溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中怎么設置英文首字母大寫,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css中可使用text-transform屬性來設置英文首字母大寫。text-transform屬性可控制文本的大小寫,只需要給包含英文字母文本的元素設置“text-transform:capitalize;”代碼樣式即可實現首字母大寫。
css設置英文首字母大寫
在css中,可以使用text-transform屬性來設置英文首字母大寫。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.capitalize {text-transform: capitalize}
</style>
</head>
<body>
<p class="capitalize">This is some text in a paragraph.</p>
</body>
</html>效果圖:

css text-transform屬性
text-transform 屬性控制文本的大小寫。
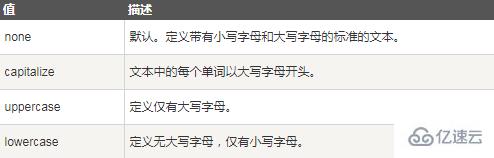
屬性值:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中怎么設置英文首字母大寫”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。