您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在html中插入視頻,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
html插入視頻的方法:首先創建一個HTML示例文件;然后在body中輸入video標簽;最后通過“<source src="movie.mp4" type="video/mp4">”插入視頻即可。
在HTML中,插入視頻要使用 video 標簽。<video> 標簽可以定義視頻,比如電影片段或其他視頻流。
HTML5支持直接在瀏覽器中播放音頻和視頻文件,不需要使用 adobe flash 插件。
插件缺點:插件是令瀏覽器崩潰的主要原因之一,特別是 flash,存在著很多問題。
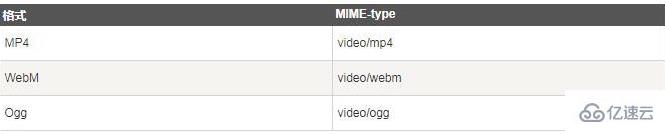
目前,<video> 元素支持三種視頻格式:MP4、WebM、Ogg。
提示:可以在 <video> 和 </video> 標簽之間放置文本內容,這樣不支持 <video> 元素的瀏覽器就可以顯示出該標簽的信息。

MP4 = MPEG 4 文件使用 H264 視頻編解碼器和AAC音頻編解碼器
WebM = WebM 文件使用 VP8 視頻編解碼器和 Vorbis 音頻編解碼器
Ogg = Ogg 文件使用 Theora 視頻編解碼器和 Vorbis音頻編解碼器
音頻格式的 MIME 類型

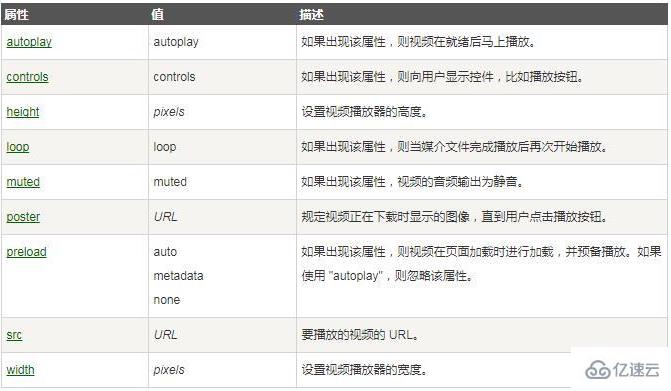
屬性值:

示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的瀏覽器不支持 HTML5 video 標簽。 </video> </body> </html>
效果圖:

上述內容就是怎么在html中插入視頻,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。