您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular中Component組件有什么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
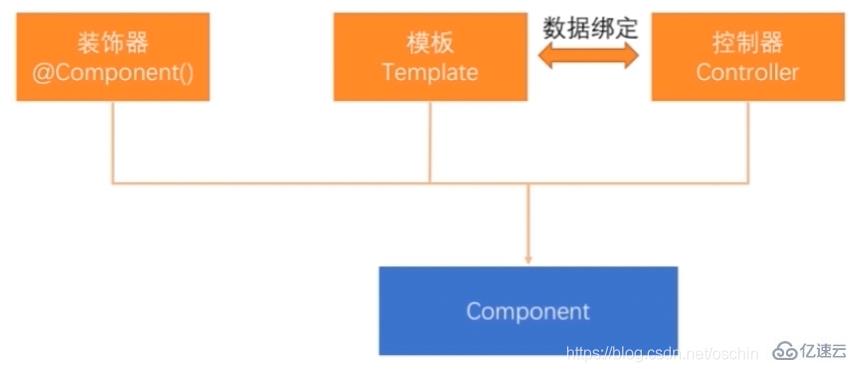
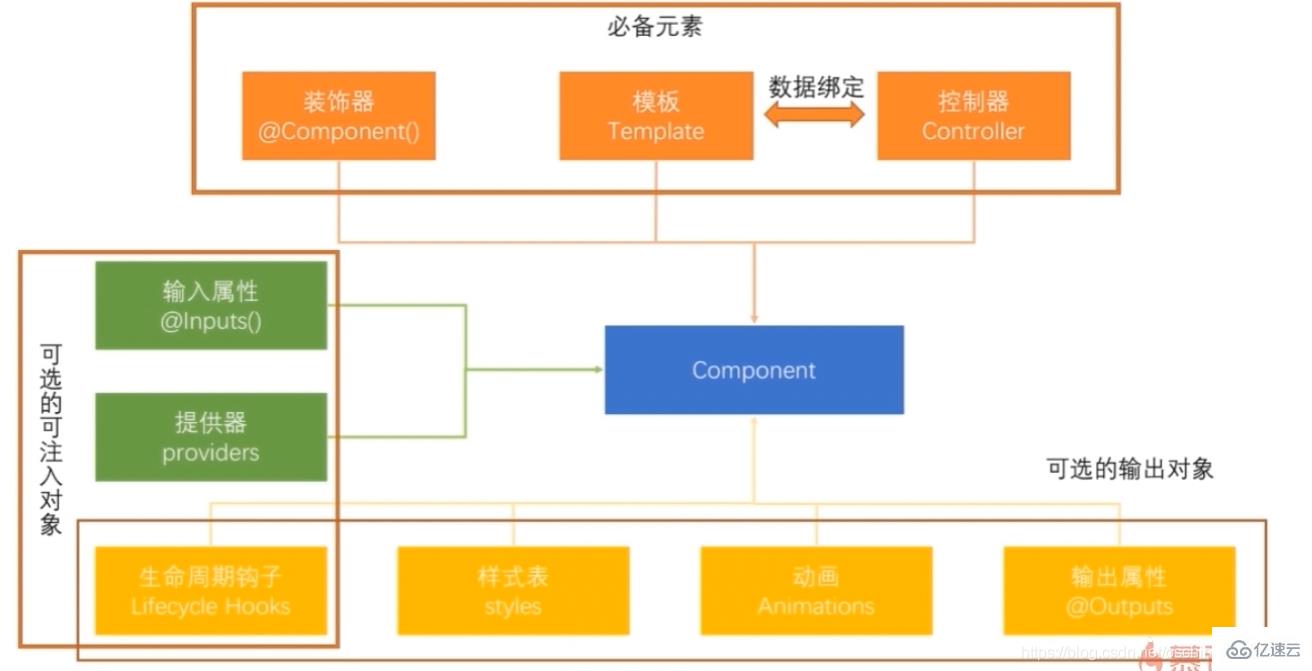
組件(Component) 是構成 Angular 應用的基礎和核心。 通俗來說, 組件用來包裝特定的功能, 應用程序的有序運行依賴于組件之間的協調工作。

@Component(組件元數據裝飾器)
@Component 裝飾器的作用是告知 Angular 框架如何處理 Typescript 類, 它包含多個屬性, 這些屬性的值叫作元數據。 Angular 會根據元數據的值來渲染組件并執行組件的邏輯。
Template(模板)
Template 模板用于定義組件的外觀, 模板以 html 的形式存在, 告訴 Angular 如何渲染組件。 我們可以在模板中使用 Angular 的數據綁定語法來呈現控制器中的數據。
Controller(控制器)
控制器是一個普通的 Typescript 類, 它會被 @Component 裝飾器修飾, 控制器包含組件所有的屬性和方法, 大多數的頁面邏輯都寫在控制器里。 控制器通過數據綁定與模板進行通訊, 模板展現控制器的數據, 控制器處理模板上發生的事件。
示例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [AppService],
})
export class AppComponent {
title = 'app demo';
.....
}selector
@Component 裝飾器指定的 CSS 選擇器, 它會告訴 Angular, 一旦在模板 HTML 中找到了這個選擇器對應的標簽, 就創建并插入該組件的一個實例。
templateUrl
templateUrl 指定了一個 HTML 文件作為組件的模板。 還可以用 template 屬性的值來提供內聯的 HTML 模板
styleUrls: ['./app.component.css']
styleUrls 指向一組 CSS 文件, 可以在這些 CSS 文件中編寫組件要用到的樣式。
providers
當前組件所需的服務提供商的一個數組
AppComponent
組件的控制器, 一個被裝飾器修飾的 Typescript 類。

以上是“Angular中Component組件有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。