溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在css中設置行距,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Line-height的值設置為具體的數值,可以是相對數值,也可以設置為絕對數值,在靜態頁面中,文字大小固定時常常使用絕對數值,而對于論壇和博客這些用戶可以自定義字體大小的頁面,通常設置為相對數值,從而,可以隨著用戶自定義的字體大小改變相應的行間距。
下面我們就來看看css中利用行高line-height來設置行間距的代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其華。之子于歸,宜其室家。<br>
桃之夭夭,有蕡其實。之子于歸,宜其家室。<br>
桃之夭夭,其葉蓁蓁。之子于歸,宜其家人。
</span>
</body>
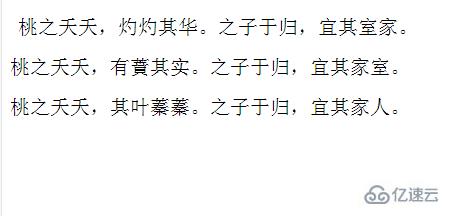
</html>css設置行間距的效果如下:

看完上述內容,你們對怎么在css中設置行距有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。