您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html中如何設置不顯示滾動條,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
html設置不顯示滾動條的方法:首先新建一個HTML代碼頁面;然后在html代碼頁面上創建div;接著設置scroll-box、scroll類樣式;最后給scroll-box設置一個高度和內容超出后隱藏的樣式即可。
本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
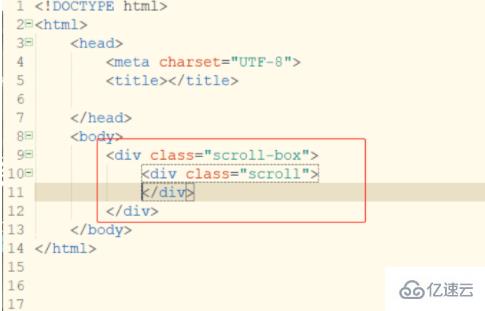
首先打開前端開發工具hbuilder,新建一個HTML代碼頁面,在html代碼頁面上創建一個父<div>和一個子<div>,同時給這兩個div添加一個class分別為scroll-box、scroll。

然后給子div添加內容,為了讓滾動條可以實現,盡量多添加一些內容。
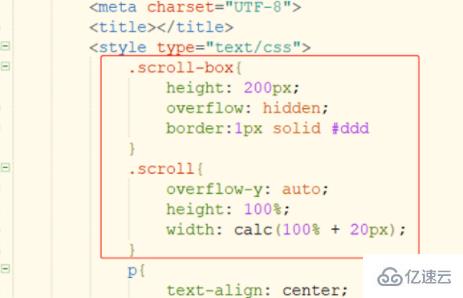
接著設置scroll-box、scroll類樣式。給scroll-box設置一個高度和內容超出后隱藏的樣式,給scroll設置內容超出后顯示滾動條、高度為100%、寬為100%加上滾動條的寬。

保存html代碼,使用瀏覽器打開,就會發現滾動條已經不顯示出來,但是頁面內容依然可以滾動。

關于“html中如何設置不顯示滾動條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。