您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是css實現顯示和隱藏的方法,相信很多人都不太了解,為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css實現顯示隱藏的方法:1、使用display屬性,語法“display:none|block;”隱藏和顯示html元素;2、使用visibility屬性,語法“visibility:hidden|visible”隱藏和顯示html元素。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在平時的開發過程中,總是會遇到一些文字在特定的場景下顯示或者隱藏來達到我們想要的效果,css中display和visibility語法,他們都可以隱藏和顯示html元素。看起來貌似一樣,但是他們還是有一定的區別的。
首先先來看一下display和visibility的屬性
display屬性設置元素的顯示方式,對應腳本特性為display,可選值為none、block和inline,各值的說明如下:
none:隱藏元素,不保留元素顯示時的空間。
block:塊方式顯示元素。
inline:以內嵌方式顯示元素。
visibility屬性設置是否顯示元素,對應的腳本特性為visibility,可選值為inherit、hidden和visible,各值的說明如下:
inherit:繼承父元素的visibility屬性設置。
hidden:隱藏元素,但保留其所占空間。
visible:顯示元素(默認值)。
使用的時候的說明:
display:none;時隱藏該html元素,確切的說,是在瀏覽器中消除該元素,不占屏幕的空間。若其下有其他元素,就會上移到該空間區域。
dispaly:block;顯示已經隱藏的html元素,如果別的元素占有了該空間時,他將下移,空間重新別原來的元素占有。
visibility:hidden;隱藏該元素,真正的隱藏,但他還占有那塊空間。
visibility:visible;讓元素顯示。
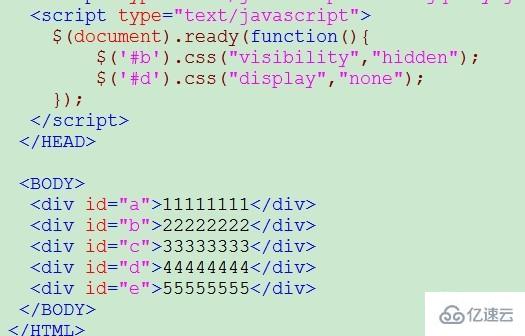
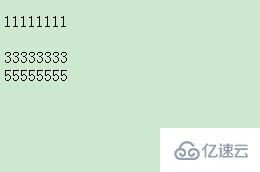
下面寫了一個簡單的例子,看一下效果:


將第二行隱藏后依然占據著原來的位置,將第四行隱藏后,不占據原來的位置。
關于css實現顯示和隱藏的方法就分享到這里了,希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。