您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何添加下劃線,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css加下劃線的方法:1、通過“text-decoration:underline”來設置文字下劃線;2、通過設置div的border實現下劃線效果。
本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
一般有兩種方法:
一、通過CSS下劃線代碼:text-decoration:underline來設置文字下劃線。
實例演示如下:
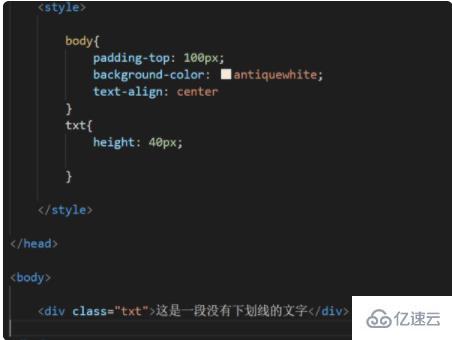
1、實例代碼如下:

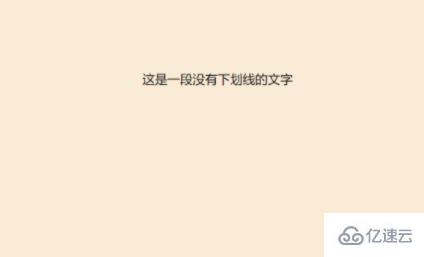
此時頁面效果如下:

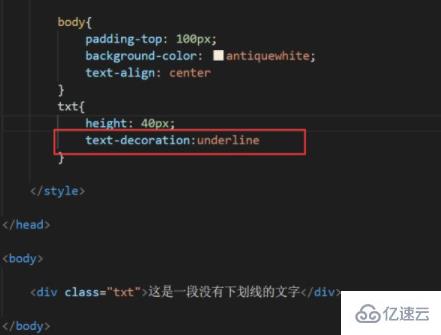
2、修改第1步中的txt樣式,加入text-decoration:underline。

此時頁面效果如下,出現了下劃線。

二、通過設置div的border實現效果:
實例演示如下:
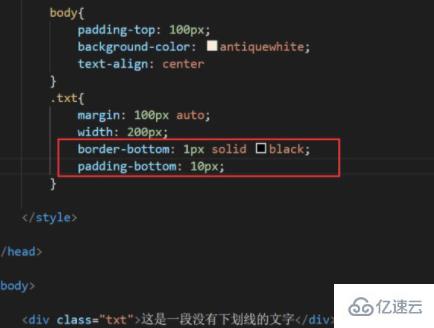
在第一種方法的初始代碼上,增加border-bottom: 1px solid black、padding-bottom: 10px兩個關鍵樣式,如下:

此時頁面效果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何添加下劃線”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。