
</html>打印出來是這樣的

原型還有一種更簡單的方法,下面是對上面案例的修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
function Student(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
//簡單的原型寫法
Student.prototype = {
//手動修改構造器的指向
constructor:Student,
height: "188",
weight: "55kg",
study: function () {
console.log("學習好開心啊");
},
eat: function () {
console.log("我要吃好吃的");
}
};
var stu=new Student("鼎鼎大名",20,"男");
stu.eat();
stu.study();
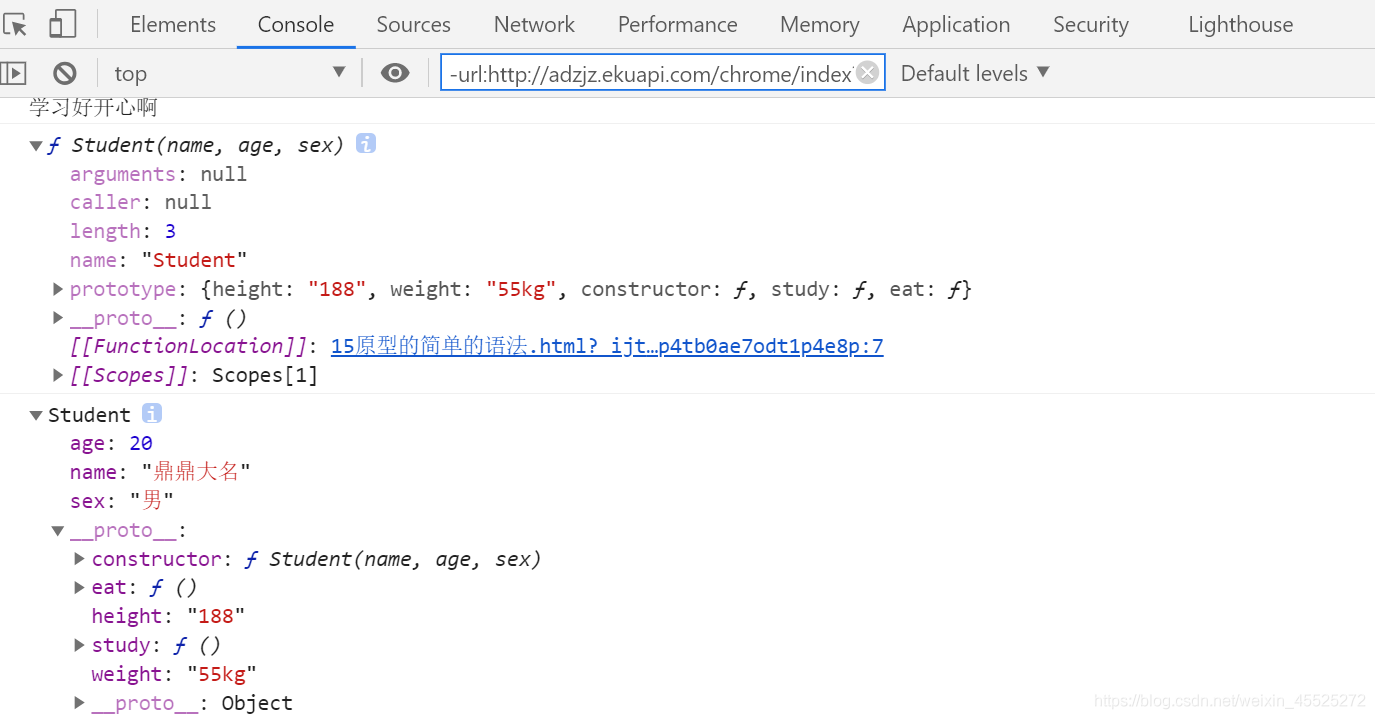
console.dir(Student);
console.dir(stu);
</script>
</head>
<body>
</body>
</html>
例如設定方法,吃完了玩,玩完了睡

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script>
//原型中的方法,是可以相互訪問的
function Animal(name,age) {
this.name=name;
this.age=age;
}
//原型中添加方法
// 吃完了就玩
Animal.prototype.eat=function () {
console.log("動物吃東西");
this.play();
};
// 玩完了就睡
Animal.prototype.play=function () {
console.log("玩球");
this.sleep();
};
Animal.prototype.sleep=function () {
console.log("睡覺了");
};
var dog=new Animal("小蘇",20);
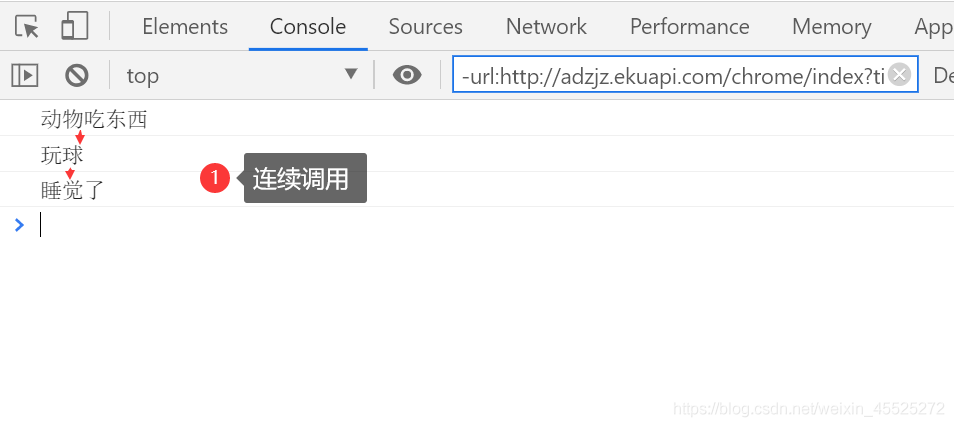
dog.eat();
//原型對象中的方法,可以相互調用
</script>
</head>
<body>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript原型數據共享的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。