您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中使用什么屬性來設置元素顯示位置,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
css可以使用position屬性來設置元素顯示位置,設置位置的代碼語句如“position:relative;”,其中relative表示生成相對定位的元素,并且是相對于其正常位置進行定位。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css可以使用position屬性來設置元素顯示位置,這個屬性定義建立元素布局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什么類型。
css設置位置的position屬性說明:
屬性值:

css設置位置示例:
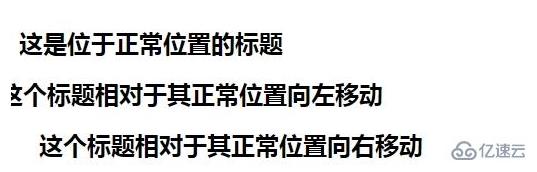
1、演示如何相對于一個元素的正常位置來對其定位。
<html>
<head>
<style type="text/css">
h3.pos_left
{
position:relative;
left:-20px
}
h3.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h3>這是位于正常位置的標題</h3>
<h3 class="pos_left">這個標題相對于其正常位置向左移動</h3>
<h3 class="pos_right">這個標題相對于其正常位置向右移動</h3>
<p>相對定位會按照元素的原始位置對該元素進行移動。</p>
<p>樣式 "left:-20px" 從元素的原始左側位置減去 20 像素。</p>
<p>樣式 "left:20px" 向元素的原始左側位置增加 20 像素。</p>
</body>
</html>效果圖:

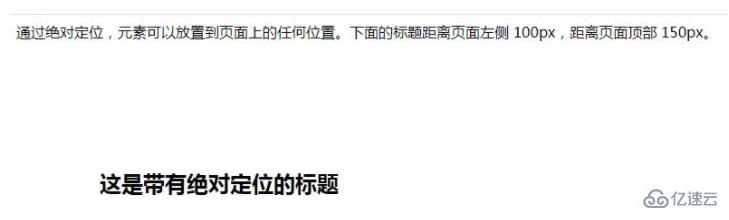
2、演示如何使用絕對值來對元素進行定位。
<html>
<head>
<style type="text/css">
h3.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h3 class="pos_abs">這是帶有絕對定位的標題</h3>
<p>通過絕對定位,元素可以放置到頁面上的任何位置。下面的標題距離頁面左側 100px,距離頁面頂部 150px。</p>
</body>
</html>效果圖:

以上是“css中使用什么屬性來設置元素顯示位置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。