您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css怎么去掉背景色,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,可以使用“background-color:transparent”語句去掉背景顏色;當背景色設置為transparent時,只會將元素的背景色設為透明,元素里面的其他元素或內容并不會受到影響。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
transparent 值
盡管在大多數情況下,沒有必要使用 transparent。不過如果您不希望某元素擁有背景色,同時又不希望用戶對瀏覽器的顏色設置影響到您的設計,那么設置 transparent 值還是有必要的。
示例:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h2 {
background-color: #00ff00
}
h3 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h2>這是標題 1</h2>
<h3>這是標題 2</h3>
<p>這是段落</p>
<p class="no2">這個段落設置了內邊距。</p>
</body>
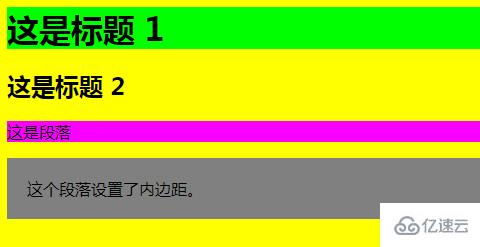
</html>結果:

關于“css怎么去掉背景色”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。