您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jquery插件實現懸浮菜單的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
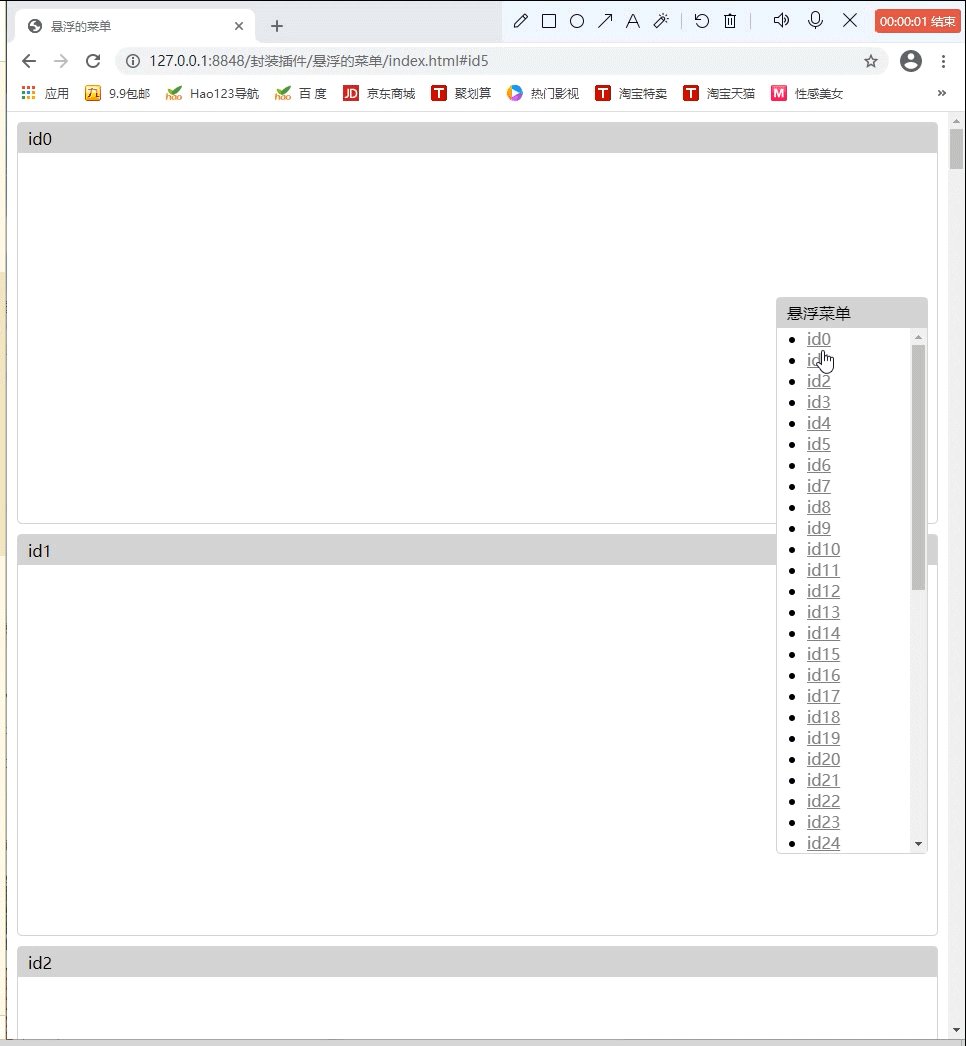
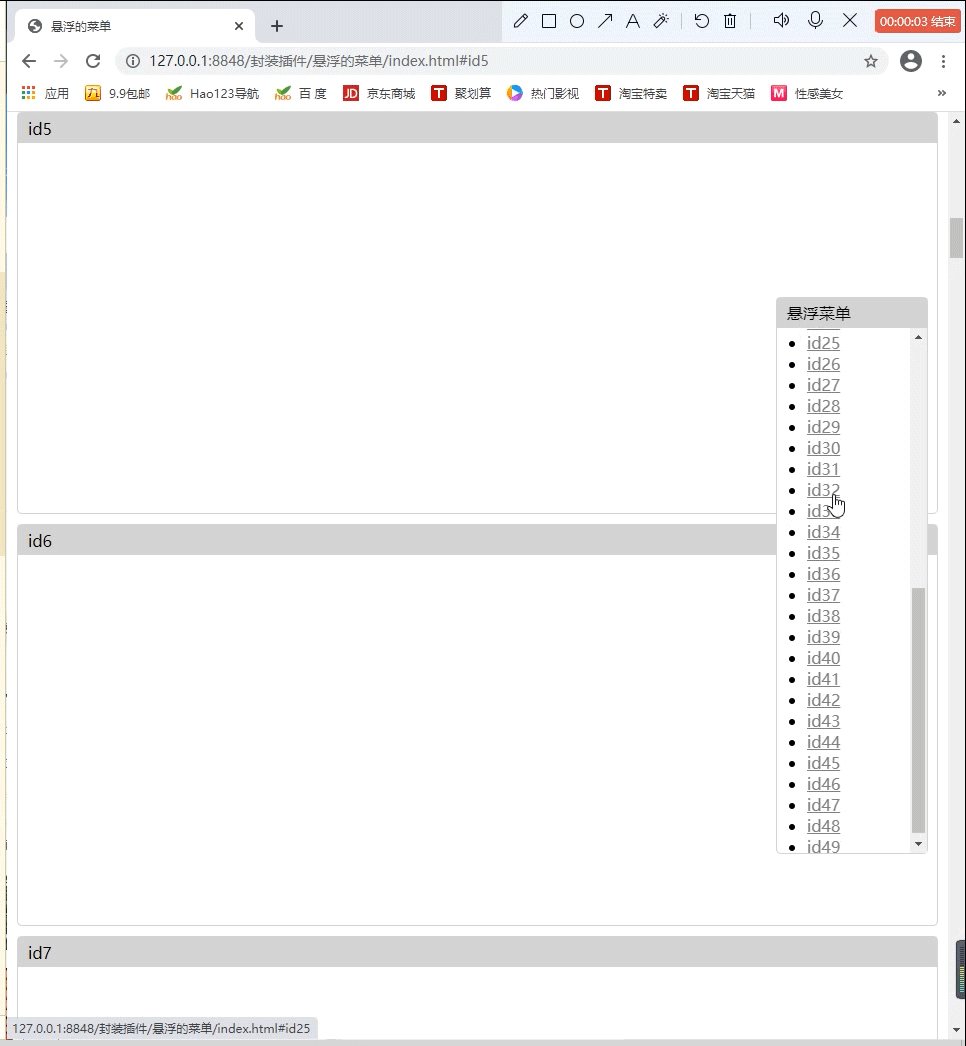
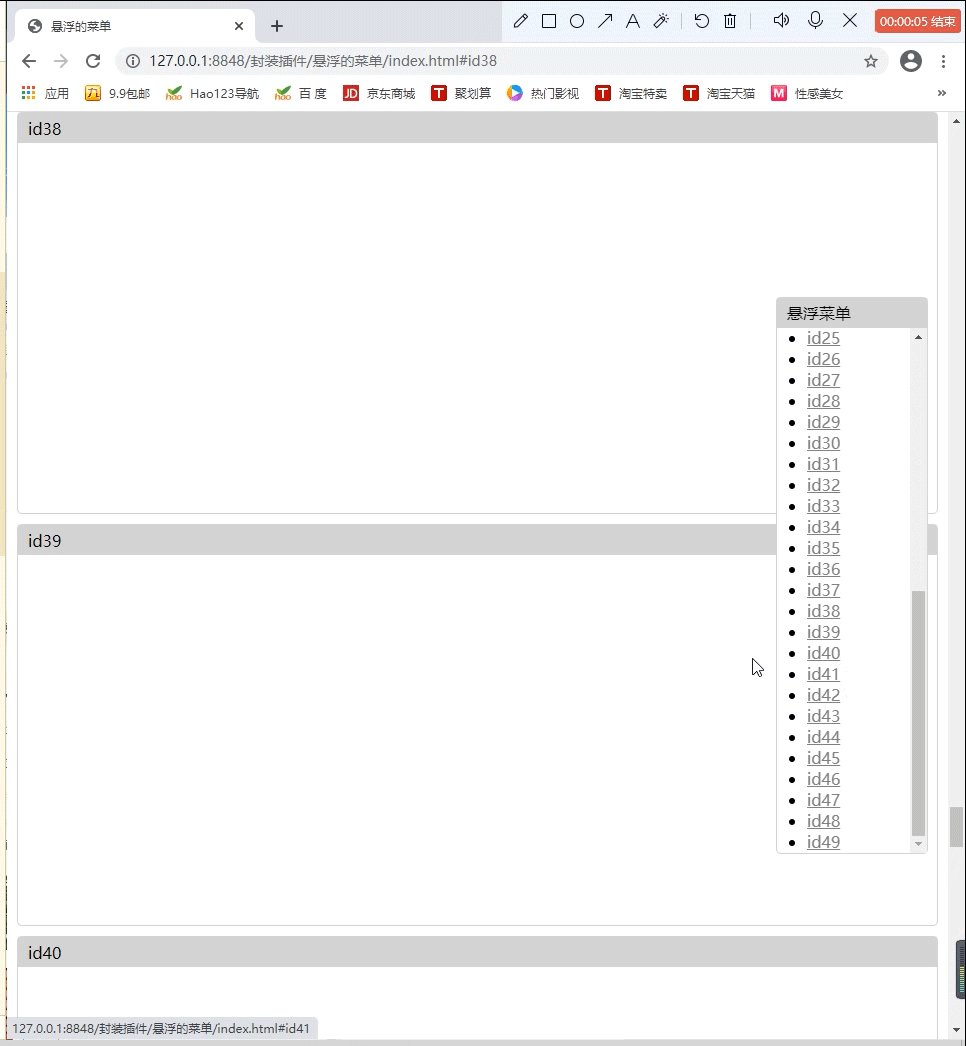
又是一個很常見的效果,用上了a標簽的一個常見的特性-錨點
效果如下

代碼部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>懸浮的菜單</title>
<script src="js/jquery-3.4.1.min.js"></script>
<style>
*{
margin: 0px;
padding: 0px;
user-select: none;
}
.item{
border: 1px solid lightgray;
margin: 10px;
height: 400px;
border-radius: 5px;
position: relative;
}
.head{
background-color: lightgray;
height: 30px;
display: flex;
justify-content: flex-start;
align-items: center;
text-indent: 10px;
position: absolute;
top: 0px;
width: 100%;
}
.fbox{
position: fixed;
top: 20%;
bottom: 20%;
right: 20px;
width: 150px;
border: 1px solid lightgray;
background-color: white;
border-radius: 5px;
}
.main{
position: absolute;
top: 30px;
width: 100%;
bottom: 0px;
overflow: auto;
}
.main ul{
margin-left: 30px;
}
a{
color: gray;
}
</style>
</head>
<body>
</body>
</html>
<script>
$(document).ready(function(){
//添加測試dom,產生測試數據
var arr = [];
for(var i = 0;i<50;i++){
var id = 'id'+i;
var $dom = $("<div class='item' id='"+id+"'><div class='head'>"+id+"</div></div>");
$dom.appendTo($("body"));
arr.push(id);
}
//調用方法
$.fmenu(arr);
})
$.extend({
fmenu:function(arr){
$(".fbox").remove();
var $fbox = $("<div class='fbox'></div>");
var $head =$("<div class='head'>懸浮菜單</div>");
var $main = $("<div class='main'></div>");
var $ul = $("<ul class='ul'></ul>")
$ul.appendTo($main);
$head.appendTo($fbox);
$main.appendTo($fbox);
$fbox.appendTo($("body"));
arr.forEach(item=>{
var $li = $("<li><a href='#"+item+"'>"+item+"</a></li>");
$li.appendTo($ul);
})
}
})
</script>a標簽不只是用來做超鏈接用的,其實還可以用來做下載文件的通道,也可以用來做文檔位置的導航
就比如你的某一組屬性是個在當前頁面中查得到的,比如#id 、.class,按照選擇器的方式來,用js來做就是拿到選擇的這個路徑然后獲得他的文檔高度,再讓瀏覽器滾動到對應的高度。
而a.href直接等于選擇的對象就可以直接錨點定位到對應的位置。
感謝各位的閱讀!關于“jquery插件實現懸浮菜單的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。