溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何隱藏table,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css隱藏table的方法:首先使用記事本建立一個html頁面;然后創建一個table;最后寫一個class樣式對table進行隱藏“display:none”即可。
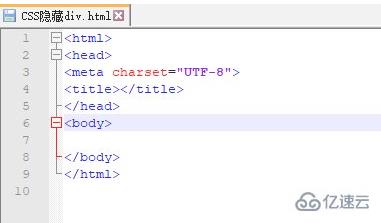
使用記事本建立一個html頁面

創建一個table

在瀏覽器里面查看一下創建的table效果

寫一個class樣式對table進行隱藏display:none

使用瀏覽器查看效果。

這是全部代碼
<html>
<head>
<meta charset="UTF-8">
<title>css隱藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
這是要隱藏的table信息
</td>
</tr>
</table>
</body>
</html>以上是“css如何隱藏table”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。