您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用Go+WebSocket快速實現一個chat服務,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在 go-zero 開源之后,非常多的用戶詢問是否可以支持以及什么時候支持 websocket,終于在 v1.1.6 里面我們從框架層面讓websocket 的支持落地了,下面我們就以 chat 作為一個示例來講解如何用 go-zero 來實現一個 websocket 服務。
我們以 zero-example 中的 chat 聊天室為例來一步步一講解 websocket 的實現,分為如下幾個部分:
多客戶端接入
消息廣播
客戶端的及時上線下線
全雙工通信【客戶端本身是發送端,也是接收端】
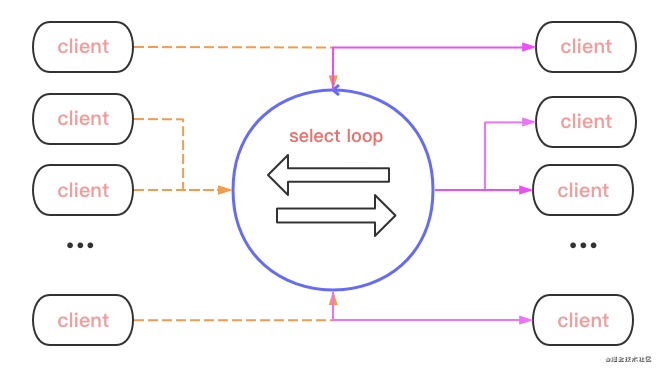
先放一張圖,大致的數據傳輸:

中間有個 select loop 就是整個 chat 的 engine。首先要支撐雙方通信:
得有一個交流數據的管道。客戶端只管從 管道 讀取/輸送數據;
客戶端在線情況。不能說你下線了,還往你那傳輸數據;
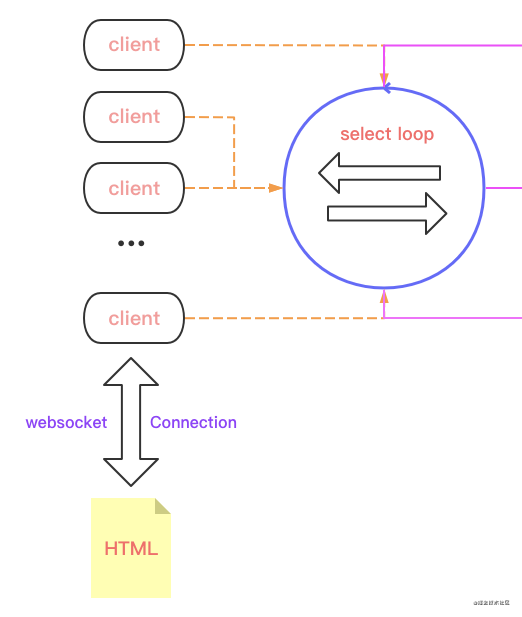
數據流是 engine 的主要功能,先不急著看代碼,我們先想 client 怎么接入并被 engine 感知:
首先是從前端發 websocket 請求;
建立連接;準備接收/發送通道;
注冊到 engine;

// HTML 操作 {js}
if (window["WebSocket"]) {
conn = new WebSocket("ws://" + document.location.host + "/ws");
conn.onclose = function (evt) {
var item = document.createElement("div");
item.innerHTML = "<b>Connection closed.</b>";
appendLog(item);
};
...
}
// 路由
engine.AddRoute(rest.Route{
Method: http.MethodGet,
Path: "/ws",
Handler: func(w http.ResponseWriter, r *http.Request) {
internal.ServeWs(hub, w, r)
},
})
// 接入邏輯
func ServeWs(hub *Hub, w http.ResponseWriter, r *http.Request) {
// 將http請求升級為websocket
conn, err := upgrader.Upgrade(w, r, nil)
...
// 構建client:hub{engine}, con{websocker conn}, send{channel buff}
client := &Client{
hub: hub,
conn: conn,
send: make(chan []byte, bufSize),
}
client.hub.register <- client
// 開始客戶端雙工的通信,接收和寫入數據
go client.writePump()
go client.readPump()
}這樣,新接入的 client 就被加入到 注冊 通道中。
發出了 注冊 的動作,engine 會怎么處理呢?
type Hub struct {
clients map[*Client]bool // 上線clients
broadcast chan []byte // 客戶端發送的消息 ->廣播給其他的客戶端
register chan *Client // 注冊channel,接收注冊msg
unregister chan *Client // 下線channel
}
func (h *Hub) Run() {
for {
select {
// 注冊channel:存放到注冊表中,數據流也就在這些client中發生
case client := <-h.register:
h.clients[client] = true
// 下線channel:從注冊表里面刪除
case client := <-h.unregister:
if _, ok := h.clients[client]; ok {
delete(h.clients, client)
close(client.send)
}
// 廣播消息:發送給注冊表中的client中,send接收到并顯示到client上
case message := <-h.broadcast:
for client := range h.clients {
select {
case client.send <- message:
default:
close(client.send)
delete(h.clients, client)
}
}
}
}
}接收注冊消息 -> 加入全局注冊表
如果 engine.broadcast 接收到,會將 msg 傳遞給 注冊表 的 client.sendChan
這樣從 HTML -> client -> hub -> other client 的整個數據流就清晰了。
上面說到 engine.broadcast 接收到數據,那從頁面開始,數據是怎么發送到這?
func (c *Client) readPump() {
...
for {
// 1
_, message, err := c.conn.ReadMessage()
if err != nil {
if websocket.IsUnexpectedCloseError(err, websocket.CloseGoingAway, websocket.CloseAbnormalClosure) {
log.Printf("error: %v", err)
}
break
}
message = bytes.TrimSpace(bytes.Replace(message, newline, space, -1))
// 2.
c.hub.broadcast <- message
}
}從 conn 中不斷讀取 msg【頁面點擊后傳遞】
將 msg 傳入 engine.broadcast,從而廣播到其他的 client
當出現發送異常或者是超時,異常退出時,會觸發下線 client
同時要知道,此時發送消息的 client 不止有一個,可能會有很多個。那發送到其他client,client 從自己的 send channel 中讀取消息即可:
func (c *Client) writePump() {
// 寫超時控制
ticker := time.NewTicker(pingPeriod)
...
for {
select {
case message, ok := <-c.send:
// 當接收消息寫入時,延長寫超時時間。
c.conn.SetWriteDeadline(time.Now().Add(writeWait))
...
w, err := c.conn.NextWriter(websocket.TextMessage)
...
w.Write(message)
// 依次讀取 send 中消息,并write
n := len(c.send)
for i := 0; i < n; i++ {
w.Write(newline)
w.Write(<-c.send)
}
...
case <-ticker.C:
c.conn.SetWriteDeadline(time.Now().Add(writeWait))
...
}
}
}上面也說了,send 有來自各自客戶端中發送的msg:所以當檢測到 send 有數據,就不斷接收消息并寫入當前 client;同時當寫超時,會檢測websocket長連接是否還存活,存活則繼續讀 send chan,斷開則直接返回。
關于“怎么使用Go+WebSocket快速實現一個chat服務”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。