您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中span有什么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
html中span是一種用于對文檔中的行內元素進行組合的標簽;<span>標簽沒有固定的格式表現,當對它應用樣式時,它才會產生視覺上的變化;如果不對<span>應用樣式,那么<span>元素中的文本與其他文本不會任何視覺上的差異。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
<span> 用于對文檔中的行內元素進行組合。
<span> 標簽沒有固定的格式表現。當對它應用樣式時,它才會產生視覺上的變化。如果不對 <span> 應用樣式,那么 <span> 元素中的文本與其他文本不會任何視覺上的差異。
<span> 標簽提供了一種將文本的一部分或者文檔的一部分獨立出來的方式。
使用 <span> 元素對文本中的一部分進行著色
代碼如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>我的母親有 <span style="color:blue;font-weight:bold">藍色</span> 的眼睛,我的父親有 <span style="color:darkolivegreen;font-weight:bold">碧綠色</span> 的眼睛。</p> </body> </html>
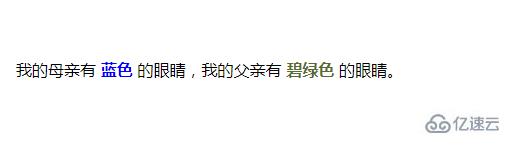
效果:

關于“html中span有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。