您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天給大家介紹一下手機網站WAP頁面跳轉設計的建議有哪些。文章的內容小編覺得不錯,現在給大家分享一下,覺得有需要的朋友可以了解一下,希望對大家有所幫助,下面跟著小編的思路一起來閱讀吧。
PC上的網頁,頁面間反復跳轉是再正常不過的了,從首頁進入搜索結果頁,再到詳情頁,再跳到相關內容的詳情頁…不過到了手機上,無節制的跳轉就有點兒問題了。
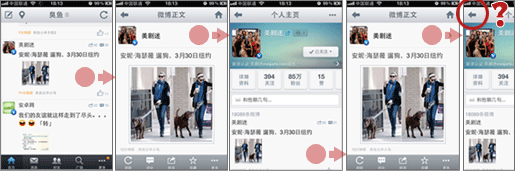
從首頁列表->單篇微博詳情頁->個人主頁->單篇微博詳情頁->個人主頁…可以一次接一次的深入,但跳轉了三、四次后,再看左上角的“返回”按鈕,你已經很難判斷出將會返回到哪里了。
如果是傳統的PC網站,能展示層級導航,能在跳轉到其它欄目時交代清楚,當然這樣的情況也應該盡量減少,但總歸還是能交代清楚的。
頁面小,沒太多地方擺多層的tabs導航或者面包屑導航,就只剩下左上角的一個“返回”按鈕作為導航了。對于微博這種情況,明顯就不夠用了。還要像傳統PC網站那樣錯綜的鏈接,就比較容易繞暈了。
更多層級,更多點擊操作,降低了使用效率。
即使沒有繞暈,更多的層級,更多的深入,更多的點擊操作,也降低了使用效率。
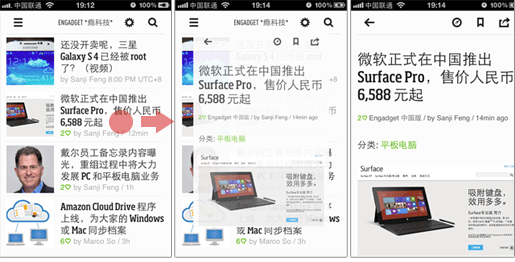
掘圖志的手機版,在列表頁直接就可以看到圖片、打開視頻:
你肯定被上面的化學老師吸引了注意力,其實我高中時也見過化學老師拿500毫升的燒杯喝水。吭吭~這里要說的是:這個手機版網站不需要進入到詳情頁,只是瀏覽列表就可以了,看到感興趣的視頻,直接點擊就打開那個全屏的視頻播放頁了。
如果每篇文章在列表頁上只顯示前面一小部分內容,要進入到詳情頁才能看全文、播視頻,那樣做雖然也沒啥不對,但用起來就比較累了。
相比于有些網站的手機版只是把頁面做的小了些,掘圖志的手機版更多的考慮到了手機用戶的使用情景,不僅看上去簡單,而且用起來也效率高。
層級太多了看不懂;即使看得懂,層級多了用起來也麻煩,因此:手機上能不跳轉就不跳轉。那我們就來看看有沒有辦法減少跳轉…
對于從列表頁打開詳情頁這種情況,過去的Google reader的方式是個典型:
直接在頁面內展開,沒有進入詳情頁這回事兒了,自然也就沒有了進入后再返回的操勞。
Google reader將進入詳情頁這個頁面間導航的問題變為了頁面內導航的問題。于是,它頁面內的導航就出了個小問題:打開一篇長文后,看到一半,不想看了,想滾下去或滾上去,都比較辛苦。(當然這也源于它原本是給PC設計的網頁。)還好這個問題不需要去解決了,google reader要關閉了。
不過這種設計并非只是google reader獨有,使用類似的頁面內展開的產品或許可以單獨為自己的頁面內展開做一些自己獨有的頁面內導航功能,讓用戶能在展開長文且滾到中間的時候可以直接收起此篇長文。
變“進入詳情頁”為“在當前頁內展開”,這是專門給列表->詳情這種情況用的。前面提到的微博,用這個辦法似乎也解決不了什么問題,其實我們面對的多數產品都很難保證一個頁搞定。
能不跳轉就盡量不跳轉,如果不得已,非得跳轉呢?
如果非得跳轉,可以假裝不是跳轉。
這樣的例子也有不少:
假裝不跳轉例子1:Feedly的詳情浮出。
點擊后,它浮現出來了,點左箭頭按鈕,或者點詳情頁上的任何無鏈接位置都能收起來。
要把這種方式理解為是打開了一個彈出窗口,或許也可以,那它就是十惡不赦的模式化窗口了,實際上傳統的進入詳情頁都可以被認為是等同于模式化窗口的,或者說,模式化窗口這種概念在現在的設計中已經不那么有意義了。(呃,這話題似乎相當有點兒復雜,應該單獨拿出來好好聊聊,在這兒就不再往下說了吧,在這括號里是說不明白了。)
如果把這種形式理解為是一種更形象化的詳情展示方式,那么它就顯得挺可愛的了。原本的列表頁似乎并沒有消失,只是被蓋住了,詳情頁的打開讓人不是那么害怕了。
這個形式更像是手機上的微博里點擊一張圖片,圖片直接浮現出來,再點擊圖片就又還原了。
假裝不跳轉例子2:Path的左右滑動。
點了一個tab,右側的頁面滑動過來,其實還是跳轉頁面,但是這樣的形式讓跳轉看上去更像是滑過來的,不是離開了當前頁去到了另外一個頁。
另外,滑到了feeds頁面,再點擊某個圖片,就又是微博里浮出圖片的效果了,或者說是feedly的浮出詳情。牛X了,組合拳啊~
假裝不跳轉例子3 “i”的翻轉。
“i”頁面的出現是翻過來的,是當前頁的背面。
這些特別的方式,雖然沒能減少頁面間的跳轉,但卻把跳轉潤色的不那么生硬了,使得跳轉更生動,更好理解。它們共同的思路是:讓當前頁與目標頁的關系更具象。目標頁蓋住了當前頁;目標頁把當前頁推到旁邊去了;目標頁在當前頁的背面。
產品的結構要簡單些才是關鍵。
如果運用這些表現方式,是不是就能把最開始的那個微博里不斷跳轉的問題處理好了呢?或許能有些幫助,但要完美,恐怕也夠嗆。
在feedly的詳情頁里再點擊其中的鏈接,還是得規規矩矩的打開新頁面,上面的其他例子也類似。也就是說,這些巧心思的設計也只能處理有限層級的頁面關系。
當然我并不贊同以現有的局限作為產品設計的依據,產品要做什么,不做什么,仍舊應該以用戶的目標、使用情景、用戶任務為依據。手機上的局限或許可以理解為:我們不得不在這樣的局限下去做“以用戶為中心的設計”。
關于錨點鏈接
錨點鏈接一般用于比較長的網頁,使用內部鏈接建立頁內目錄。單擊目錄跳轉到文本的相應位置,最常見的如“回頂部、模塊間跳轉”等。
關于錨點鏈接,可用性研究的宗師Jakob Nielsen寫過一篇名為Avoid Within-Page Links的文章,排斥錨點鏈接,認為它有害頁面健康,最典型的例子是“返回頂部”,反對原因大致可歸納為:
·干擾用戶瀏覽頁面;
·認為沒有必要,瀏覽器或鍵盤足以完成此功能;
·操作結果不明確,用戶對“頂部”認知不固定;
對于手機端WAP頁而言,由于很多手機不支持腳本,因此很多時候只能寄期望于用戶的瀏覽器有快速跳轉功能。而對于按鍵機,焦點跳轉就會相當痛苦。現在好多wap已嘗試使用錨點鏈接,比如一些資訊類網站,這類網站信息量很大,頁面很長,錨點鏈接的必要性由此被深刻體現。
錨點鏈接的兩種應用形式
目前對于錨點鏈接的應用主要分為兩種:
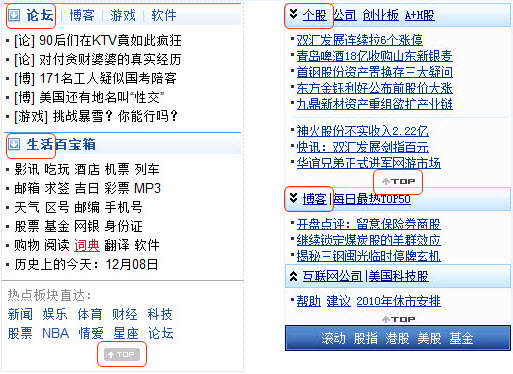
1.模塊間快速跳轉
2.跳轉到頂部
優點:·頁面過長,這種快速跳轉可減少按鍵做功
缺點:·目標位置傳達得不明顯,用戶不能預期跳轉后焦點位置落到哪;
·受手機屏幕大小的限制,用戶無法了解全局,跳轉后會失去方向感;
同樣,對于搜索結果頁面來說,由于向用戶呈現了多條結果list,頁面也會很長,因此適當地運用錨點鏈接會減輕用戶的操作負擔。
錨點鏈接在搜索結果頁面的應用
一般來說,功能區在搜索結果頁面的位置有兩種情況:在搜索結果list的頂部、在搜索結果list的底部,以下分別對兩種情況的利弊作分析。
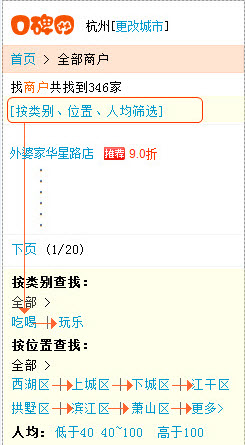
1.功能區在搜索結果list的頂部
功能區在頂部的焦點切換順序
優點:利于重復篩選。如用戶想選“西湖區的吃喝”或者“杭州地區的商城”,先選擇其中一個條件,頁面刷新后,在頁面頂部再選 擇另一個條件,會易于操作。
缺點:每次頁面刷新后焦點都會停在頁面的第一個鏈接。用戶想到達搜索list,要走一條漫長的路。此時只能寄望于手機本身對鏈接焦點的執行順序,結果非常不可控(很多手機不支持快速跳轉,另外,并不是所有的用戶此功能都十分了解)。
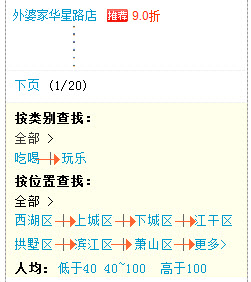
2.功能區在搜索結果list的底部
優點:刷新頁面后,在頁面頂部用戶可以直達結果list;
缺點:重復篩選的成本會變得很高。刷新頁面后用戶必須要繞過結果list,到達頁面的底部去完成這些篩選操作。
功能區在底部的焦點切換順序
在SERP頁面如何平衡功能和結果
這次改版的宗旨:
在SERP頁面平衡list結果和 “篩選區”的優先級(對于我們找商戶來說,前者高于后者);
·盡量減少頁面刷新次數,所以不采用鏈接到一個新頁面的方式;
最后的優化方法是:
·在搜索結果頁list上方加個錨點,當用戶需要重新篩選時,鏈到篩選功能區。
·當用戶不需要時,直接忽略這個焦點,到達結果list。
·為提升用戶跳轉后的方向感,將錨點入口處的視覺表現形式設計得同篩選功能區一樣。
搜索結果頁錨點鏈接的焦點切換順序
小結
在Wap網頁設計中,由于瀏覽器或者硬件方面的限制,運用錨點鏈接很有必要,同時也注意以下幾個點:
平衡搜索結果和功能區對用戶的重要性,在適當的位置放出錨點鏈接
搞清用戶在用錨點鏈接時的實際意圖,用含義明確的文案傳達出來
為提升跳轉后的方向感,可統一錨點位置和目標位置的視覺表現形式
以上就是手機網站WAP頁面跳轉設計的建議有哪些的全部內容了,更多與手機網站WAP頁面跳轉設計的建議有哪些相關的內容可以搜索億速云之前的文章或者瀏覽下面的文章進行學習哈!相信小編會給大家增添更多知識,希望大家能夠支持一下億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。