溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在css中修改滾動條樣式,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
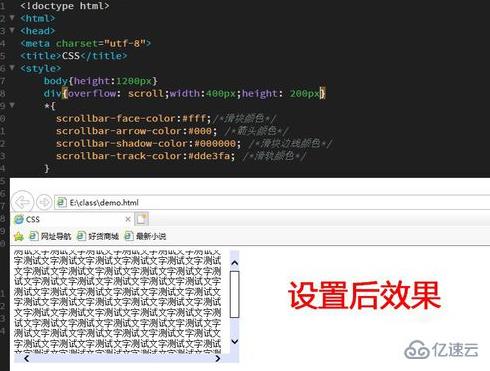
CSS設置代碼:
*{
scrollbar-face-color:#fff;/*滑塊顏色*/
scrollbar-arrow-color:#000; /*箭頭顏色*/
scrollbar-shadow-color:#000000; /*滑塊邊線顏色*/
scrollbar-track-color:#dde3fa; /*滑軌顏色*/
}此設置對所有滾動條都有作用。

為了兼容其他瀏覽器還需要做一些功夫。這里針對webkit瀏覽器做一些設置。同樣我們還是有必要先了解其屬性:
::-webkit-scrollbar{}/*整體設置*/
::-webkit-scrollbar-button :滾動條兩端的按鈕。可以用display:none讓其不顯示,也可以添加背景圖片,顏色改變顯示效果。
::-webkit-scrollbar-track :外層軌道。可以用display:none讓其不顯示,也可以添加背景圖片,顏色改變顯示效果。
::-webkit-scrollbar-track-piece :內層軌道,具體區別看下面gif圖,需要注意的就是它會覆蓋第三個屬性的樣式。
::-webkit-scrollbar-thumb :滾動條里面可以拖動的那部分
::-webkit-scrollbar-corner :邊角,兩個滾動條交匯處
::-webkit-resizer :兩個滾動條交匯處用于拖動調整元素大小的小控件(基本用不上)使用偽元素設置CSS。

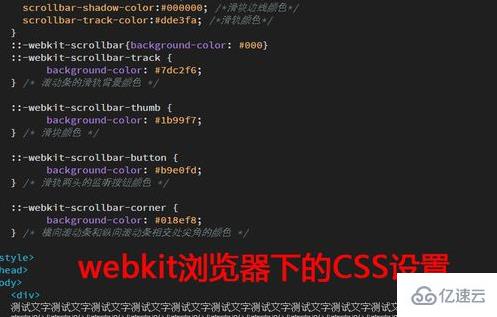
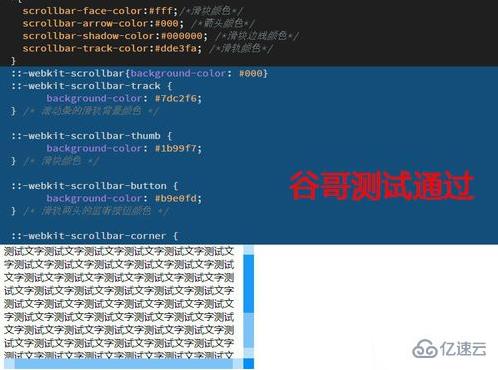
繼續添加以下代碼
::-webkit-scrollbar{background-color: #000}
::-webkit-scrollbar-track {
background-color: #7dc2f6;
}
::-webkit-scrollbar-thumb {
background-color: #1b99f7;
}
::-webkit-scrollbar-button {
background-color: #b9e0fd;
}
::-webkit-scrollbar-corner {
background-color: #018ef8;
}再次測試輸出,現在IE和谷哥類瀏覽器都能看到變化了。

上述就是小編為大家分享的怎么在css中修改滾動條樣式了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。