您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下比較好用的VSCode插件有哪些,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Visual Studio Code 是一個運行于 OS X,Windows和 Linux 之上的,針對于編寫現代 web 和云應用的跨平臺編輯器,它為開發者們提供了對多種編程語言的內置支持,并且正如 Microsoft 在Build 大會的 keynote 中所指出的,這款編輯器也會為這些語言都提供了豐富的代碼補全和導航功能。
VSCode沒有安裝插件,就等同于一把槍沒有安裝配件,打把的時候還是缺失精準度,開槍的時候也會有很重的后坐力。當然沒有插件,也可以很好的編寫代碼,就是沒有那么強而已。
所以這篇文章會給大家介紹VSCode中最常用的插件,讓我們的編輯器加上一雙翅膀,讓我們在編寫代碼的過程中如虎添翼的感覺。
所有插件,只要搜索插件名就能找到哦!
這些插件都是我們作為中國人必備的,媽媽再也不怕我們看不懂英文了。
VSCode中文簡體包
插件名:Chinese (Simplified) Language Pack for Visual Studio Code
這個插件一鍵把整個VSCode的文字轉換成中文。一個全中文化的IDE是我們特別需要的。而且這個是官方漢化包,理解無障礙。
代碼翻譯
插件名:翻譯(英漢詞典)
英語不是很好的童鞋,在寫代碼的時候經常會使用“某道翻譯”,但是其實對于代碼來說,很多時候我們會用駝峰、小駝峰、下劃線等等寫法來寫變量名、屬性名、類名和方法名的。這種寫法想使用“某道翻譯”在編輯器中懸浮翻譯就是不可能了。
找了很久我為大家找到一個非常好用的一個插件可以解決這個問題!
本地77萬詞條英漢詞典,不依賴任何在線翻譯API,無查詢次數限制。可翻譯駝峰和下劃線命名,及對整個文件中的標識符批量翻譯。
檢測代碼英文單詞錯誤
插件名:Code Spell Checker
一個基本的拼寫檢查器,可以檢測駝峰寫法。這個拼寫檢查程序的目標是幫助捕獲常見的拼寫錯誤。在編寫代碼的時候,我們都是用英文單詞,很多時候我們都會寫錯單詞的可能性。用錯了單詞其實對于維護性是有一定的影響的。
使用有意義的單詞做為方法名、類名和變量名會給自己代碼更多的意義和含義。當自己或者別人去查看代碼時更容易懂其中的用意。但是如果我們拼錯了單詞,有些時候就無法理解這個單詞是什么意思了。
所以這個插件對我們來說非常實用,就算是老外都非常多人在使用它。(目前有100多萬下載量)
一個程序員一天8-12個小時都是看著編輯器和代碼。如果我們的編輯器不好看,沒有一定的美觀和吸引力,怎么可能耐看不厭呢?加上長期看代碼,一個舒服的主題自然是必備之一。
這里介紹幾款我最喜歡的主題給大家使用。有更多大家喜歡的主題歡迎在評論中提出,我會補充到這里哦!
Dracula Theme
主題名:Dracula Official
這款主題主調色是偏深紫色,我用了這個主題至少也有2-3年,一直都很喜歡。里面代碼的高亮和顏色都很細致,很適合長期看。這個主題的顏色有根據不同的語言做了適配,無論我們是在開發什么語言都非常好看。
Material Theme
主題名:Material Theme
這款也是非常出名的主題,在非常多的IDE/編輯器都有。用習慣這個主題的可以在VSCode中安裝使用。使用量也是有200多萬+。這款主題在我使用SublimeText的時候非常熱愛。(也用了好幾年)
Nebula Theme
主題名:Nebula Theme
這一款是我現在在用的小眾主題。配色與Dracula非常相似,但是有更多的亮色,顏色的變化幅度也沒有那么大,相比Dracula更為順眼。當然這個也要看個人喜好哈。
Atom One Dark Theme
主題名:Atom One Dark Theme
我認識的一些小伙伴用過Atom,也有這么一部分小伙伴特別喜歡這個主題。
One Monokai Theme
主題名:One Monokai Theme
對長期使用SublimeText的Monokai的童鞋們,對這款主題應該感興趣。畢竟Monokai主題陪伴了我們挺長一段時間的。(不好了要暴露年齡了)
GitHub Plus Theme
主題名:GitHub Plus Theme
對終于有一個白色的主題了,但是個人對白色的主題不怎么感冒。最近連微信都加入了黑暗世界,所以我已經習慣所有UI都是黑暗模式了。但是畢竟還是有童鞋特別喜愛白色的。
這里推薦一款與GitHub一樣色系的白色主題(我可以說是我唯一可以考慮使用白色的一款,有童鞋有自己喜歡的白色主題可以在評論中留言給我哦!)
小總結 VSCode中還有非常多的主題可以選擇,如果我推薦的主題中沒有你們喜歡的,可以在插件搜索框中輸入
theme,就會出來很多的主題供大家自由選擇哦!
安裝了編輯器主題,不安裝圖標主題就等同于 鮮花插在了 牛糞上。這里推薦兩款我自己使用過的圖標主題。
Material Icon Theme
主題名:Material Icon Theme
占了大部分人都是用這個圖標主題,內含非常齊全的圖標,基本你能想到的文件都在內了。非常推薦使用!
VSCode Icons
主題名:vscode-icons
這一款是VSCode官方的圖標主題包,有超過500萬+下載量。可以說是和Material Icon一樣占了另外一大部分人在使用的一款主題。看個人喜好選擇使用。個人覺得兩款最大的區別在于文件夾。但是覺得Material Icon做的圖標相對更加協調一些。

這里給小伙伴們介紹一些在其他IDE都有可能用過的超級實用插件和功能。這些插件主要是強化編輯器的功能,讓我們在開發過程中得到非常大的幫助。
代碼書簽
插件名:Bookmarks
它是代碼中導航,在重要位置之間輕松快速地移動。不再需要搜索代碼。它還支持一組選擇命令,允許我們選擇書簽行和書簽行之間的區域。它對于日志文件分析非常有用。
以下是書簽提供的一些功能:
在代碼中標記/取消標記位置
在代碼中標記位置并給出名稱
在書簽之間來回跳轉
查看一個文件中所有書簽的列表
查看項目中所有書簽的列表
專用側桿
帶有書簽的行
選擇書簽之間的區域
這里附上我經常使用的幾個這個插件的命令:
Bookmarks: List 列出當前文件中的所有書簽
Bookmarks: List from All Files 列出當前項目下所有書簽
Bookmarks: Clear 刪除當前文件中的所有書簽
Bookmarks: Clear from All Files 刪除當前項目下的所有書簽
我們還可以通過打開側邊欄中的書簽tab查看所有標簽:
括號對彩色化
插件名:Bracket Pair Colorizer 2
這個擴展使用顏色來標識匹配的括號。用戶可以定義要如何匹配,以及要使用哪些顏色。在代碼量比較多的情況下,括號也會變得非常的多,有了顏色的標識會給開發者帶來更好的識別能力。
增強Git功能
插件名:GitLens
增強VSCode中內置的Git功能——通過Git blame注釋和代碼透鏡,一眼就能看到代碼作者的身份,無縫導航和探索Git存儲庫,通過強大的比較命令獲得有價值的見解,等等。使用Git代碼管理的開發者們,這個是一個必裝插件之一!
Git歷史記錄
插件名:Git History
對于一些開發者習慣使用編輯器中的Git管理工具的,不太喜歡要打開另外一個Git UI工具的同學,這一款插件滿足你查詢所有Git記錄的需求。
查看和搜索git日志中的圖形和詳細信息。
查看文件以前的副本。
查看和搜索歷史
比較分支/提交記錄/文件
更多~

實時協作編輯
插件名:Live Share
Visual Studio Live Share允許我們與他人實時協作編輯和調試,不管我們使用的是哪種編程語言或正在構建的應用程序類型。它允許我們立即(并且安全地)共享我們當前的項目,然后根據需要共享調試會話、終端實例、本地主機web應用程序、語音呼叫等等!加入我們的會話的開發人員從我們的環境中接收所有的編輯器上下文(例如,語言服務、調試),這確保了他們可以立即開始有效地協作,而不需要克隆任何代碼或安裝任何sdk。
此外,與傳統的結對編程不同,Visual Studio Live Share允許開發人員一起工作,同時保留他們的個人編輯器首選項(例如主題、鍵綁定),以及擁有自己的游標。這允許我們在跟隨他人和自己探索想法/任務之間無縫過渡。在實踐中,這種協作和獨立工作的能力為許多常見用例提供了一種更自然的協作體驗。
要使用這個協同軟件,首先我們需要登陸(推薦使用GitHub登陸)。登陸后點擊下方的Live Share:
然后編輯器就會彈出以下提示,具體意思就是說,我們的實時共享會話已經開啟,邀請連接已經被復制,可以發給你的協助開發者。
這個時候我們可以把連接發給我們的協助者,這里對方必須安裝了Live Share的插件并且必須是登陸狀態。
這個時候對方只需要點擊側邊欄的Live Share圖標,然后在會話詳細信息中找到并且點擊加入協作會話...。
點擊后編輯器上方會出現一個輸入框,對方只需要輸入我們提供的邀請連接然后按回車即可。
協助完畢后,我們可以點擊下方的圖中的圖標
點擊圖標后,上方會出現一個選擇彈窗,選擇Stop Collaboration Session就可以停止協助會話了。
路徑智能提示
插件名:Path Intellisense
加入此插件讓我們在應用文件(例如圖片)時,有智能的路徑提示。
這里提供給各位童鞋世上最全的前端開發插件集合,沒有“之一”。(當然要做到最強還需要大家給我多提意見,歡迎小伙伴們給我補充一些我也還沒有使用過的實用前端插件哦!可以在評論區留言哈!)
程序員最好的朋友無非就是編輯器中的插件,有插件和沒有使用插件在開發中簡直就是天差地別。這里讓我想到自己一開始學習編程的時候,使用notepad++,一行一行代碼純手敲的經歷。現在有了各式各樣的IDE,估計已經差不多沒有人還在用文本編輯器手敲代碼了。
自動關閉標簽
插件名:Auto Close Tag
自動添加HTML/XML關閉標簽,與Visual Studio IDE或SublimeText相同。當我們填寫了開始標簽,結束標簽就會被自動加上。這個非常實用,減少很多我們寫html和xml的時間。

如果是使用SublimeText過來的或者習慣SublimeText的童鞋,可以開啟Sublime Text 3模式,在settings.json文件里面加入這個配置:
{ "auto-close-tag.SublimeText3Mode": true}
自動同步標簽名
插件名:Auto Rename Tag
自動重命名成對的HTML/XML標記,與Visual Studio IDE相同。用這個插件可以告別每次改變標簽的時候要重復修改頭部和尾部標簽。特別是標簽內內容非常多的時候,要改確實很費勁的。

CSS顏色高亮
插件名:Color Highlight
這個插件會對頁面上所有的CSS/web的顏色編碼進行高亮,高亮的顏色就是編碼對應的顏色。在寫CSS的時候非常實用。
高亮匹對標簽
插件名:VSCode Highlight Matching Tag
此插件高亮顯示匹對的開始和/或結束標簽。還可以在狀態欄中顯示標簽的路徑。這個插件將嘗試在任何地方匹配標記: 從標記屬性、字符串內部、任何文件,同時還提供廣泛的樣式選項來定制標記的高亮顯示方式。
官方支持的標簽: HTML和JSX。其他風格 (XML、Vue、Angular、PHP) 也可以。
HTML CSS 支持
插件名:HTML CSS Support
補充了VSCode中缺少的CSS支持。類屬性補全、ID屬性補全和全文件搜索CSS和SCSS提示等。
小程序支持
插件名:minapp-vscode
微信小程序標簽、屬性的智能補全(同時支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

Vue支持
插件名:Vetur
開發Vue的童鞋必裝插件之一。支持標簽、屬性的智能補全等等。
經常用Vue開發的童鞋,我這個里另外推薦一個插件給你們。就是Vue 2 Snippets,這個插件加入了Vue2的代碼塊,讓我們開發的過程中可以快速生成Vue2的代模版。
React支持
插件名:ES7 React/Redux/GraphQL/React-Native snippets
這個擴展為你提供了JavaScript和ES7中的React/Redux代碼片段,以及VSCode的Babel插件特性。編寫React的童鞋,這個插件是必備之一。
NPM支持
插件名:npm
這個擴展支持運行包中定義的npm腳本。并根據包中定義的依賴項驗證已安裝的模塊。最喜歡這個插件的功能就是可以自動檢測依賴是否安裝,還可以提示依賴的版本和具體項目地址。使用npm的童鞋必備插件之一。
NPM智能提示
插件名:npm Intellisense
加入此插件可以讓我們在編寫JavaScript的時候有npm依賴包的提示。特別是引用的過程中會有豐富的提示。

強大的代碼格式化
插件名:Prettier - Code formatter
Prettier是一個代碼格式化程序。它通過解析代碼并使用它自己的規則重新打印代碼來強制實現一致的樣式,這些規則考慮到最大行長度,在必要時包裝代碼。
在一個多人協同開發的團隊中,統一的代碼編寫規范非常重要。一套規范可以讓我們編寫的代碼達到一致的風格,提高代碼的可讀性和統一性。自然維護性也會有所提高。

小技巧 我們可以通過在
settings.json中強制讓一些特定語言用這個格式化工具。在settings.json中添加以下配置。
{ "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }}小技巧 個人還建議設置編輯器在保存時自動格式化。在
settings.json中添加以下配置。
// 全局配置"editor.formatOnSave": false,// 按語言配置"[javascript]": { "editor.formatOnSave": true}編輯器中的實時預覽
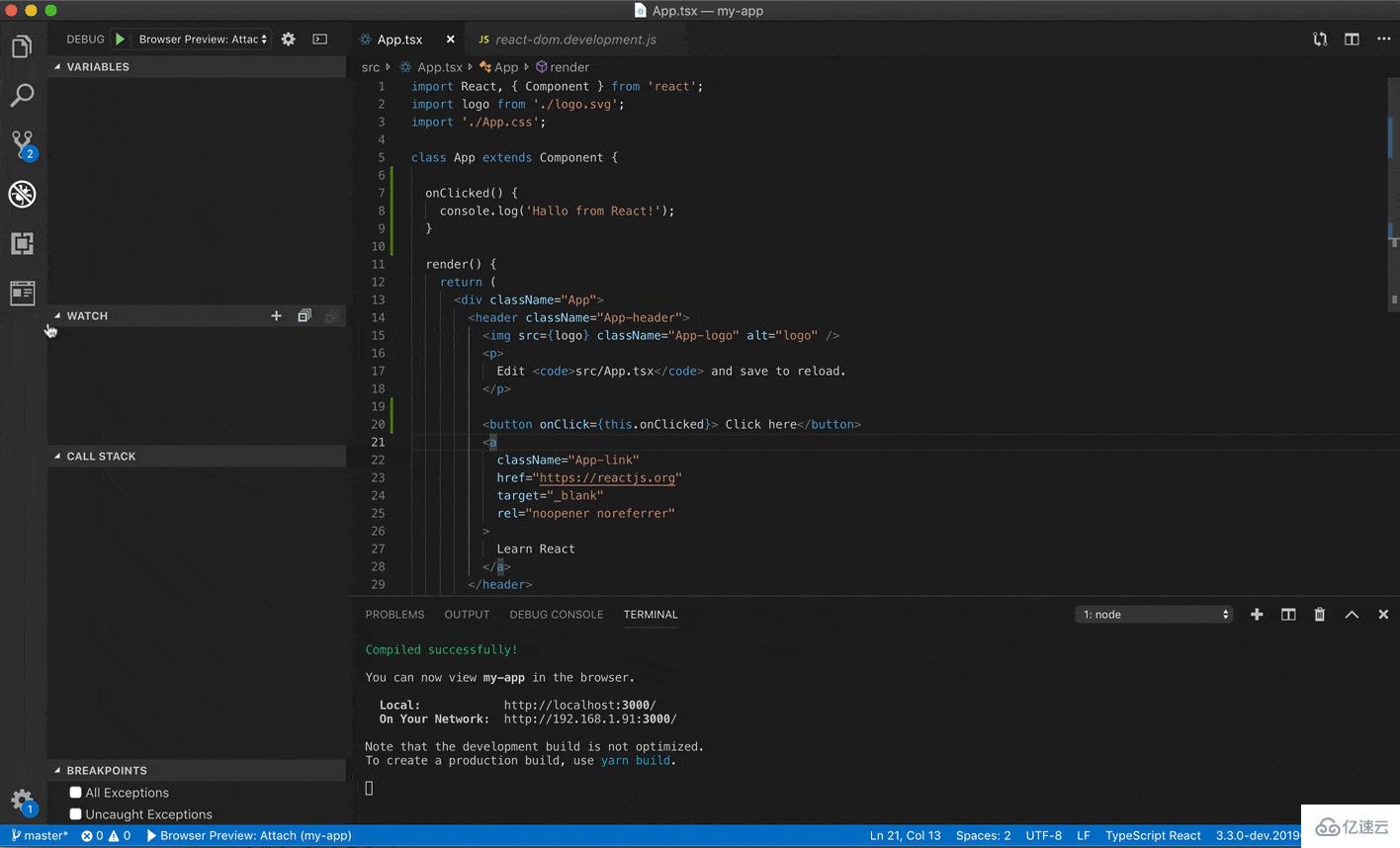
插件名:Browser Preview
VSCode的瀏覽器預覽插件讓我們能夠在編輯器中打開一個可以真正的瀏覽器預覽。瀏覽器預覽是由Chrome Headless提供的,它的工作原理是在一個新進程中啟動一個Headless Chrome實例。提供了一種安全的方法在VSCode中呈現web內容,并支持一些有趣的特性,如編輯器內調試等! 再也不用在瀏覽器和編輯器中來回切換而覺得麻煩了!

這個插件需要另外一個插件的支持Debugger for Chrome,安裝了這個插件后只要按下面配置格式配置即可(配置要根據我們的項目而定,需要微小的修改一下)
{ "version": "0.1.0", "configurations": [ { "type": "browser-preview", "request": "attach", "name": "Browser Preview: Attach" }, { "type": "browser-preview", "request": "launch", "name": "Browser Preview: Launch", "url": "http://localhost:3000" // 把這里改為你本地項目的地址 } ]}實時預覽
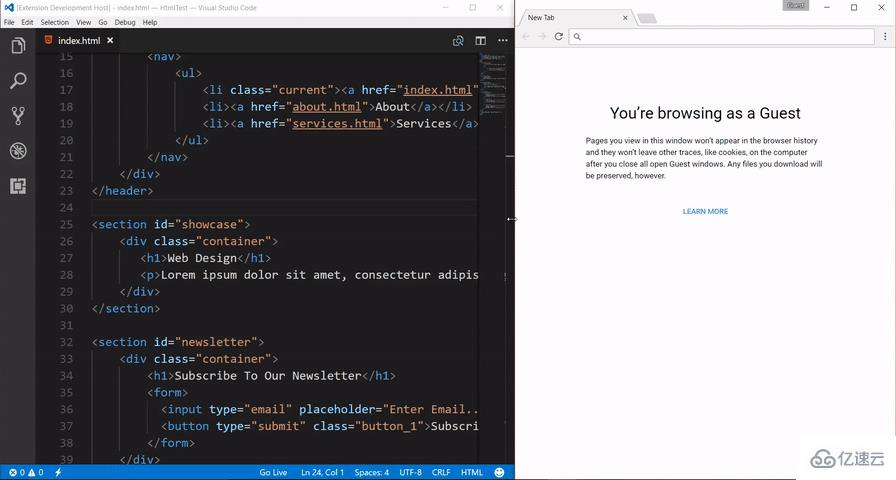
插件名:Live Server
如果我們是在做一個靜態頁排版,這個插件可以提供給我們一個本地實時預覽服務器,預覽會在谷歌瀏覽器打開。相對于上面講到的插件來說,這個比較輕量級。

瀏覽器打開
插件名:open in browser
在開發本地文件的時候,可以安裝這個插件,然后用默認瀏覽器打開。當然可以設置我們喜愛的瀏覽器打開哦。
VSCode作為前端開發編輯器確實很強大了,但是這個編輯器不僅限于前端,作為一個后端編輯器也不差于其他IDE很多。
我有很長一段時間一直使用PHPStorm,但是發現用再高配置的電腦還是逃不過這些重量級IDE對電腦的CPU和內存的無限吞噬。
隨著幾款輕量級編輯器的發展,包括SublimeText、Atom和VSCode。這些輕量級的編輯器加上活躍的插件開發社區,很多在IDE里面擁有的功能在輕量級的編輯器中都可以擁有了。所以最后我又回歸到了輕量級編輯器中。
最后我開始研究怎么用VSCode作為PHP開發的IDE。這里分享一些非常實用的PHP開發用的VSCode必裝插件集合:
PHP強化插件
插件名:PHP Intelephense
PHP Intelephense是一個高性能的PHP語言服務器,它為高效的PHP開發提供了大量的基本特性。安裝了這個插件基本擁有了70-80%重量級IDE的輔助功能。
它的功能包含以下:
快速駝峰/下劃線大小寫代碼完成(智能感知)。提供文檔、項目和內置符號和關鍵字的詳細提示。自動添加使用聲明。
項目和內置的構造函數,方法和函數都有詳細簽名(參數)幫助輔助。
快速項目中的跳轉定義支持。
項目內查找所有引用。
項目內快速搜索“駝峰/下劃線”的符號
完整文檔符號搜索,也支持breadcrumb 和outline UI。
通過一個容錯解析器和強大的靜態分析引擎診斷打開的文件。
兼容PSR-12文檔/范圍格式。格式化也適用于HTML/PHP/JS/CSS文件。
HTML請求轉發到HTML語言服務器完成HTML/JS/CSS/PHP代碼智能提示。
鼠標懸停顯示詳細鏈接到官方PHP文檔。
智能高亮參考資料和關鍵字。
讀取PHPStorm metadata以獲得更高級的類型分析和提示。
智能重命名符號。在適當的時候,文件/文件夾也會自動重命名。(高級版)(https://intelephense.com)
能精確的折疊代碼定義,塊,使用聲明,heredoc,注釋,和自定義區域。(高級版)(https://intelephense.com)
快速找到和跳轉接口和抽象類以及相關方法。(高級版)(https://intelephense.com)
快速轉到類型定義的變量和參數。(高級版)(https://intelephense.com)
快速去聲明實現接口或抽象方法聲明的方法。(高級版)(https://intelephense.com)
可配置自動phpdoc創建,推斷返回類型并識別拋出的異常。(高級版)(https://intelephense.com)
提到的高級版功能需要另外購買,可以到https://intelephense.com實用支付寶購買。一次性購買價格是70元人名幣(個人覺得相比其他IDE是年費的,這個還是很劃算的)。
這個插件基本上所有其他IDE又的功能它都給你提供了,有了這個插件我們的VSCode瞬間編程了一個全能的IDE編輯器。重點它還是比較輕量級的。
PHP規范檢測
插件名:phpcs
這個linter插件為Visual Studio代碼提供了一個到phpc的接口。它將與具有“PHP”語言模式的文件一起使用。
如果小伙伴們一直都有用linter,那這個插件裝上,可以配合我們項目中的phpCS設置的linter一起用,就可以自動格式化代碼或者在VSCode中也會提示格式錯誤了。
個人沒有做過多的JAVA開發,所以也沒有深入研究,但是VSCode也有很多Java開發者在使用。所以也有對應的支持。
用來支持Java的插件有好幾個,但是官方有做了一個Java插件全家桶,一鍵安裝好所有Java支持的插件。
插件名:Java Extension Pack
Java Extension Pack (Java插件全家桶) 是一組流行的插件,可以幫助在Visual Studio Code中編寫、測試和調試Java應用程序。
這個全家桶包含了以下插件:
Java 語言支持(Red Hat 提供)
代碼導航
自動完成
重構
代碼片段
Java 調試器
Java測試運行器
項目腳手架
自定義目標
Java依賴查看器
查看Java項目、引用庫、資源文件、包、類和類成員
Visual Studio IntelliCode
開發輔助
完整的代碼填充
其他語言支持
使用VSCode開發其他語言也是完全可以的,只要在插件搜索欄輸入我們想用的語言,就可以找到那個語言的相關插件和支持。
對于一個個性化的編輯器,一箱好用的插件是必備的,沒有插件的VSCode就等于沒有了靈魂。這文章介紹了一大箱不同分類的超級實用、好用和常用的插件。
但是這么多插件,一個一個安裝,是不是想想都想放棄?還有一部分童鞋會說“IDE的插件基本上都是安裝好的,這個太麻煩了”。說實話確實很麻煩,特別是公司一臺電腦,家里又一臺手提電腦,兩臺電腦都需要安裝這些插件,想想都崩潰了。
當然每一個問題都有解決辦法,VSCode也有插件專門解決這種問題。VSCode的Setting Syn可以幫助我們同步自己的插件,編輯器配置和自定義快捷鍵。讓我們在新的環境或者電腦上,馬上拉取以往的所有配置,再也不需要一個一個重新配置。
看完了這篇文章,相信你對“比較好用的VSCode插件有哪些”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。