您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css設置文件編碼的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以使用“@charset”規則來設置編碼,語法格式“@charset "字符編碼類型";”。“@charset”規則可以指定樣式表中使用的字符編碼,它必須是樣式表中的第一個元素,并且不能以任何字符開頭。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用“@charset”規則來設置編碼。
CSS @charset 規則
@charset 規則指定樣式表中使用的字符編碼。
@charset 規則必須是樣式表中的第一個元素,并且不能以任何字符開頭。如果定義了多個 @charset 規則,則僅使用第一個。 @charset 規則不能在 style 屬性內(在 HTML 元素上)或在與 HTML 頁面的字符集相關的 <style> 元素內使用。
在“@charset”之后,指定字符編碼的名稱(在引號中)。例如:
@charset "utf-8";
注:@charset規則不能在HTML頁面的字符集相關的<style>元素中使用。
語法:
@charset "字符集名";
說明該字符集名稱是區分大小寫的,但對于新樣式表,它應始終為UTF-8。它必須是在IANA注冊表中定義的Web安全字符編碼的名稱。
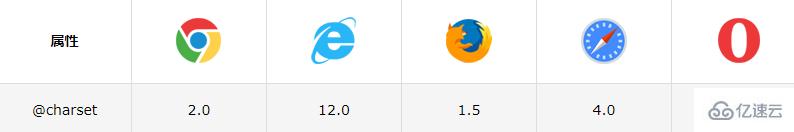
瀏覽器支持:
所有主流瀏覽器都支持@charset規則

CSS @charset規則的簡單示例
示例1:以下@charset聲明表明樣式表使用ISO-8859-15字符編碼:
@charset "ISO-8859-15";
示例2:下面的列表描述了錯誤的字符集編碼:
@charset 'iso-8859-15'; /* 使用了錯誤的引用樣式,因此它無效*/ @charset UTF-8; /* 無效,因為字符編碼名稱未包含在引號中*/ @charset "UTF-8"; /*多個空格無效 */ @charset "UTF-8";/* 無效,在規則之前有一個字符(空格)*/
說明:如果在樣式表中使用的特殊字符無法在樣式表中指定的字符編碼中進行表示,則可以使用“字符轉義”來轉義字符。
感謝各位的閱讀!關于“css設置文件編碼的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。