您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關javascript如何將數組轉為json格式的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在javascript中,可以使用轉化函數“JSON.stringify()”來將數組轉為json格式,語法格式“JSON.stringify(數組)”;該函數可以對數組或對象進行轉換,然后返回包含JSON文本的字符串。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript數組轉JSON格式
要點1:轉化函數 JSON.stringify()
要點2:在js里寫數組的時候是var data = new Array() 但是你如果是要轉json顯示的時候就要寫成 var data = {},不然轉出來的json全是空的。
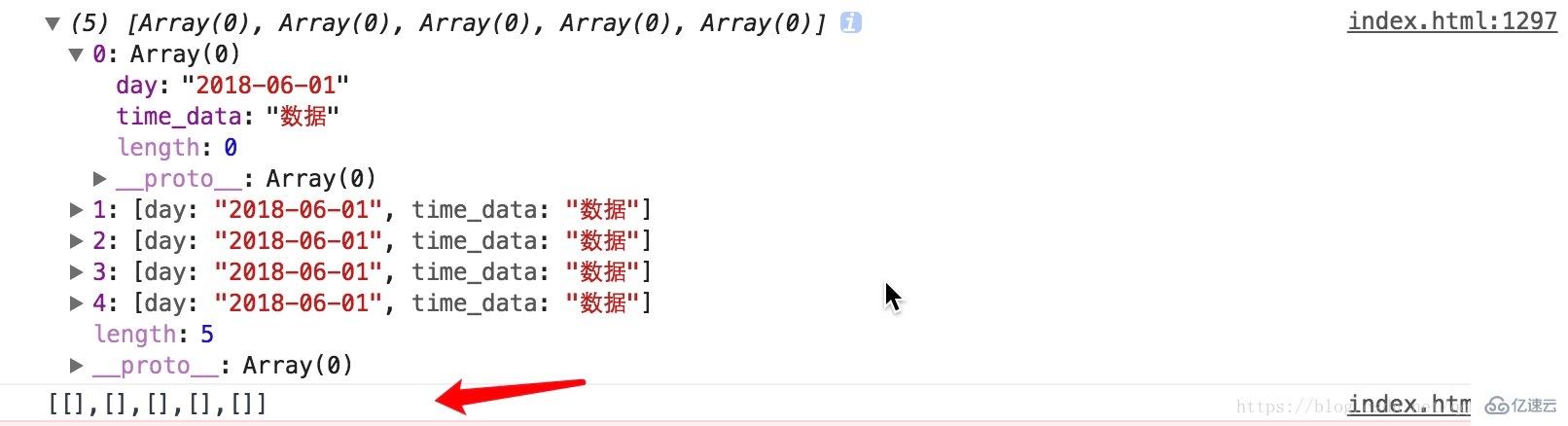
先看一種錯誤格式:
<script>
//定義一個數組
var data = new Array();
for (var i = 0; i < 5; i++) {
//定義一個二維數組
data[i] = new Array();
data[i]['day'] = '2018-06-01';
data[i]['time_data'] = '數據';
}
//打印數組
console.log(data);
//轉換json打印
var res = JSON.stringify(data);
console.log(res);
</script>效果:

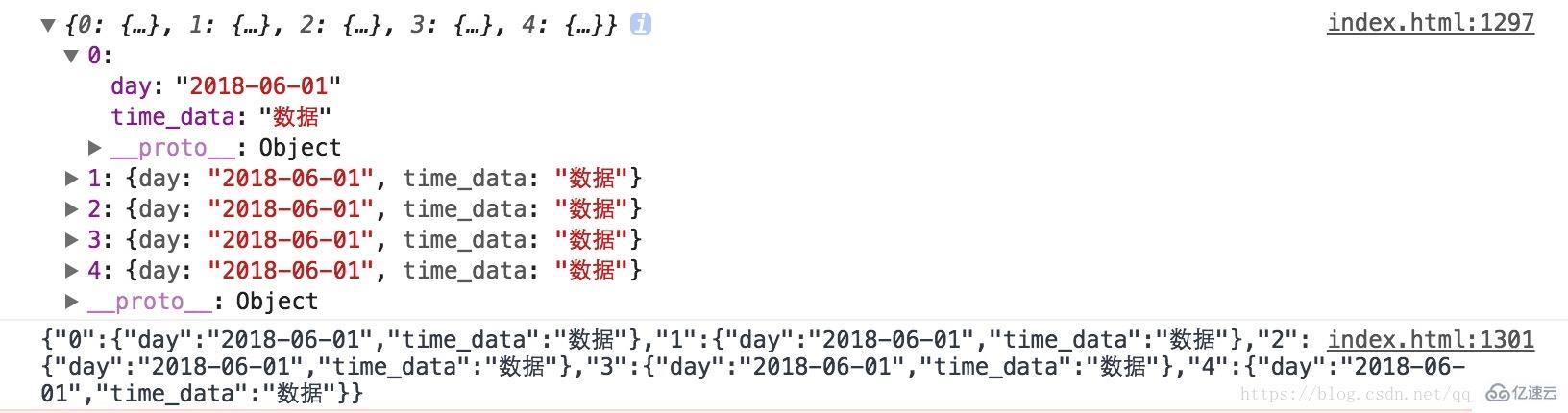
正確格式:
<script>
//定義一個數組 這里我們吧new Array()換成{}的形式
var data = {};
for (var i = 0; i < 5; i++) {
//定義一個二維數組
data[i] = {};
data[i]['day'] = '2018-06-01';
data[i]['time_data'] = '數據';
}
//打印數組
console.log(data);
//轉換json打印
var res = JSON.stringify(data);
console.log(res);
</script>結果:

總結:可以看出,其實我們定義的是一種對象的格式,var data = {} 是 var data = new Object() 的縮寫,JSON.stringify() 不能轉自定義下標的數組,可以轉0 1 2 那種下標的數組,當然那可能不是你想要的。
感謝各位的閱讀!關于“javascript如何將數組轉為json格式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。