您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Nodejs中的“洋蔥模型,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
目前比較流行的 Node.js 框架有Express、KOA和Egg.js,其次是另外一個正在興起的與 TypeScript 相關的框架——Nest.js,無論是哪個 Node.js 框架,都是基于中間件來實現的,而中間件(可以理解為一個類或者函數模塊)的執行方式就需要依據洋蔥模型
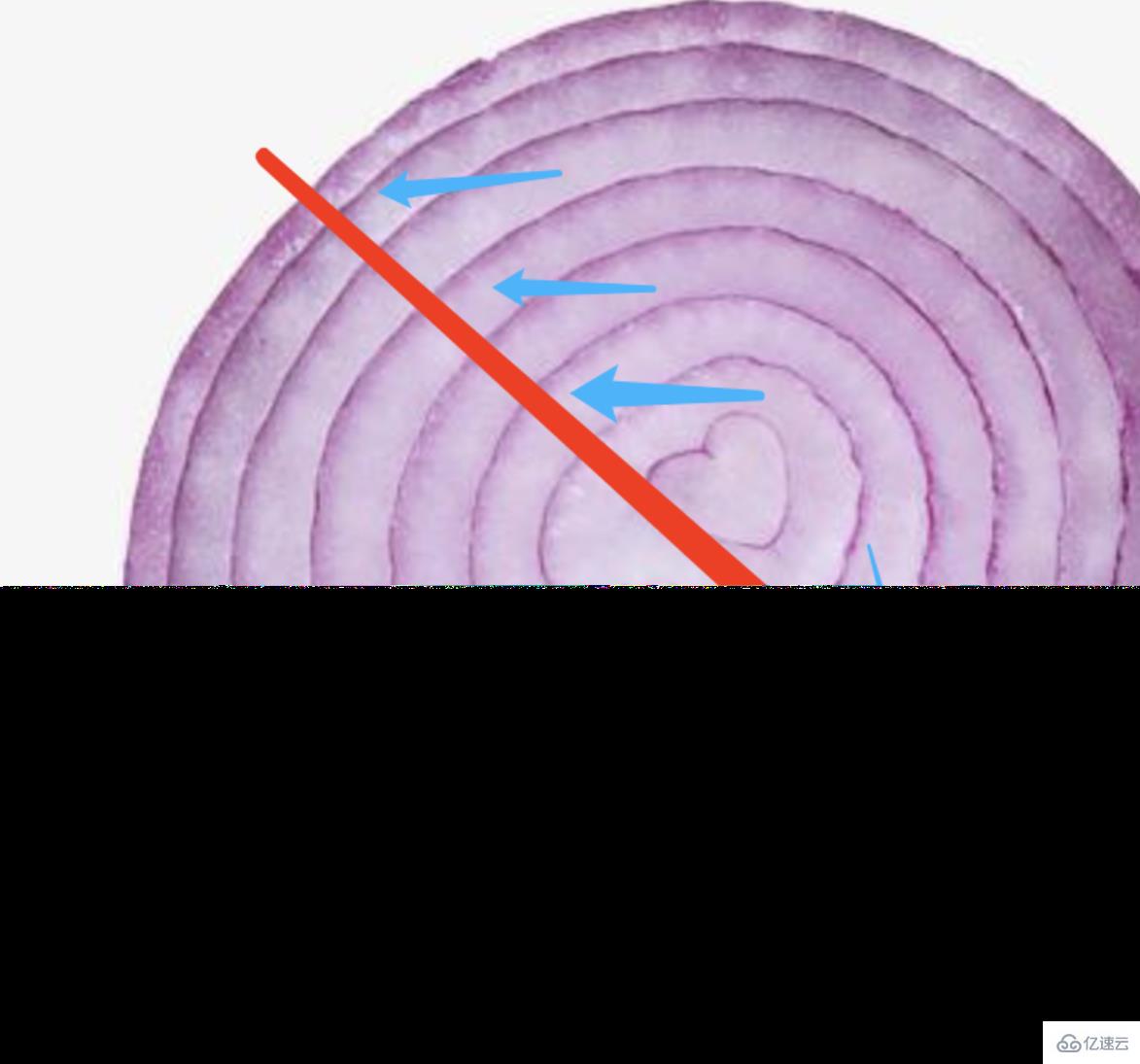
洋蔥我們都知道,一層包裹著一層,層層遞進,但是現在不是看其立體的結構,而是需要將洋蔥切開來,從切開的平面來看,如圖 所示:

可以看到要從洋蔥中心點穿過去,就必須先一層層向內穿入洋蔥表皮進入中心點,然后再從中心點一層層向外穿出表皮,這里有個特點:進入時穿入了多少層表皮,出去時就必須穿出多少層表皮。先穿入表皮,后穿出表皮,符合我們所說的棧列表,先進后出的原則。
目前比較流行的 Node.js 框架有Express、KOA 和 Egg.js,無論是哪個 Node.js 框架,都是基于中間件來實現的,而中間件(可以理解為一個類或者函數模塊)的執行方式就需要依據洋蔥模型
洋蔥的表皮我們可以思考為中間件:
從外向內的過程是一個關鍵詞 next();
而從內向外則是每個中間件執行完畢后,進入原來的上一層中間件,一直到最外一層。
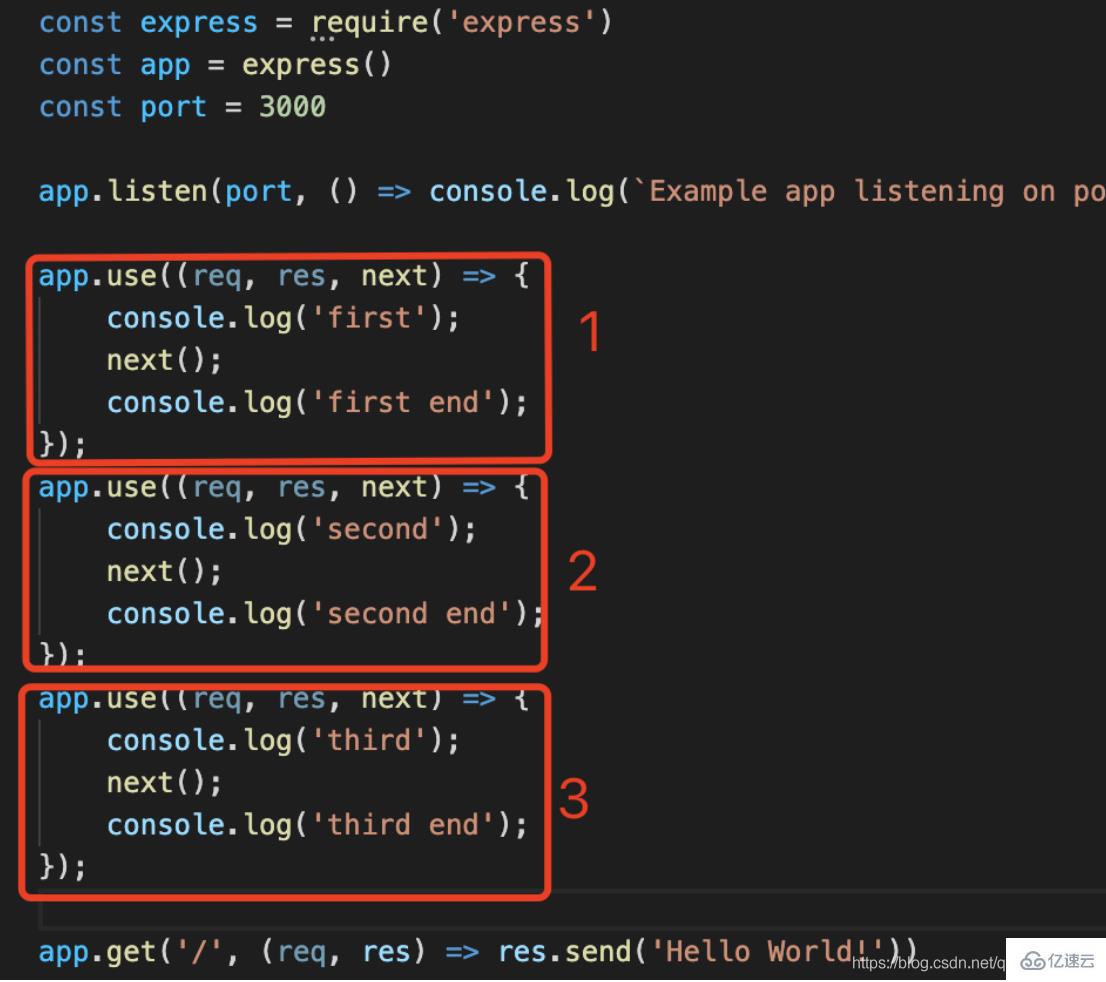
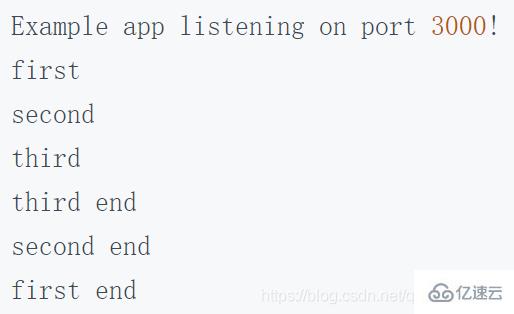
以express為例,以下就是中間件的一個基本執行過程:
 、
、
Koa是基于Express的同一班人馬開發的下一代node框架,二者的主要區別:
Express 封裝、內置了很多中間件,比如 connect 和 router ,而 KOA 則比較輕量,開發者可以根據自身需求定制框架;
Express 是基于 callback 來處理中間件的,而 KOA 則是基于 await/async;
在異步執行中間件時,Express 并非嚴格按照洋蔥模型執行中間件,而 KOA 則是嚴格遵循的(體現再兩者在中間件為異步函數的時候處理會有不同)。
Express 和 KOA 之間關于洋蔥模型的執行方式的區別介紹:
我們保留上述示例代碼的原來三個中間件,同時在 2 和 3 之間插入一個新的異步中間件,代碼如下:
(1)express
/**
* 異步中間件
*/
app.use(async (req, res, next) => {
console.log('async');
await next();
await new Promise(
(resolve) =>
setTimeout(
() => {
console.log(`wait 1000 ms end`);
resolve()
},
1000
)
);
console.log('async end');
});然后將其他中間件修改為 await next() 方式,如下中間件 1 的方式:
/**
* 中間件 1
*/
app.use(async (req, res, next) => {
console.log('first');
await next();
console.log('first end');
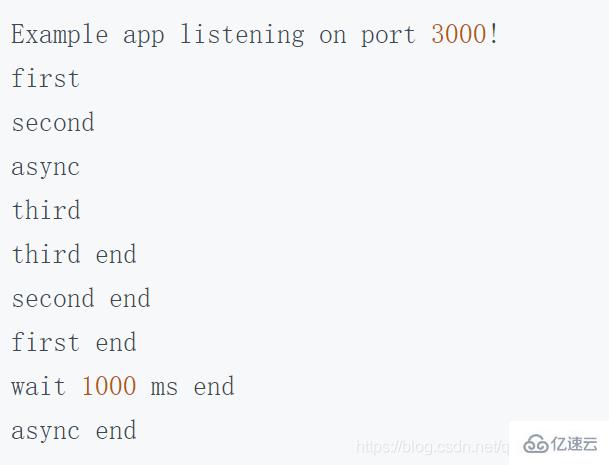
});重新運行,最終輸出結果為:

可以看出,從外向內的是正常的,一層層往里進行調用,從內向外時則發生了一些變化,最主要的原因是異步中間件并沒有按照順序輸出執行結果。
(2)Koa保持上面的代碼順序,只將對應的express語法改成koa語法,其中中間件1和異步中間件代碼部分如下示例:
const Koa = require('koa');
const app = new Koa();
/**
* 中間件 1
*/
app.use(async (ctx, next) => {
console.log('first');
await next();
console.log('first end');
});
/**
* 異步中間件
*/
app.use(async (ctx, next) => {
console.log('async');
await next();
await new Promise(
(resolve) =>
setTimeout(
() => {
console.log(`wait 1000 ms end`);
resolve()
},
1000
)
);
console.log('async end');
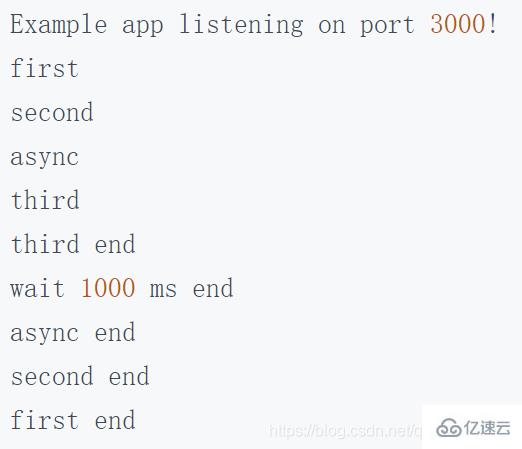
});重新運行,最終輸出結果為:

你會發現,KOA 嚴格按照了洋蔥模型的執行,從上到下,也就是從洋蔥的內部向外部,輸出 first、second、async、third;接下來從內向外輸出 third end、async end、second end、first end。
以上是“Nodejs中的“洋蔥模型”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。