您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Bootstrap中圖片輪播的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Bootstrap是目前最受歡迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷,它還有一個響應最好的Grid系統,并且能夠在手機端通用,而Bootstrap是使用許多可重用的CSS和JavaScript組件,可以幫助實現需要的幾乎任何類型的網站的功能,此外,所有這些組件都是響應式的。
圖片輪播效果在Web中常常能看到,很多人也稱之為幻燈片。其主要顯示的效果就是多幅圖片輪流播放。鼠標懸停在圖片時會暫停播放,如果鼠標懸停或單擊右下角圓點時,會顯示對應的圖片。這種圖片輪播效果,在Bootstrap框架中是通過Carousel插件來實現的。
一個輪播圖片主要包括三個部分:
輪播的圖片
輪播圖片的計數器
輪播圖片的控制器
復雜一點的輪播圖片,每個輪播區會帶有對應的標題和描述內容。那么在 Bootstrap 框架中,輪播圖是如何設計的呢?
第一步:設計輪播圖片的容器。在 Bootstrap 框架中采用 carousel 樣式,并且給這個容器定義一個 ID 值,方便后面采用 data 屬性來聲明觸發
<div id="slidershow" class="carousel"></div>
第二步:設計輪播圖片計數器。在容器 p.carousel 的內部添加輪播圖片計算器,采用 carousel-indicators 樣式,其主要功能是顯示當前圖片的播放順序(有幾張圖片就放置幾個li),一般采用有序列表來制作:
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active">1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> ... </ol> </div>
在 Bootstrap 框架中,輪播圖片計數器,都是以圓點呈現
.carousel-indicators {
position: absolute; /*整個計數區域絕對定位*/
bottom: 10px; /*距容器carousel底部10px*/
z-index: 15; /*設置其在Z軸的層級*/
/*讓整個計數區水平居中*/
left: 50%;
width: 60%;
padding-left: 0;
margin-left: -30%;
text-align: center;
list-style: none;
}
.carousel-indicators li {
display: inline-block;
width: 10px;
height: 10px;
margin: 1px;
text-indent: -999px;
cursor: pointer;
background-color: #000 \9;
background-color: rgba(0, 0, 0, 0);
border: 1px solid #fff;
border-radius: 10px;
}
/*設置當前狀態樣式*/
.carousel-indicators .active {
width: 12px;
height: 12px;
margin: 0;
background-color: #fff;
}第三步:設計輪播圖片播放區。輪播圖整個效果中,播放區是最關鍵的一個區域,這個區域主要用來放置需要輪播的圖片。這個區域使用 carousel-inner 樣式來控制,而且其同樣放置在 carousel 容器內,并且通過 item 容器來放置每張輪播的圖片
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active">1</li> … </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="#" alt=""></a> </div> <div class="item"> <a href="##"><img src="#" alt=""></a> </div> … <div class="item"> <a href="##"><img src="#" alt=""></a> </div> </div> </div>
在很多輪播圖片效果中,在每個圖片上還對應有自己的標題和描述內容。其實 Bootstrap 框架中的 Carousel 也提供類似的效果。只需要在 item 中圖片底部添加對應的代碼:
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active">1</li> … </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="#" alt=""></a> <!-- 圖片對應標題和描述內容 --> <div class="carousel-caption"> <h4>圖片標題</h4> <p>描述內容...</p> </div> </div> … </div> </div>
第四步:設計輪播圖片控制器。很多時候輪播圖片還具有一個向前播放和向后播放的控制器。在 Carousel 中通過 carousel-control 樣式配合 left 和 right 來實現。其中left表示向前播放,right表示向后播放。其同樣放在carousel容器內
<div id="slidershow" class="carousel"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> … </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> … </div> <!-- 設置輪播圖片控制器 --> <a class="left carousel-control" href="" > <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href=""> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>
通過兩個 a 鏈接在內部定義要顯示的小圖標,一個是向前,一個是向后。這兩個圖標都顯示在圖片容器的上面(z-index的值大于carousel-inner的)
聲明式方法是通過定義 data 屬性來實現,data 屬性可以很容易地控制輪播的位置。其主要包括以下幾種:
1、data-ride 屬性:取值 carousel,并且將其定義在 carousel 上
2、data-target 屬性:取值 carousel 定義的 ID 名或者其他樣式識別符,如前面示例所示,取值為“#slidershow”,并且將其定義在輪播圖計數器的每個 li 上
3、data-slide 屬性:取值包括 prev,next。prev表示向后滾動,next 表示向前滾動。該屬性值同樣定義在輪播圖控制器的 a 鏈接上,同時設置控制器 href 值為容器 carousel 的 ID 名或其他樣式識別符
4、data-slide-to 屬性:用來傳遞某個幀的下標,比如 data-slide-to="2",可以直接跳轉到這個指定的幀(下標從0開始計),同樣定義在輪播圖計數器的每個 li 上
[注意]可以為 #slidershow 層添加 slide 樣式,使用圖片與圖片切換效果有平滑感
除了data-ride="carousel"、data-slide、data-slide-to 以外,輪播組件還支持其他三個自定義屬性

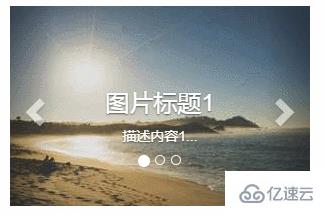
<div id="slidershow" class="carousel slide" data-ride="carousel" style="width:300px"> <!-- 設置圖片輪播的順序 --> <ol class="carousel-indicators"> <li class="active" data-target="#slidershow" data-slide-to="0">1</li> <li data-target="#slidershow" data-slide-to="1">2</li> <li data-target="#slidershow" data-slide-to="2">3</li> </ol> <!-- 設置輪播圖片 --> <div class="carousel-inner"> <div class="item active"> <a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.jpg" width=300 height=200 alt=""></a> <div class="carousel-caption"> <h4>圖片標題1</h4> <p>描述內容1...</p> </div> </div> <div class="item"> <a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img2.jpg" width=300 height=200 alt=""></a> <div class="carousel-caption"> <h4>圖片標題2</h4> <p>描述內容2...</p> </div> </div> <div class="item"> <a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img3.jpg" width=300 height=200 alt=""></a> <div class="carousel-caption"> <h4>圖片標題3</h4> <p>描述內容3...</p> </div> </div> </div> <a class="left carousel-control " href="#slidershow" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#slidershow" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>

默認情況下,如果 carousel 容器上定義了 data-ride="carousel" 屬性,頁面加載之后就會自動加載輪播圖片切換效果。如果沒有定義 data-ride 屬性,可以通過 JavaScript 方法來觸發輪播圖片切換。具體使用方法如下
$(".carousel").carousel();在 carousel() 方法中可以設置具體的參數,如

<div id="slidershow" class="carousel slide" style="width:300px">
<!-- 設置圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0">1</li>
<li data-target="#slidershow" data-slide-to="1">2</li>
<li data-target="#slidershow" data-slide-to="2">3</li>
</ol>
<!-- 設置輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h4>圖片標題1</h4>
<p>描述內容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img2.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h4>圖片標題2</h4>
<p>描述內容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img3.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h4>圖片標題3</h4>
<p>描述內容3...</p>
</div>
</div>
</div>
<a class="left carousel-control " href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<script>
$("#slidershow").carousel({
interval: 1000
});
</script>
【關鍵字】
實際上,給carousel()方法配置參數之后,輪播效果就能自動切換。但 Bootstrap 框架中的 carousel 插件還提供了幾種特殊的調用方法,簡單說明如下:
.carousel("cycle"):從左向右循環播放;
.carousel("pause"):停止循環播放;
.carousel("number"):循環到指定的幀,下標從0開始,類似數組;
.carousel("prev"):返回到上一幀;
.carousel("next"):下一幀【事件】
該插件只提供兩種事件類型
slide.bs.carousel 此事件在slide方法被調用之后 ,但還沒開始處理下一張圖片之前觸發 slid.bs.carousel 此事件在一張圖片輪播之后觸發
<div id="slidershow" class="carousel slide" data-ride="carousel" style="width:300px">
<!-- 設置圖片輪播的順序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0">1</li>
<li data-target="#slidershow" data-slide-to="1">2</li>
<li data-target="#slidershow" data-slide-to="2">3</li>
</ol>
<!-- 設置輪播圖片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h4>圖片標題1</h4>
<p>描述內容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img2.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h4>圖片標題2</h4>
<p>描述內容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img3.jpg" width=300 height=200 alt=""></a>
<div class="carousel-caption">
<h4>圖片標題3</h4>
<p>描述內容3...</p>
</div>
</div>
</div>
<a class="left carousel-control " href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<button type="button" class="btn btn-default" id="btn1">播放</button>
<button type="button" class="btn btn-default" id="btn2">暫停</button>
<button type="button" class="btn btn-default" id="btn3">上一幀</button>
<button type="button" class="btn btn-default" id="btn4">下一幀</button>
<div id="result"></div>
<script>
$(function(){
$('#btn1').click(function(){
$("#slidershow").carousel('cycle');
});
$('#btn2').click(function(){
$("#slidershow").carousel('pause');
});
$('#btn3').click(function(){
$("#slidershow").carousel('prev');
});
$('#btn4').click(function(){
$("#slidershow").carousel('next');
});
$("#slidershow").on("slid.bs.carousel",function(e){
$('#result').html('當前正在顯示第' + ($(e.relatedTarget).index()+1) + '張圖片');
})
})
</script>
看完了這篇文章,相信你對“Bootstrap中圖片輪播的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。