您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在css中實現內容不可選?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
css實現內容不可選的方法:首先新建一個html文件;然后使用p標簽創建多行文字,并給p標簽添加一個class屬性;最后通過“class(testpp)”設置頁面文字的css樣式,并將“user-select”屬性設置為none即可。
新建一個html文件,命名為test.html,用于講解css怎么讓頁面上的內容不能被選中。

在test.html文件內,使用p標簽創建多行文字,用于下面進行測試。

在test.html文件內,給p標簽添加一個class屬性,用于通過該class設置p標簽的css樣式 。

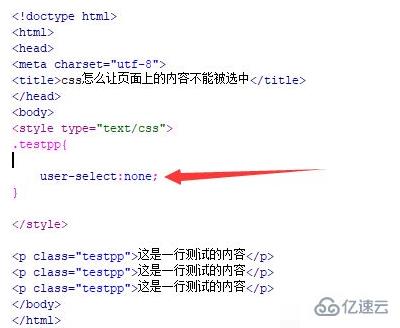
在test.html文件內,編寫<style type="text/css"></style>標簽,頁面的css樣式將寫在該標簽內。

在css標簽內,通過class(testpp)設置頁面文字的css樣式,將user-select屬性設置為none,實現頁面內容不被選中效果。

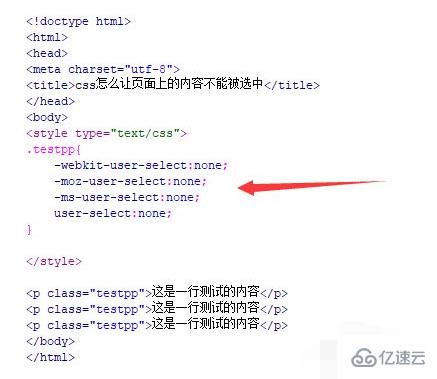
user-select屬性對部分低版本瀏覽器可能存在不兼容問題,因此,可以添加兼容的樣式提高代碼的兼容性。代碼如下:

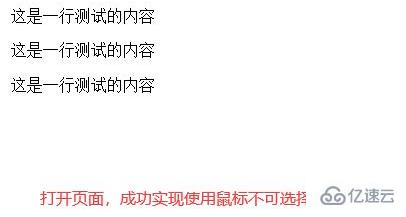
在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、在css樣式中,將user-select屬性設置為none,實現內容不可被選中。
2、為了提高樣式的兼容性,可以同時使用“-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;”來設置頁面內容的樣式。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。