溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中before怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
在css中,before的用法是在元素內容之前插入新內容,只需要給元素設置“元素:before{屬性:屬性值;}”即可。“:before”選擇器必須使用content屬性來指定要插入的內容。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
定義和用法
:before 選擇器在被選元素的內容前面插入內容。
請使用 content 屬性來指定要插入的內容。
實例:
<!DOCTYPE html>
<html>
<head>
<style>
p:before
{
content:"臺詞:";
background-color:yellow;
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<p>我是唐老鴨。</p>
<p>我住在 Duckburg。</p>
</body>
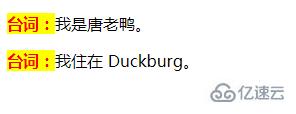
</html>運行結果:

感謝各位的閱讀!關于“css中before怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。