您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS3怎樣關閉按鈕”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS3怎樣關閉按鈕”吧!
實現關閉按鈕方法:1、創建一個標簽;2、使用“標簽id名::before {content: "\2716";}”屬性,將按鈕設置成叉按鈕;3、使用“position: absolute;”配合上下左右進行定位,放置到指定位置。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在本文中將分享用CSS3設計出來的樣式來呈現出關閉按鈕的樣子,這樣以后想設計簡單的對話框,就不需要求美工來幫忙畫按鈕的圖片了。先來看看樣式:
/* basic style */
.close { /* still bad on picking color */
background: orange;
color: red; /* make a round button */
border-radius: 12px; /* center text */
line-height: 20px;
text-align: center;
height: 20px;
width: 20px;
font-size: 18px;
padding: 1px;
}/* use cross as close button */
.close::before {
content: "\2716";
}
/* place the button on top-right */
.close {
top: -10px;
right: -10px;
position: absolute;
}然后直接把它加到HTML元素上就可以看到效果了:
<div style="height: 100px; width: 100px; border: 1px solid black; position: relative;"> <span class="close"></span> </div>
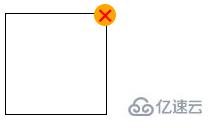
效果:

這主要是利用了在CSS的::before偽屬性可以直接添加內容的特點,這樣就可以直接設置樣式在class上而不用做其它操作。當然這里用::after效果也是一樣的。唯一要注意的是如果要指定關閉按鈕在特定位置,就需要使用到position:absolut;,相應的其父元素就不能是默認的position:static;。
對于按鈕中的叉按鈕,用的是Unicode中的一種標識,以下這些也可以使用:

只是使用了不同字符后,可能居中位置會有偏差需要重新調整。
到此,相信大家對“CSS3怎樣關閉按鈕”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。