您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么刪除css,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
刪除css的方法:首先新建一個html文件;然后使用p標簽創建一行文字,并設置p標簽的class屬性為one;接著使用css設置其文字大小為20px,文字顏色為紅色;最后執行myfun()函數實現刪除css樣式即可。
本文操作環境:windows7系統、css3&&javascript1.8.5版、Dell G3電腦。
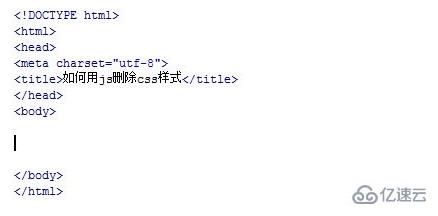
新建一個html文件,命名為test.html,用于講解如何用js刪除css樣式。

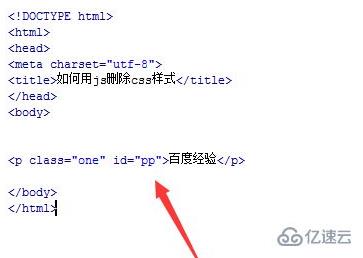
在test.html文件內,使用p標簽創建一行文字,并設置p標簽的class屬性為one,id屬性為pp。

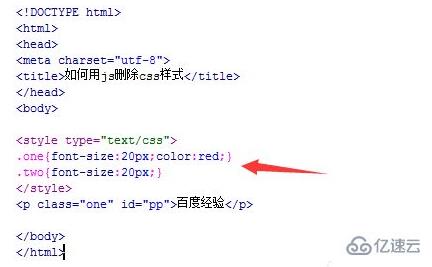
在test.html文件內,通過p標簽的class屬性,使用css設置其文字大小為20px,文字顏色為紅色。同時,再定義一個類名為two的樣式,設置文字為20px。

在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“刪除css”。

給button綁定onclick點擊事件,當按鈕被點擊時,執行myfun()函數。

在test.html文件內,在js標簽內,創建myfun函數,在函數內,通過p標簽的id,使用getElementById()方法獲得p元素對象,再通過setAttribute()方法設置p標簽的class屬性為新的屬性名two,從而實現刪除原有樣式,同時設置一個新樣式,實現把p標簽的顏色css樣式去掉。

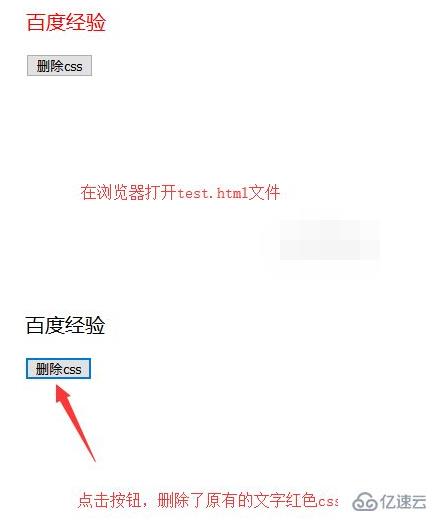
在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

關于“怎么刪除css”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。