溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html去掉空格的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html去掉空格的方法:首先打開相應的HTML代碼文件;然后通過在父元素上設置“font-size:0;”樣式即可去除html代碼標簽之間換行產生的空格。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
如何去除html代碼標簽之間換行產生的空格
推薦方法:在父元素上設置
font-size: 0;
例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷體; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">設為首頁</a>
<a href="#">手機新浪網</a>
<a href="#">移動客戶端</a>
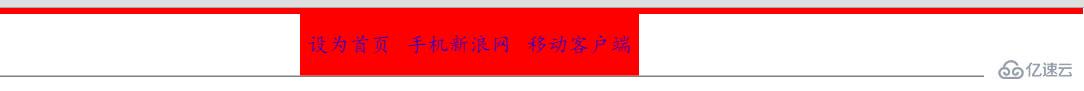
</p></body></html>效果預覽: 
修改后代碼:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body { margin: 0; padding: 0; }
p { font-size: 0;/*關鍵代碼*/
height: 41px; border-top: 4px solid red; border-bottom: 1px solid gray; }
a { display: inline-block; height: 41px; text-align: center; line-height: 41px; text-decoration: none; padding: 0px 5px; background-color: red; font-size: 14px; font-family: 楷體; }
.shouye { margin-left: 200px; }
.shouye:hover { background-color: gray; }
</style></head><body>
<p>
<a class="shouye" href="#">設為首頁</a>
<a href="#">手機新浪網</a>
<a href="#">移動客戶端</a>
</p></body></html>效果預覽: 
以上是“html去掉空格的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。