您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
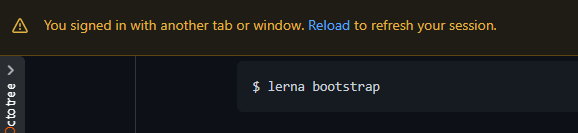
怎么在JavaScript中利用sharedWorker 實現多頁面通信?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
提示:

那么這是怎么做到的呢?我們可以想到,一種辦法是 localStorage,在某一個頁面登錄時,修改localStorage 狀態,其他頁面在顯示的時候,讀取最新的狀態,然后顯示提示:
// 登錄的頁面
localStorage.setItem('login', true);
// 其他頁面
document.addEventListener("visibilitychange", function() {
if (localStorage.setItem('login') === 'true') {
alert('你已登錄,請刷新頁面');
}
}然而,github并沒有這么做,localStorage里也找不到相關的字段,一番查找之后,發現他們是用 sharedWorker 實現的。那我們就來了解下sharedworker

sharedWorker 顧名思義,是 worker 的一種,可以由所有同源的頁面共享。同Worker的api一樣,傳入js的url,就可以注冊一個 sharedWorker 實例:
let myWorker = new SharedWorker('worker.js');但是與普通 Worker 不同的是:
1 同一個js url 只會創建一個 sharedWorker,其他頁面再使用同樣的url創建sharedWorker,會復用已創建的 worker,這個worker由那幾個頁面共享。
2 sharedWorker通過port來發送和接收消息
接下來,我們看一下具體是 worker 和頁面之間是如何發送和接收消息的。
假設我們有兩個js,一個是跑在頁面里的 page.js,另一個是跑在 worker里的 worker.js。那么我們要在 page.js 里注冊一個 sharedWorker,代碼如下:
// page.js
let myWorker = new SharedWorker('worker.js');
// page通過worker port發送消息
myWorker.port.postMessage('哼哼');
// page通過worker port接收消息
myWorker.port.onmessage = (e) => console.log(e.data);
// worker.js
onconnect= function(e) {
const port = e.ports[0];
port.postMessage('哈嘿');
port.onmessage = (e) => {
console.log(e.data);
}
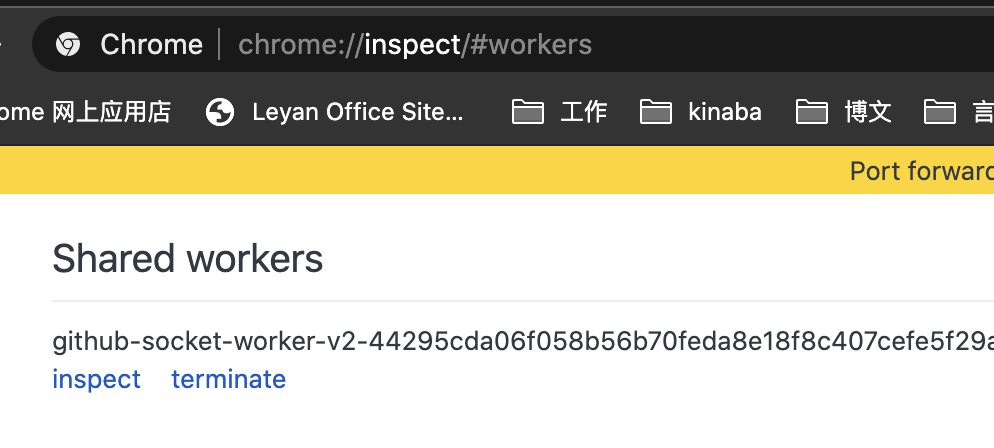
}在上面的例子中,我們在worker中使用了console.log來打印來自頁面的message,那么到哪里可以看到打印的log呢?我們可以在瀏覽器地址欄里面輸入 `chrome://inspect
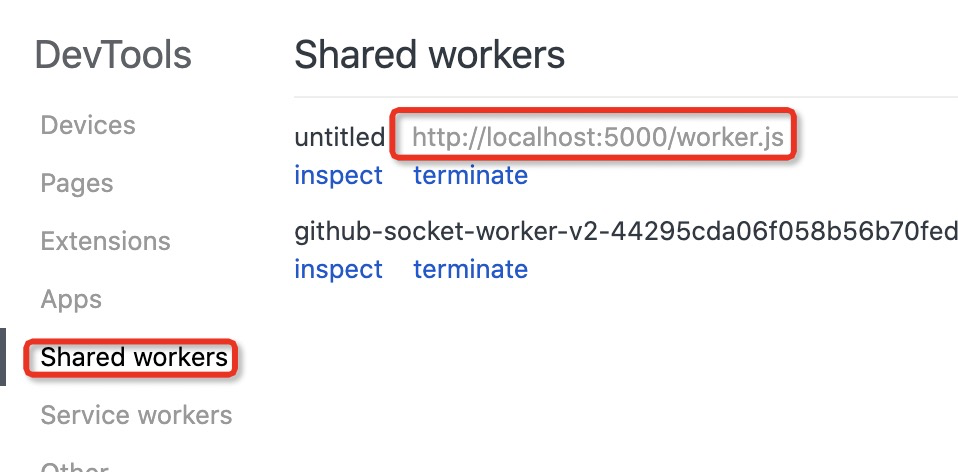
,然后在側邊欄選中shared workers了,就可以看到瀏覽器,目前在運行的所有worker。點擊inspect會打開一個開發者工具,然后就可以看到輸出的log了。

這里我們看到我們的worker名字是untitled,那是因為sharedworker 構造函數還支持傳入第二個參數作為名字:
let myWorker = new SharedWorker('worker.js', 'awesome worker');回到文章一開始的例子,我們前面實現了頁面和worker之間的通信,那么該如何讓worker向多個頁面發送消息呢?一個思路就是我們把port緩存起來,作為一個port pool,這樣當我們需要向所有頁面廣播消息的時候,就可以遍歷port,然后發送消息:
// worker js
const portPool = [];
onconnect= function(e) {
const port = e.ports[0];
// 在connect時將 port添加到 portPool中
portPool.push(port);
port.postMessage('哈嘿');
port.onmessage = (e) => {
console.log(e.data);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}這樣我們就基本實現了向多個頁面廣播消息的功能。
上面的實現中有一個問題,就是在頁面關閉后,workerPool中的port并不會自動清除,造成內存的白白浪費。我們可以在頁面關閉前通知shared worker頁面將要關閉,然后讓worker將無效的 messagePort 從 portPool 中移除。
// 頁面
window.onbeforeunload = () => {
myWorker.port.postMessage('TO BE CLOSED');
};
// worker.js
const portPool = [];
onconnect = function(e) {
var port = e.ports[0];
portPool.push(port);
port.onmessage = function(e) {
console.log(e);
if (e.data === 'TO BE CLOSED') {
const index = ports.findIndex(p => p === port);
portPool.splice(index, 1);
}
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}
function boardcast(message) {
portPool.forEach(port => {
port.portMessage(port);
})
}這樣,我們就實現了一個簡單的多頁面廣播的sharedWorker。我們可以用它來廣播一下時間:
setInterval(() => boardcast(Date.now()), 1000);
關于怎么在JavaScript中利用sharedWorker 實現多頁面通信問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。