溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下js如何設置css實現隱藏,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css的全稱是Cascading Style Sheets(層疊樣式表),它是一種用來表現HTML或XML等文件樣式的計算機語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
實現方法:首先使用“document.getElementById("id值")”語句獲取指定元素對象;然后使用“元素對象.style.display="none"”語句即可控制css,實現隱藏效果。
本教程操作環境:windows7系統、javascript1.8.5&&CSS3版、Dell G3電腦。
利用js對css進行隱藏或顯示
已知:
<div class="login1" id="login">頁面ID為login的元素</div> <div class="login2" id="regist">頁面ID為regist的元素</div>
則代碼:
<script>
document.getElementById("login").style.display = "none"; //(login為需要隱藏的頁面ID)
document.getElementById("regist").style.display = "block" //(regist為需要顯示的頁面ID)
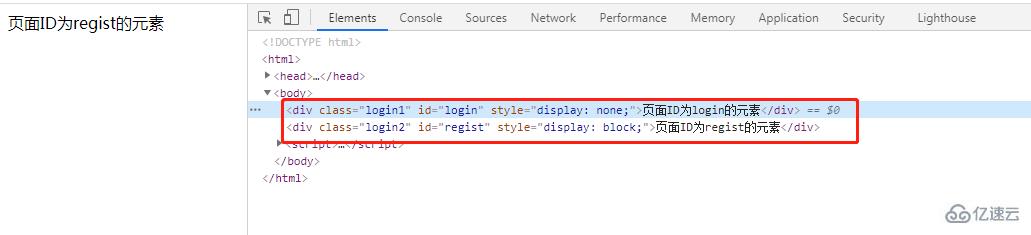
</script>效果圖:

以上是“js如何設置css實現隱藏”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。