您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript屬于什么類型的語言,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
javascript是一種動態類型、弱類型的語言,是一種基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript,也稱ECMAScript,是一種基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。
最早是在HTML上使用的,用來給HTML網頁添加動態功能,由Netscape的LiveScript發展而來的原型化繼承的面向對象的動態類型的區分大小寫的客戶端腳本語言,主要目的是為了解決服務器端語言,比如Perl,遺留的速度問題及響應用戶的各種操作,為客戶提供更流暢的瀏覽效果。因為當時服務端需要對數據進行驗證,由于網絡速度相當緩慢,只有28.8kbps,驗證步驟浪費的時間太多。于是Netscape的瀏覽器Navigator加入了Javascript,提供了數據驗證的基本功能。然而現在JavaScript也可被用于網絡服務器,如Node.js。
一、javascript的組成
一個完整的 JavaScript 實現是由以下 3 個不同部分組成的:
ECMAScript:描述了該語言的語法和基本對象;
文檔對象模型(Document Object Model,簡稱DOM)):描述處理網頁內容的方法和接口;
瀏覽器對象模型(Browser Object Model,簡稱BOM)):描述與瀏覽器進行交互的方法和接口。
二、javascript的基本特點
是一種解釋性腳本語言(代碼不進行預編譯)。
主要用來向 HTML 頁面添加交互行為。
可以直接嵌入 HTML 頁面,但寫成單獨的js文件有利于結構和行為的分離。
三、javascript的特性
不同于服務器端腳本語言,例如PHP與ASP,JavaScript主要被作為客戶端腳本語言在用戶的瀏覽器上運行,不需要服務器的支持。所以在早期程序員比較青睞于JavaScript以減少對服務器的負擔,而與此同時也帶來另一個問題:安全性。
而隨著服務器的強壯,雖然現在的程序員更喜歡運行于服務端的腳本以保證安全,但JavaScript仍然以其跨平臺、容易上手等優勢大行其道。同時,有些特殊功能(如AJAX)必須依賴Javascript在客戶端進行支持。隨著引擎如V8和框架如Node.js的發展,及其事件驅動及異步IO等特性,JavaScript逐漸被用來編寫服務器端程序。
四、JavaScript的發展歷史背景
1、Nombas和ScriptEase
大概在1992年,一家稱作Nombas的公司開發了一種叫做C 減減(C-minus-minus,簡稱 Cmm)的嵌入式腳本語言。Cmm 背后的理念很簡單:一個足夠強大可以替代宏操作(macro)的腳本語言,同時保持與 C (和 C ++)足夠的相似性,以便開發人員能很快學會。這個腳本語言捆綁在一個叫做 CEnvi 的共享軟件中,它首次向開發人員展示了這種語言的威力。
Nombas 最終把 Cmm 的名字改成了 ScriptEase,原因是后面的部分(mm)聽起來過于消極,同時字母 C “令人害怕”。
現在 ScriptEase 已經成為了 Nombas 產品背后的主要驅動力。
2、Netscape發明了JavaScript
當 Netscape Navigator 嶄露頭角時,Nombas 開發了一個可以嵌入網頁中的 CEnvi 的版本。這些早期的試驗被稱為 Espresso Page(濃咖啡般的頁面),它們代表了第一個在萬維網上使用的客戶端語言。而 Nombas 絲毫沒有料到它的理念將會成為萬維網的一塊重要基石。
當網上沖浪越來越流行時,對于開發客戶端腳本的需求也逐漸增大。此時,大部分因特網用戶還僅僅通過 28.8 kbit/s 的調制解調器連接到網絡,即便這時網頁已經不斷地變得更大和更復雜。而更加加劇用戶痛苦的是,僅僅為了簡單的表單有效性驗證,就要與服務器進行多次地往返交互。設想一下,用戶填完一個表單,點擊提交按鈕,等待了 30 秒的處理后,看到的卻是一條告訴你忘記填寫一個必要的字段。
那時正處于技術革新最前沿的 Netscape,開始認真考慮開發一種客戶端腳本語言來解決簡單的處理問題。
當時工作于Netscape的Brendan Eich,開始著手為即將在 1995 年發行的 Netscape Navigator 2.0 開發一個稱之為 LiveScript 的腳本語言,當時的目的是在瀏覽器和服務器(本來要叫它 LiveWire)端使用它。Netscape 與 Sun 及時完成 LiveScript 實現。
就在 Netscape Navigator 2.0 即將正式發布前,Netscape 將其更名為JavaScript。雖然Netscape在最初將其腳本語言命名為LiveScript,后來Netscape在與Sun合作之后將其改名為JavaScript。JavaScript最初受Java啟發而開始設計的,目的之一就是“看上去像Java”,因此語法上有類似之處,一些名稱和命名規范也借自Java。但JavaScript的主要設計原則源自Self和Scheme。
JavaScript與Java名稱上的近似,是當時網景為了營銷考慮與太陽微系統達成協議的結果。為了取得技術優勢,微軟推出了JScript來迎戰JavaScript的腳本語言。為了互用性,Ecma國際(前身為歐洲計算機制造商協會)創建了ECMA-262標準(ECMAScript)。現在兩者都屬于ECMAScript的實現。盡管JavaScript作為給非程序人員的腳本語言,而非作為給程序人員的腳本語言來推廣和宣傳,但是JavaScript具有非常豐富的特性。JavaScript 從此變成了因特網的必備組件。
3、三足鼎立
因為 JavaScript 1.0 如此成功,Netscape 在 Netscape Navigator 3.0 中發布了 1.1 版。恰巧那個時候,微軟決定進軍瀏覽器,發布了 IE 3.0 并搭載了一個 JavaScript 的克隆版,叫做 JScript(這樣命名是為了避免與 Netscape 潛在的許可糾紛)。微軟步入 Web 瀏覽器領域的這重要一步雖然令其聲名狼藉,但也成為 JavaScript 語言發展過程中的重要一步。
在微軟進入后,有3種不同的 JavaScript 版本同時存在:Netscape Navigator 3.0 中的 JavaScript、IE 中的 JScript 以及 CEnvi 中的 ScriptEase。與 C 和其他編程語言不同的是,JavaScript 并沒有一個標準來統一其語法或特性,而這 3 種不同的版本恰恰突出了這個問題。隨著業界擔心的增加,這個語言的標準化顯然已經勢在必行。
4、標準化
1997年,JavaScript 1.1 作為一個草案提交給歐洲計算機制造商協會(ECMA)。第39技術委員會(TC39)被委派來“標準化一個通用、跨平臺、中立于廠商的腳本語言的語法和語義”。由來自 Netscape、Sun、微軟、Borland 和其他一些對腳本編程感興趣的公司的程序員組成的 TC39 錘煉出了 ECMA-262,該標準定義了名為 ECMAScript 的全新腳本語言。
目前符合 ECMA-262 3rd Edition 標準的實現有:
Microsoft 公司的 JScript
Mozilla 的 JavaScript-C(C語言實現),現名 SpiderMonkey
Mozilla 的 Rhino(Java 實現)
Digital Mars 公司的 DMDScript
Google 公司的 V8

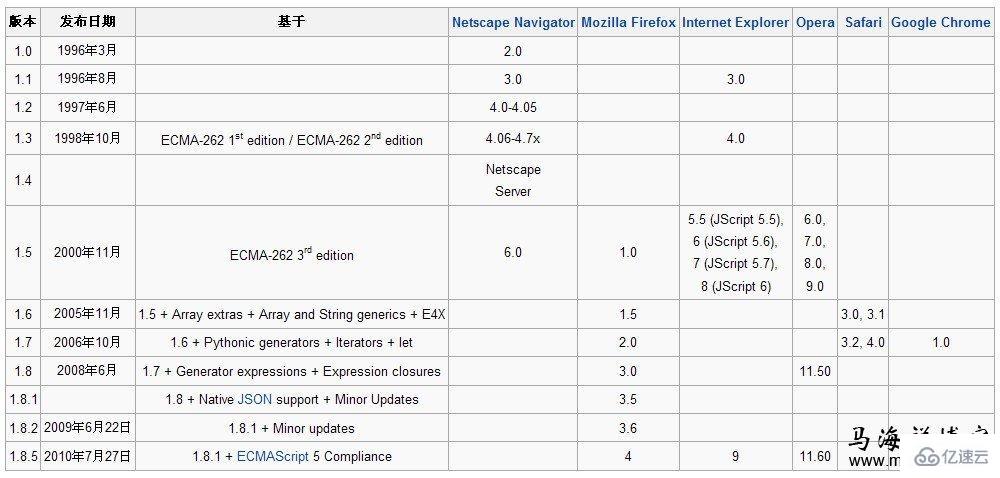
(點擊查看大圖)
在接下來的幾年里,國際標準化組織及國際電工委員會(ISO/IEC)也采納 ECMAScript 作為標準(ISO/IEC-16262)。從此,Web 瀏覽器就開始努力(雖然有著不同的程度的成功和失敗)將 ECMAScript 作為 JavaScript 實現的基礎。
五、JavaScript常用來完成以下任務
1、嵌入動態文本于HTML頁面
2、對瀏覽器事件作出響應
3、讀寫HTML元素
4、在數據被提交到服務器之前驗證數據
5、檢測訪客的瀏覽器信息
6、控制cookies,包括創建和修改等
六、Javascript的使用方式
Javascript加入網頁有兩種方法:直接方式和引用方式。
1、直接方式
這是最常用的方法,大部分含有Javascript的網頁都采用這種方法,例如:
<html>
<head>
<title>簡單的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, 馬海祥博客!"); // 在瀏覽器視窗內直接顯示
alert("Hello, 馬海祥博客!"); // 彈窗顯示
console.log("Hello, 馬海祥博客!"); // 在控制臺(console)里顯示,需要先開啟開發工具控制臺
</script>
</head>
<body>
HTML頁面內容……
</body>
</html>在這個例子中,我們可看到一個新的標簽:<script>……</script>,而<script language="Javascript"> 用來告訴瀏覽器這是用Javascript編寫的程序,需要調動相應的解釋程序進行解釋。(w3c已經建議使用新的標準:<script type="application/javascript">)
注意在非xhtml文檔中插入script標簽時,如果不是引用外部文件,應該在script內加上cdata聲明,避免大于和小于運算符引起的瀏覽器解析錯誤
2、引用方式
如果已經存在一個Javascript源文件(通常以js為擴展名),則可以采用這種引用的方式,以提高程序代碼的利用率。其基本格式如下:
<script src=“url” type="text/javascript"></script>
其中的Url就是程序文件的地址。同樣的,這樣的語句可以放在HTML文檔頭部或主體的任何部分。如果要實現“直接插入方式”中所舉例子的效果,可以首先創建一個Javascript源代碼文件“Script.js”,其內容如下:
document.write("這是Javascript!采用直接插入的方法!");
在網頁中可以這樣調用程序:<script src="Script.js" type="text/javascript"></script> 。
也可以同時在導入文件時制定javascript的版本,例如:<script src="Script.js" type="text/javascript; version=1.8"></script>
注意:凡是指定了src屬性的script標簽里的內容都會被忽略。
關于“javascript屬于什么類型的語言”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。